
Web UI Design for a BlackBerry Security Portal
Tools:
Cyber Security Portal, primarily serving Government and Enterprise clients.
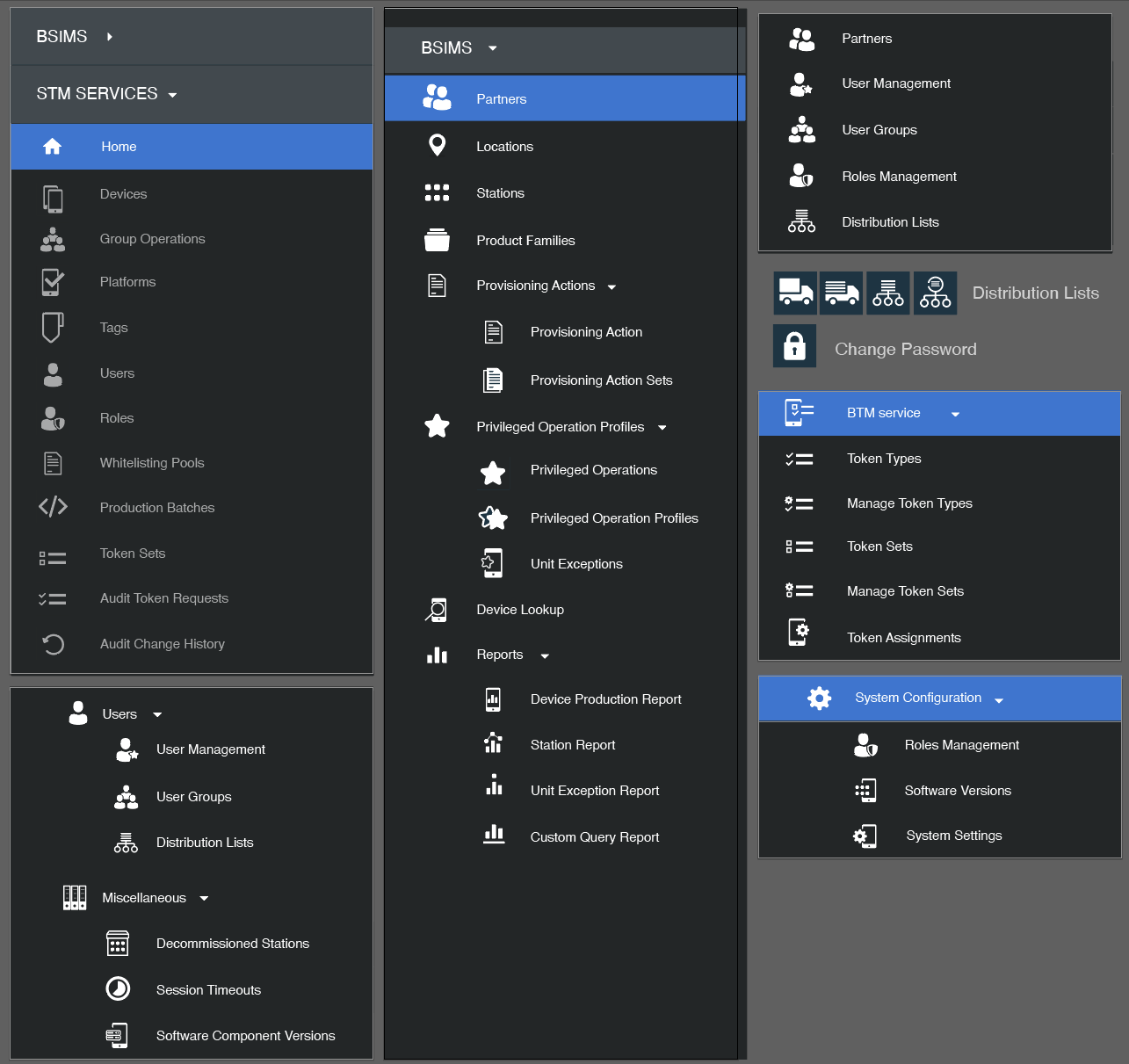
I navigated numerous usability challenges in an environment where security is paramount and great focus and attention to detail are required. With a strong emphasis on simplifying complexity and designing a more intuitive navigation & user-friendly experience.
While I was the lead UX UI Designer on the portal - I worked closely with a Developer and Product owner to optimize the creation of the Design System for best performance. My approach involved creating info architecture, wireframe and iconography.




![]()

View more