Color and Accessibility
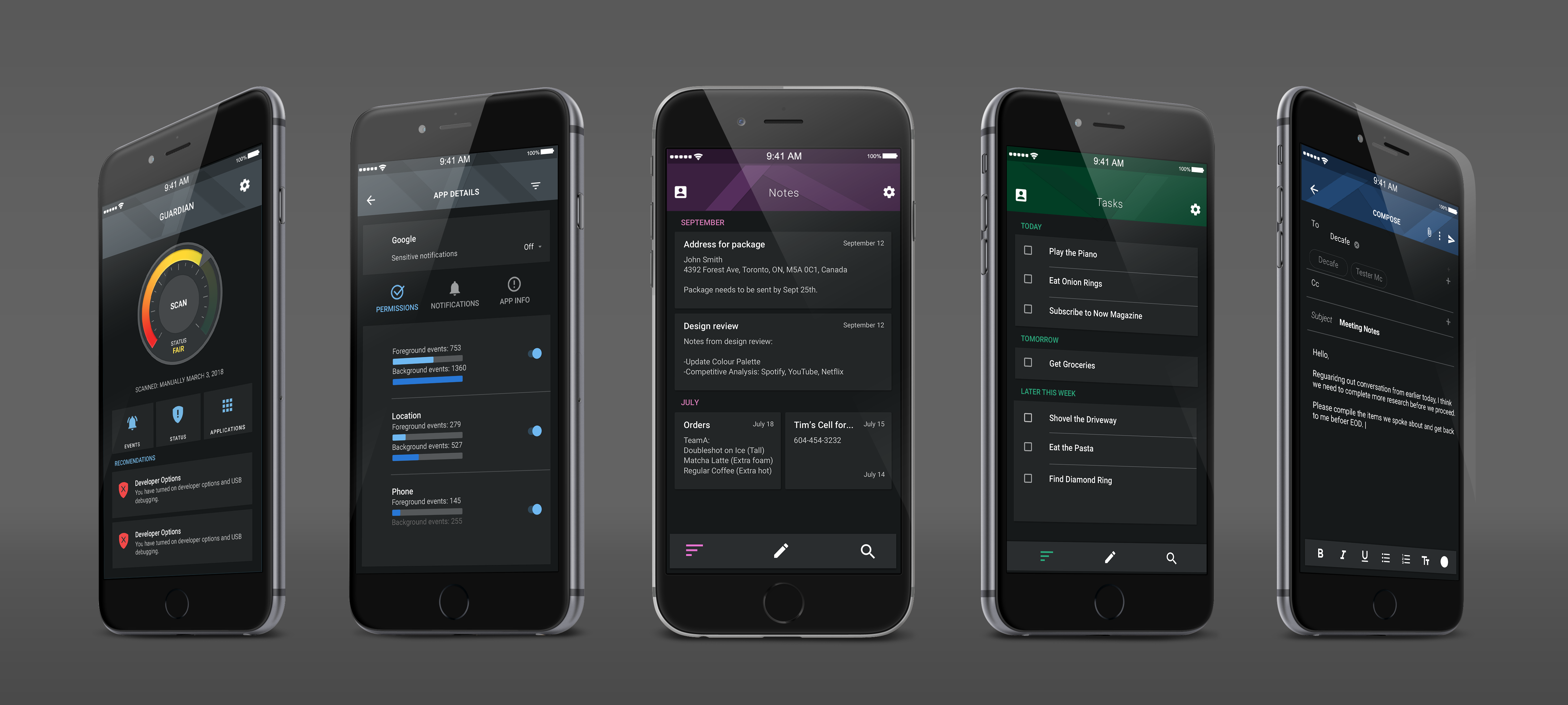
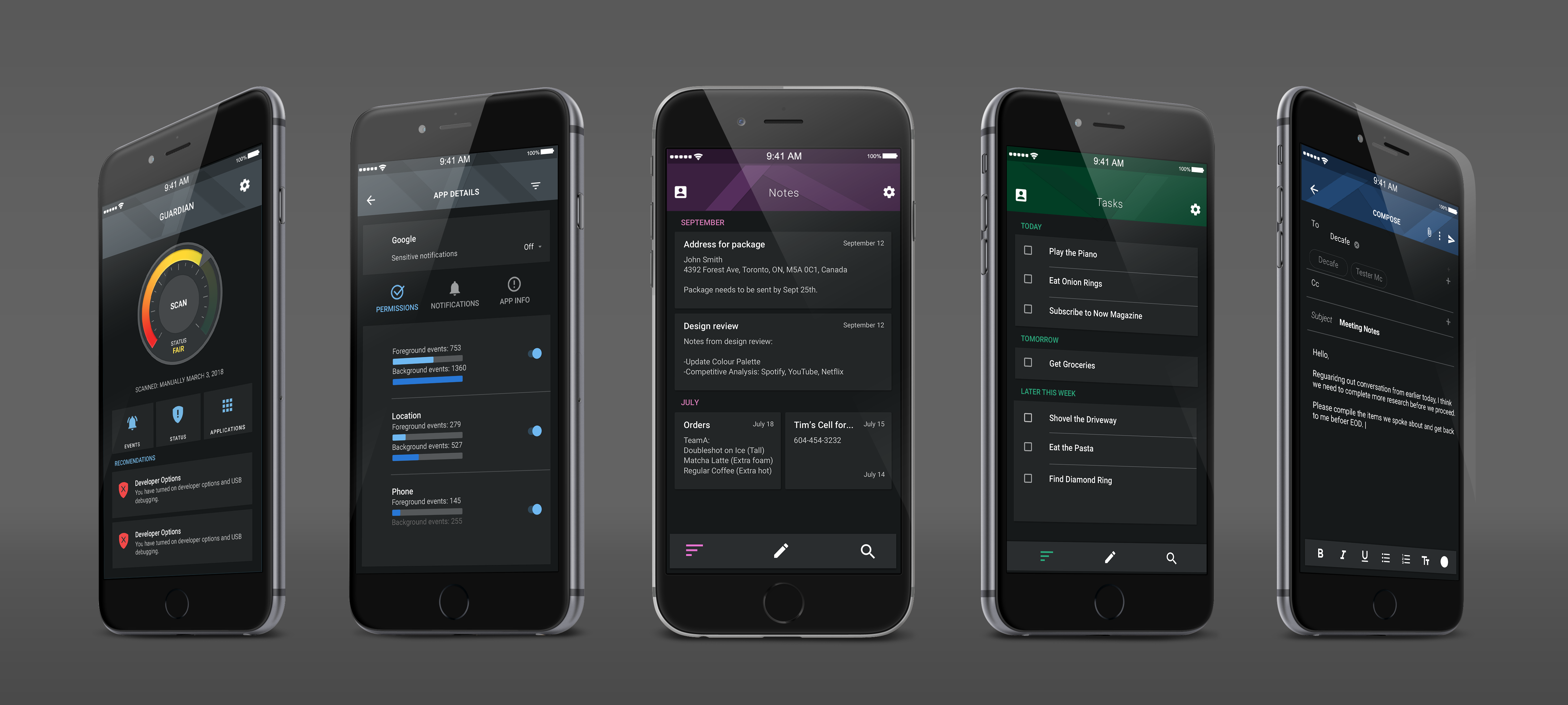
Dark & Light Themes for BlackBerry HUB+

My Role
Senior UX/UI Product Designer at BlackBerry Security, leading system design and scalable IA for secure HUB+ apps across mobile, tablet, and desktop.
Research & Analysis
Evaluated interaction patterns, usability friction, and accessibility differences between dark and light modes to inform design decisions.
System Design / Project Overview
Created a unified dark and light theme system for BlackBerry HUB+, improving readability, accessibility, and cross-platform consistency.
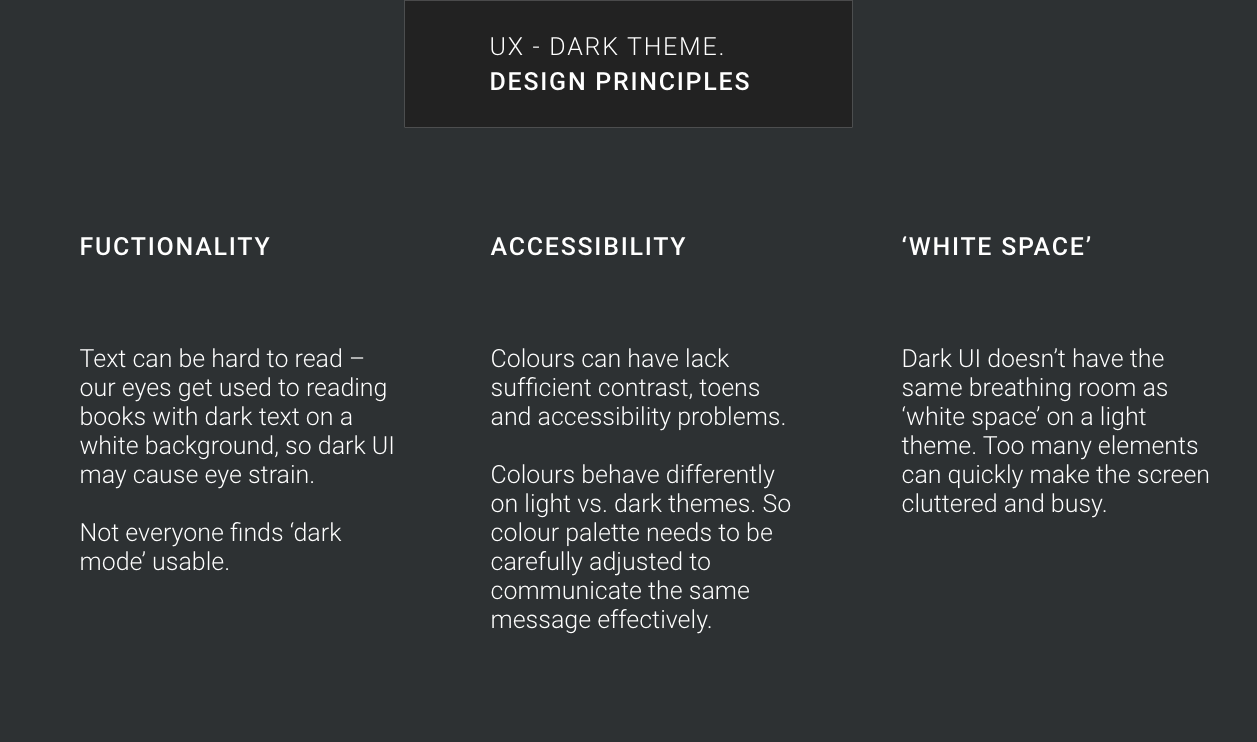
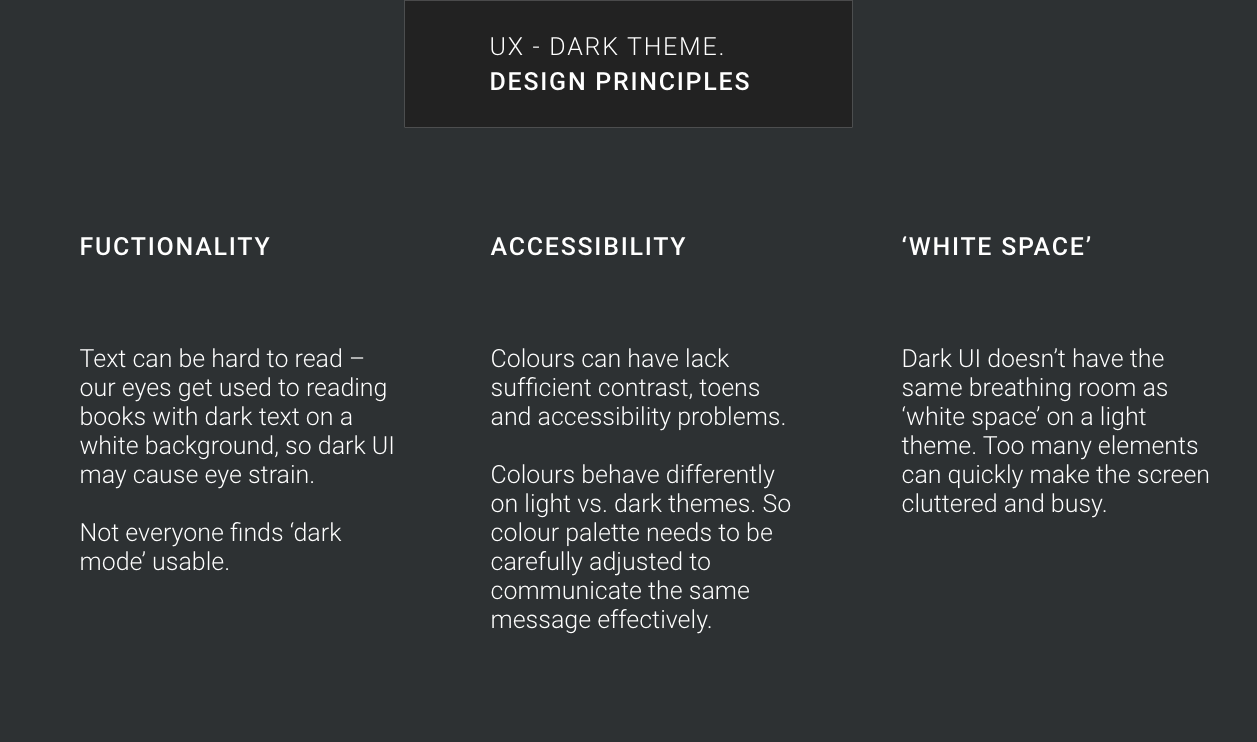
Accessibility & Visual Challenges
- Color and contrast inconsistencies reduced readability across themes
- Dense layouts and limited spacing increased cognitive load in dark mode
- Mobile layouts ignored ergonomic reach and scanning patterns
- Creating meaningful white space in dark mode without relying on brightness
- Color-dependent indicators failed accessibility requirements


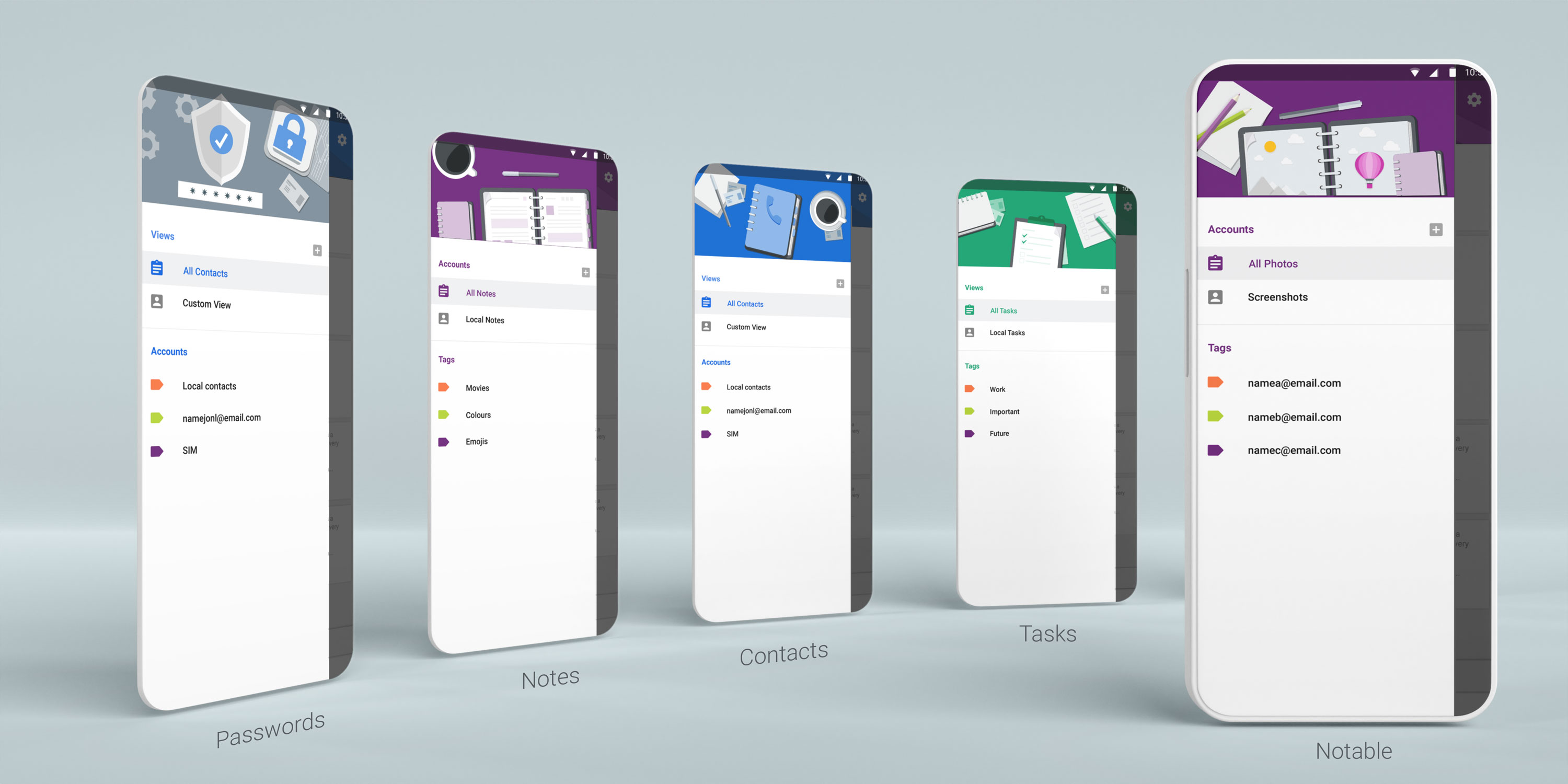
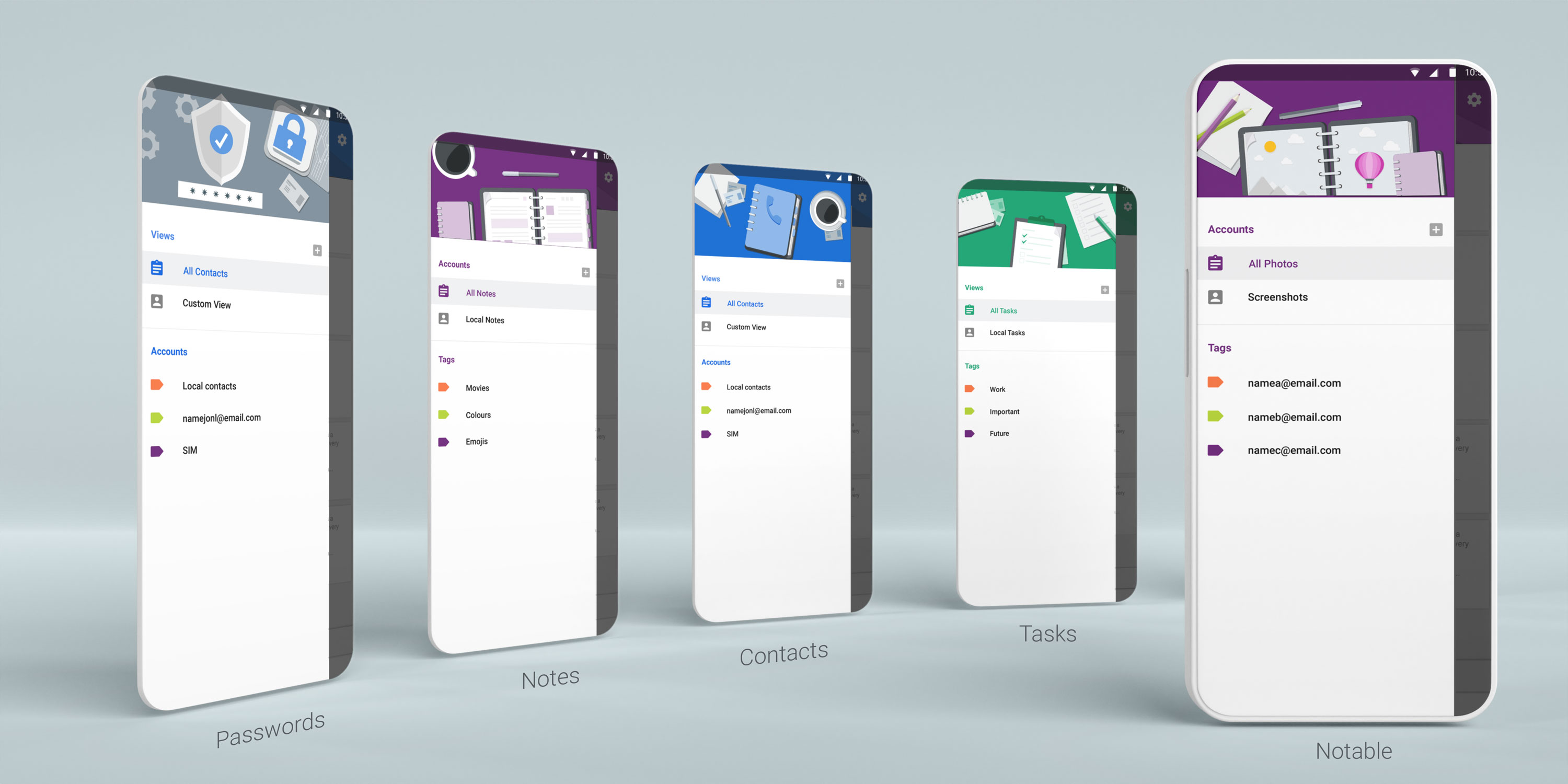
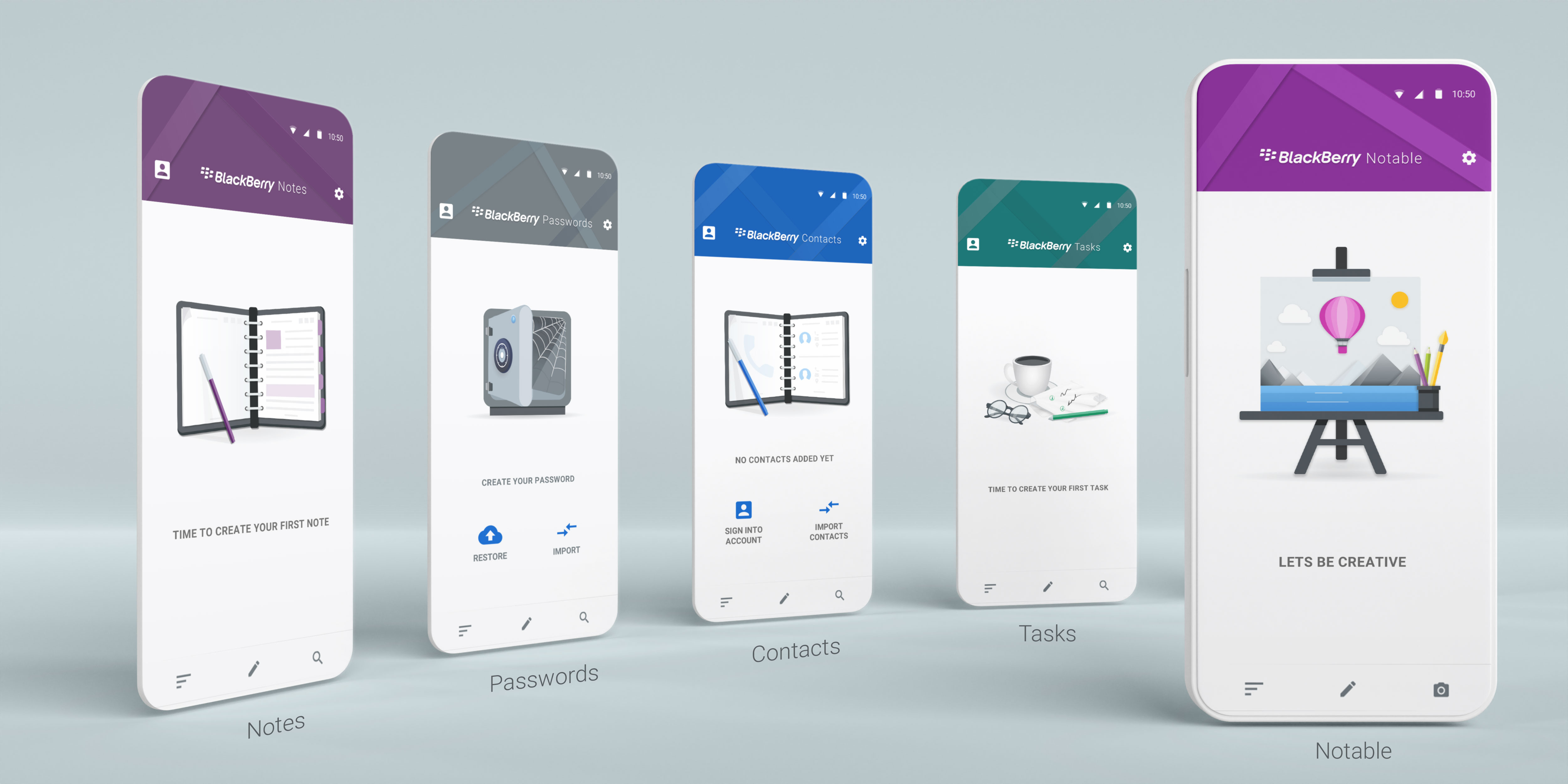
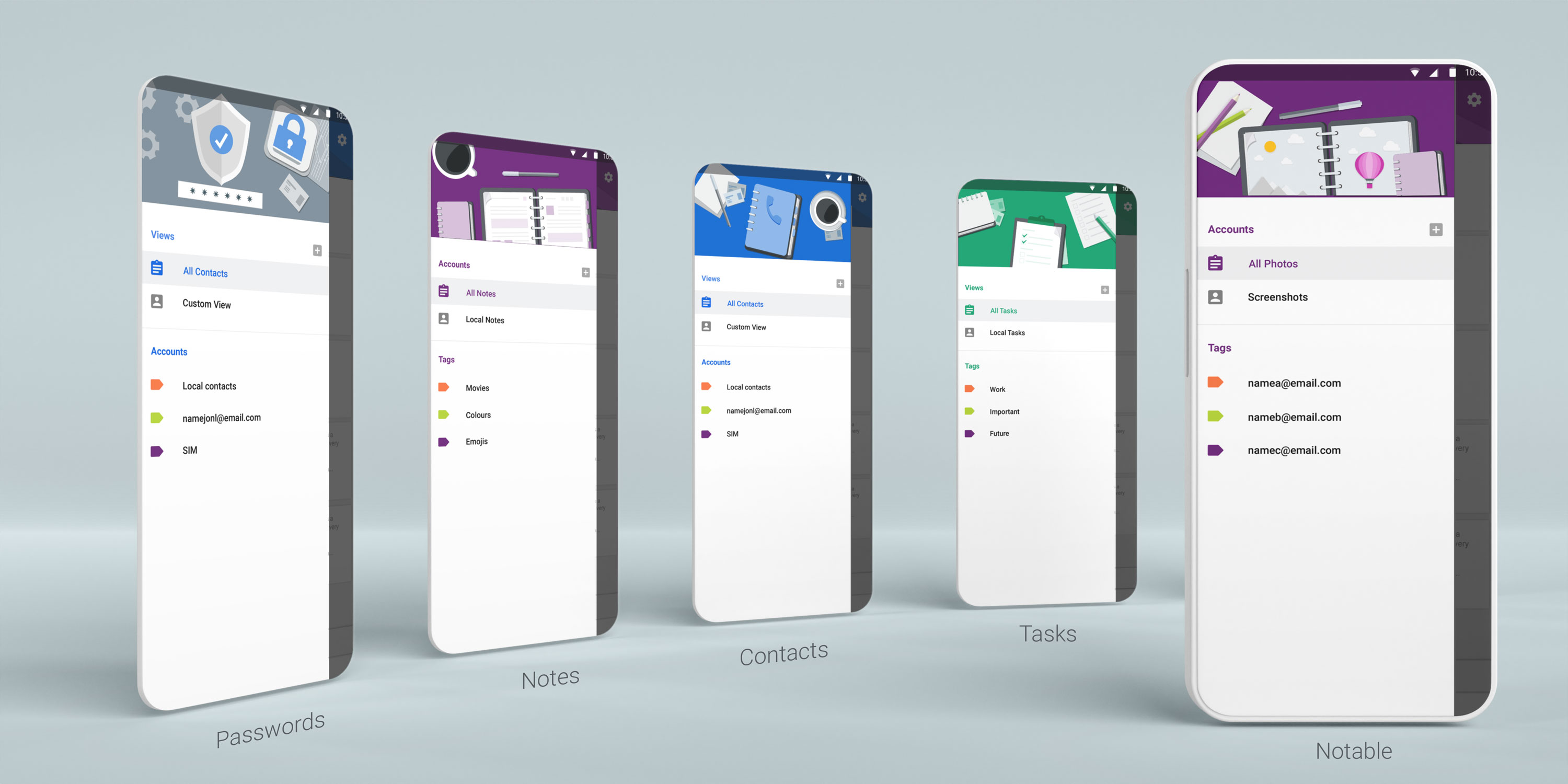
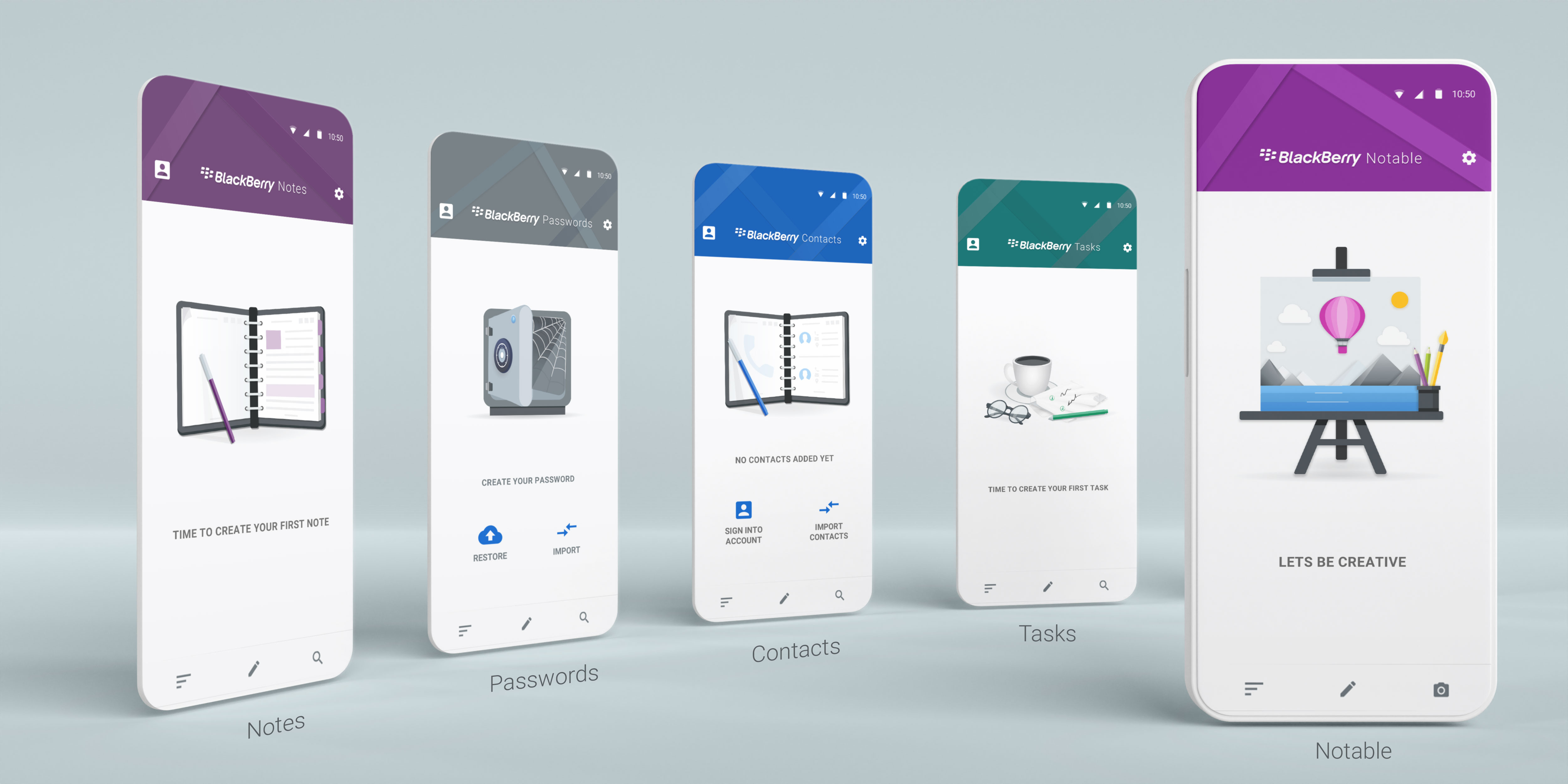
Illustrations for Light Thene - BlackBerry Hub+ Services
Design Impact & Insights
- Established theme-aware contrast and color rules that improved readability across dark and light modes.
- Replaced traditional white space with spacing, elevation, and surface contrast in dark interfaces.
- Preserved semantic meaning and hierarchy across themes to support fast scanning and decision-making.
- Designed for extended, real-world usage across varied lighting conditions and devices


Creating an inclusive experience with careful consideration of color exploration and an understanding of various design principles that prioritize accessibility and diminish the reliance on color as the sole conveyor of critical information.
Design Principles Validation
- Visual Hierarchy in Dark Mode defined using surface contrast and tonal layers rather than shadows
- High-contrast text and icons established to support readability across lighting conditions
- Mobile layouts ignored ergonomic reach and scanning patterns
- Avoiding relying solely on ColorColor-independent UI states designed using labels, icons, and structural cues
- Accessibility validation through WCAG contrast and internal usability testing
- Testing with users Conducting usability testing to get valuable insights into the user experience that can help identify areas that may need improvement.
Design & System Constraints
- Design SystemBuilt a theme system that supports dark and light modes without relying on color inversions
- Hierarchy Defined scalable contrast, spacing, and hierarchy rules to replace traditional white space in dark UI
- BrandingEstablished theme-aware color semantics to preserve brand meaning across modes
- Accessibility for low-light use Balanced accessibility requirements with visual comfort for extended, c
- Consistency Enabled consistent theming across multiple productivity apps and device sizes
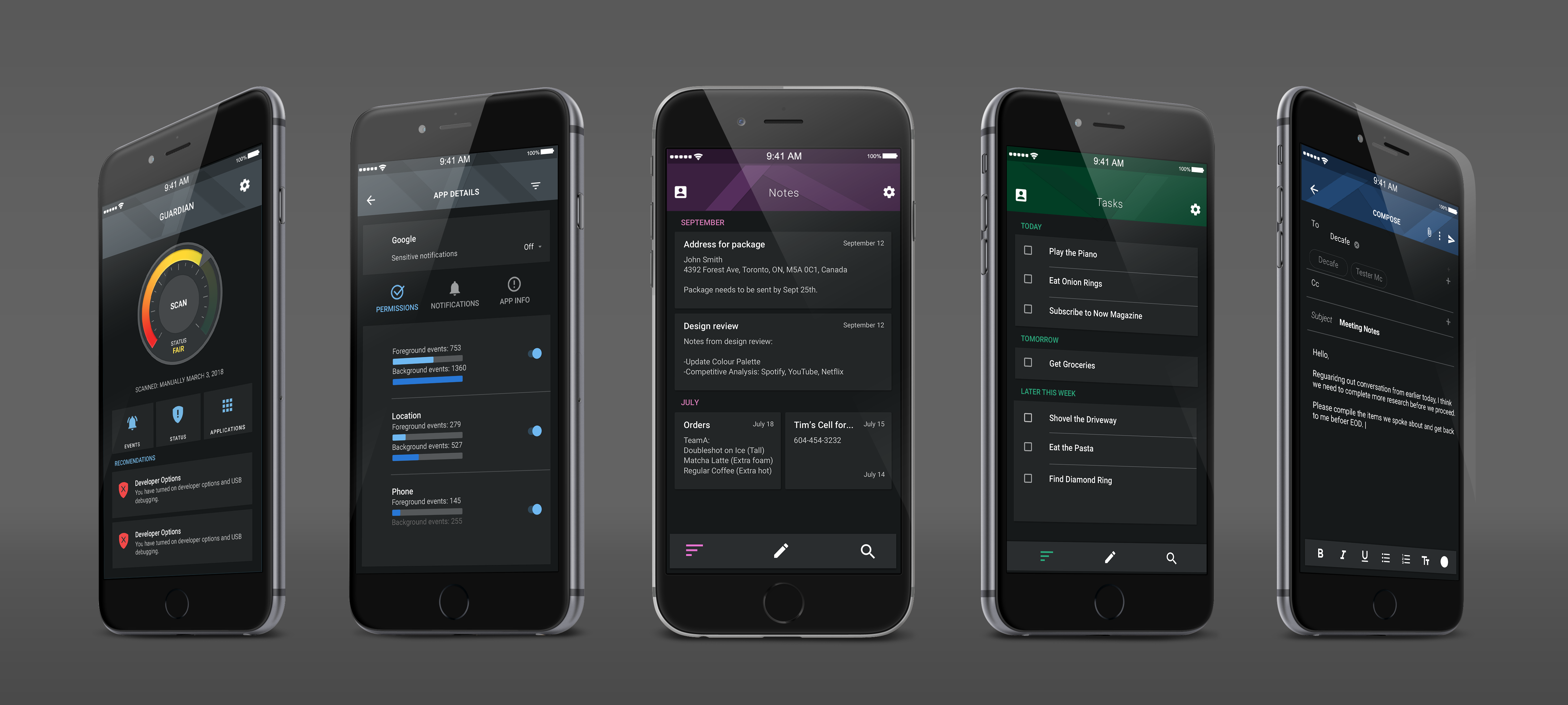
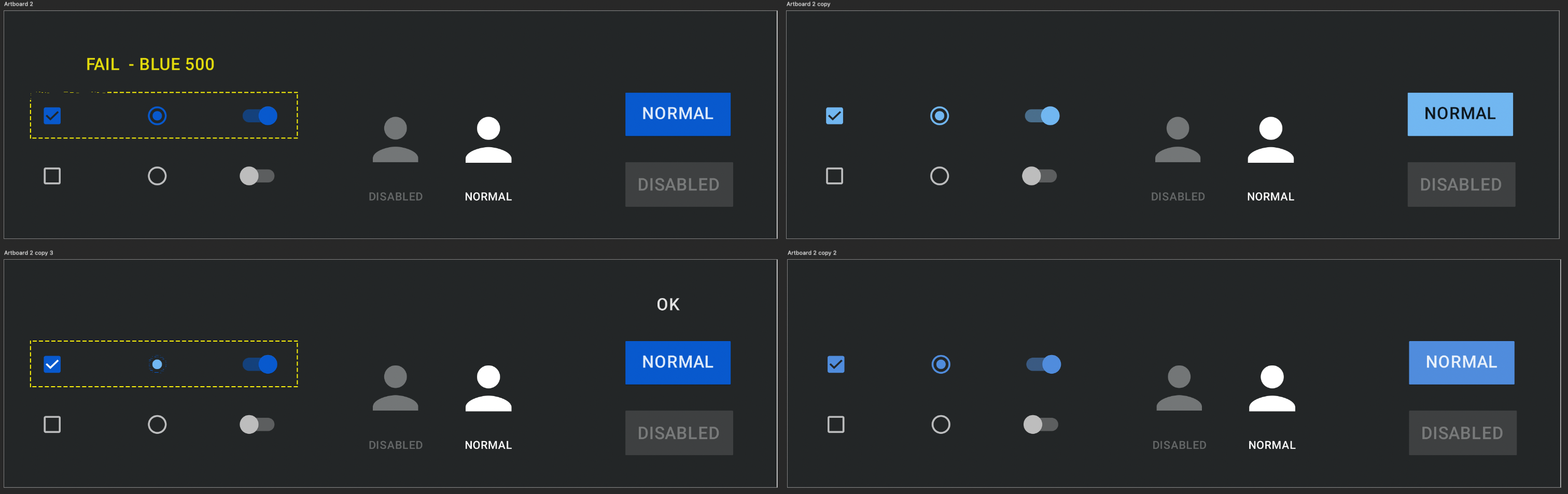
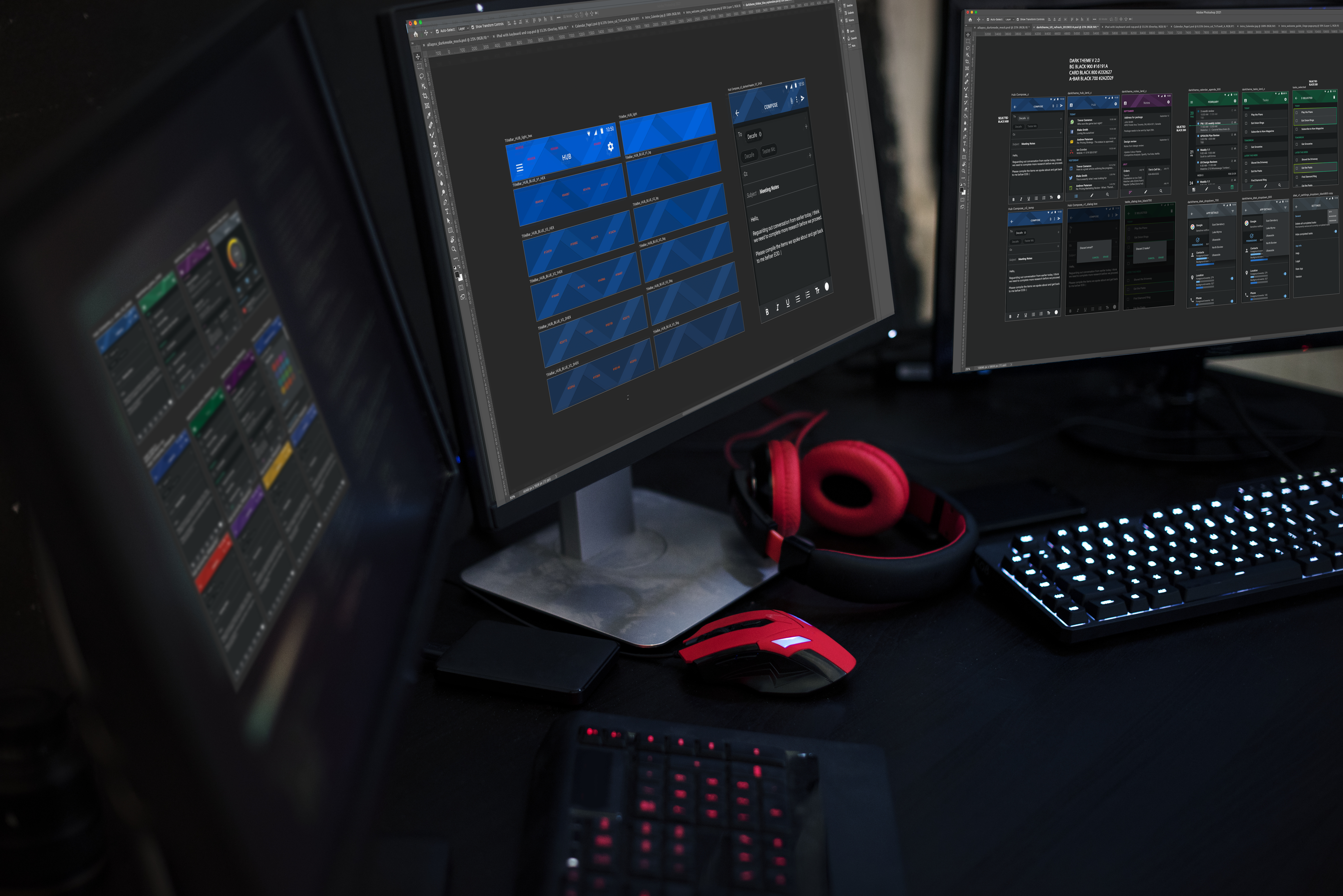
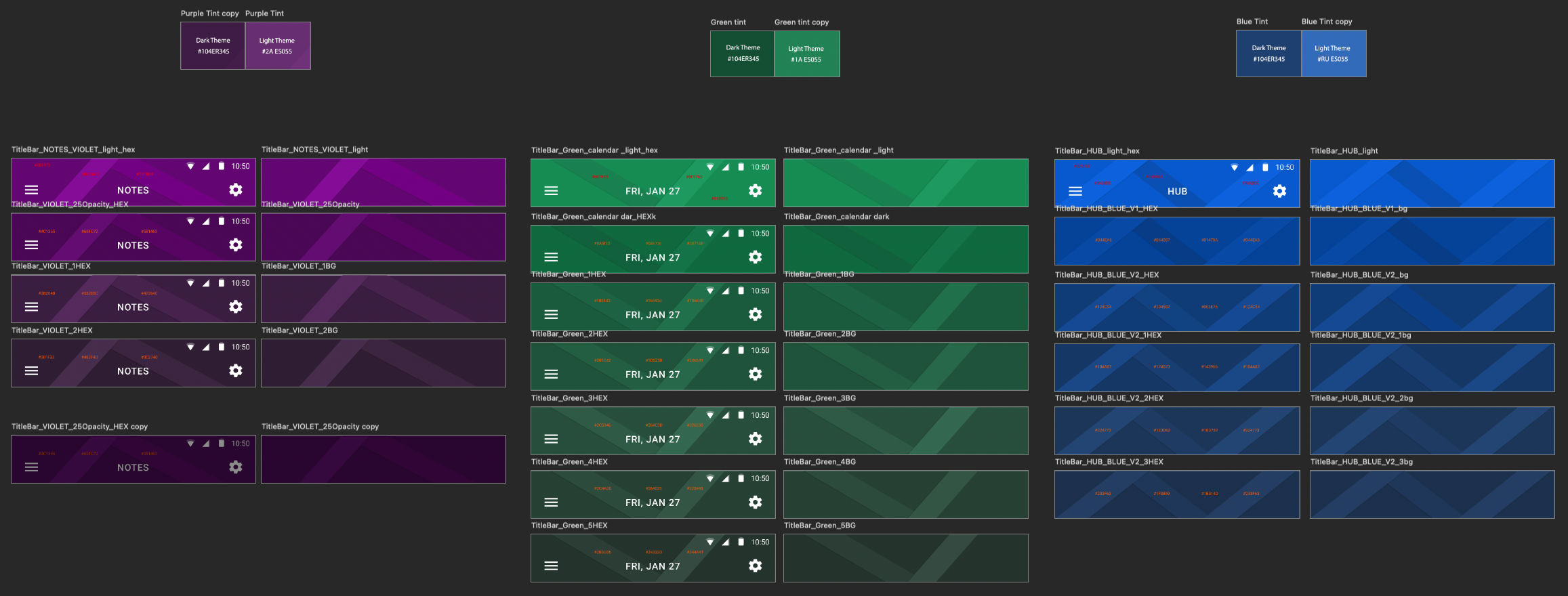
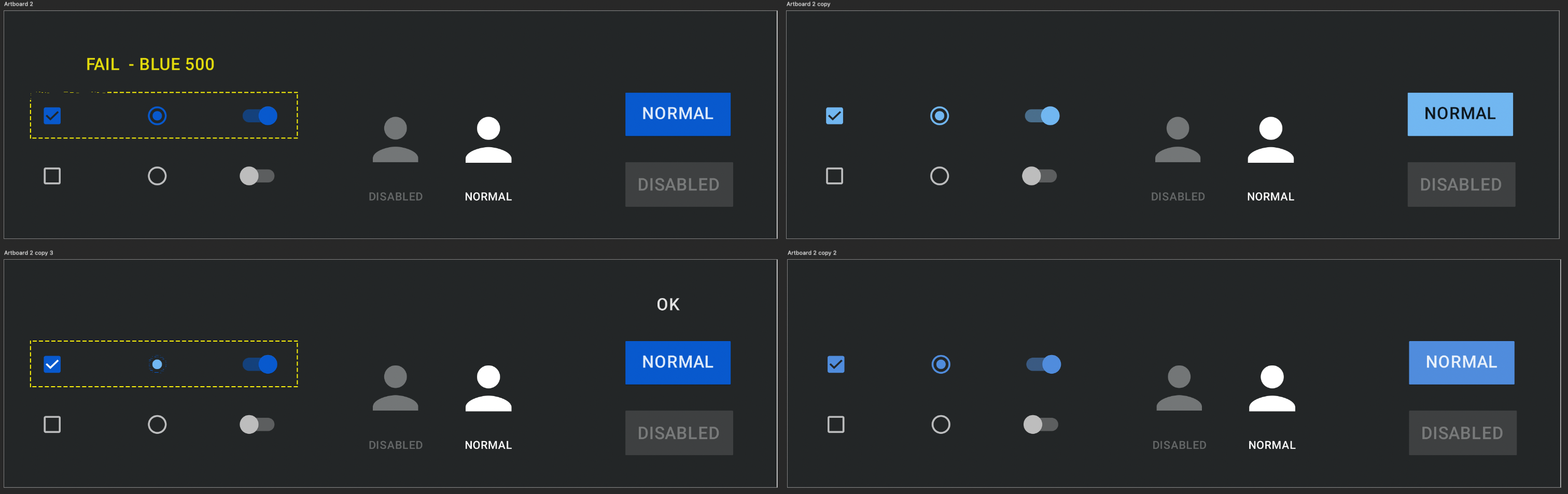
Accessibility and Colour Exploration

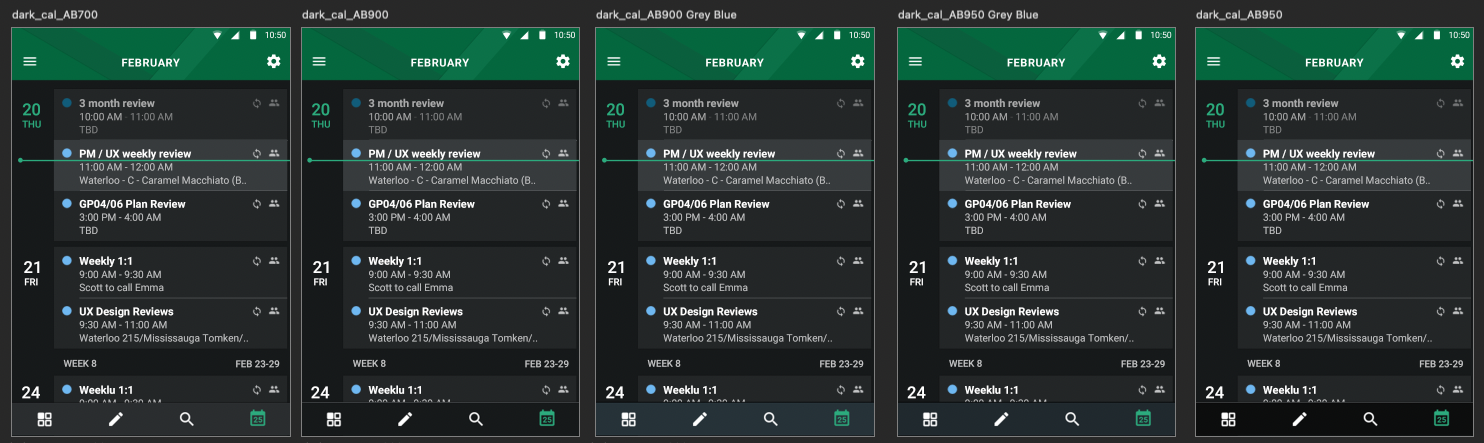
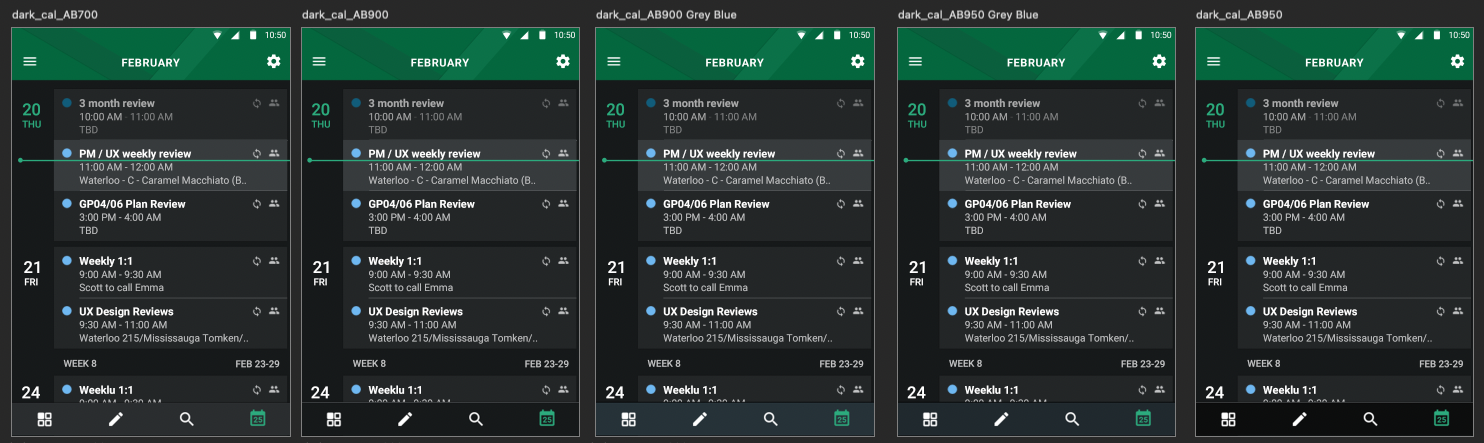
Dark Theme testing colour variations


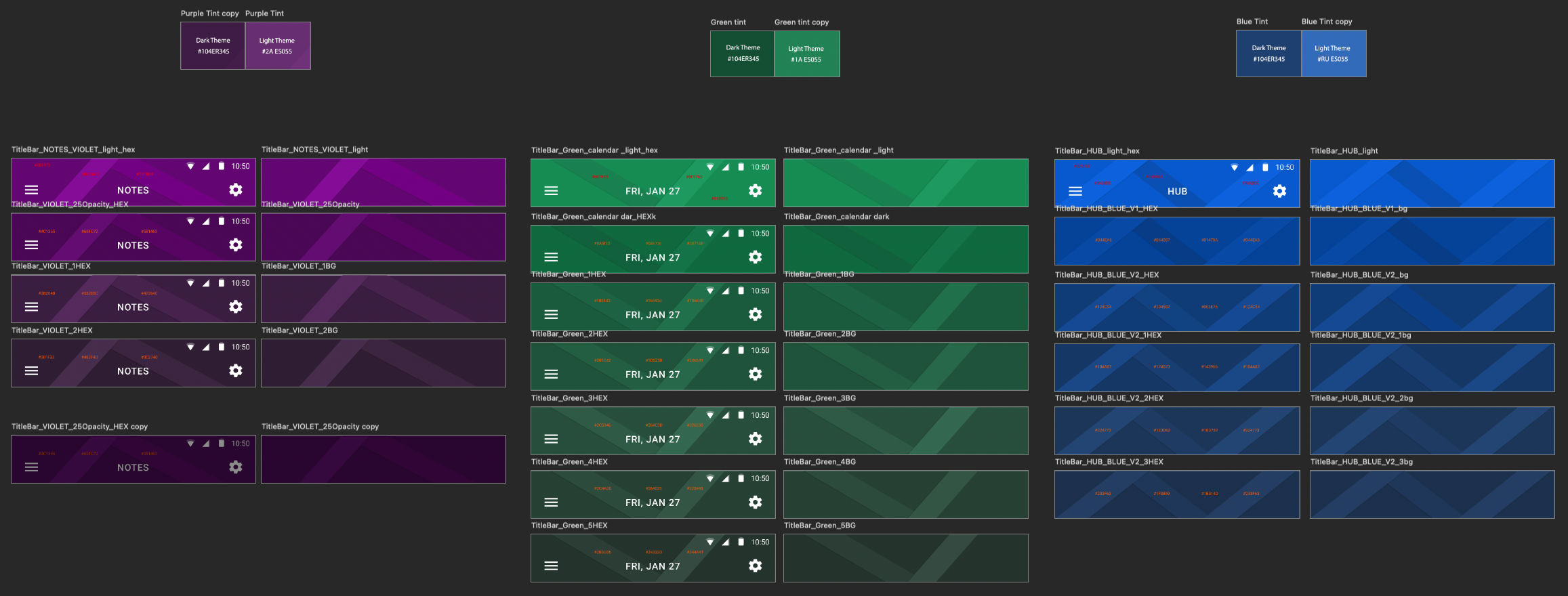
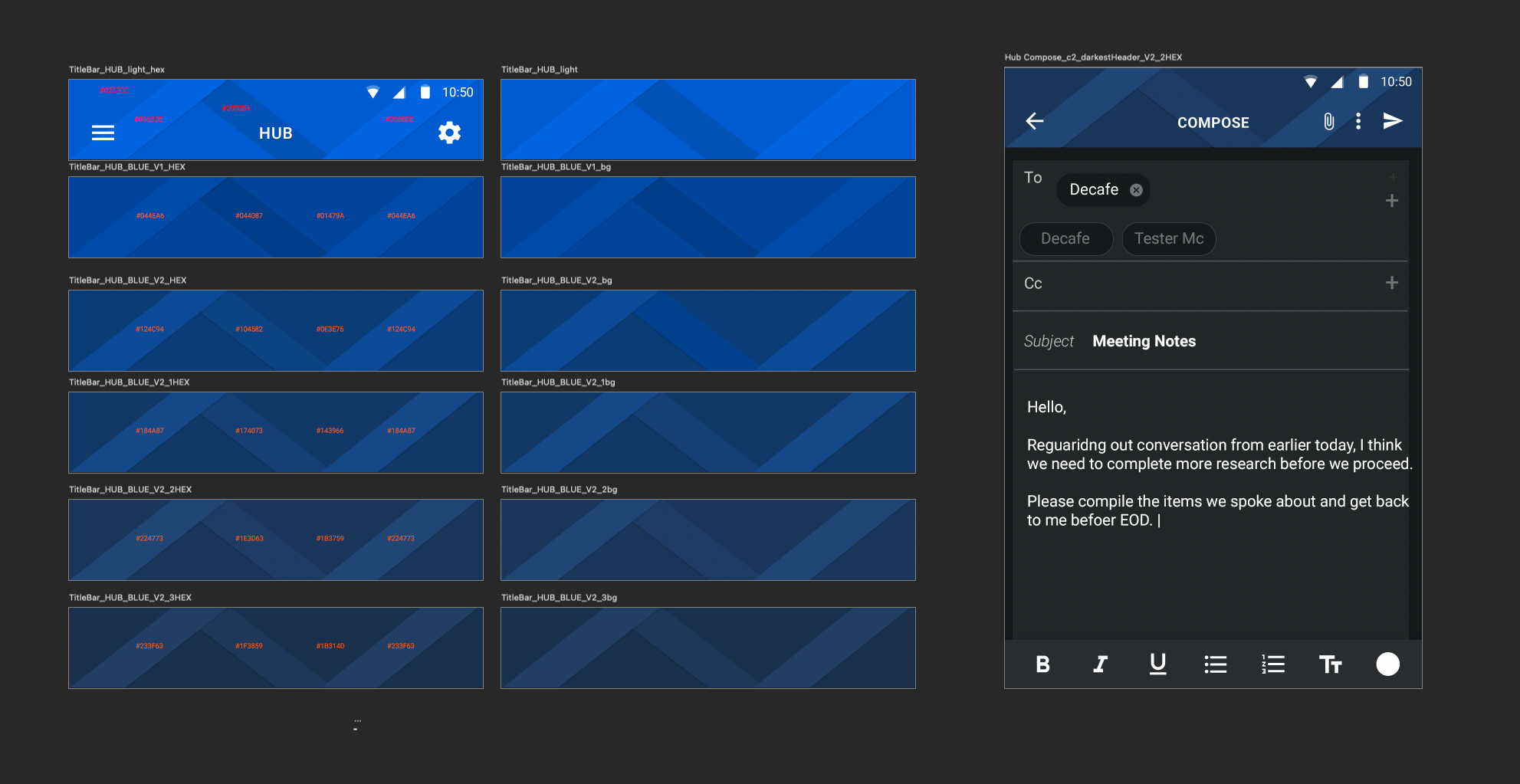
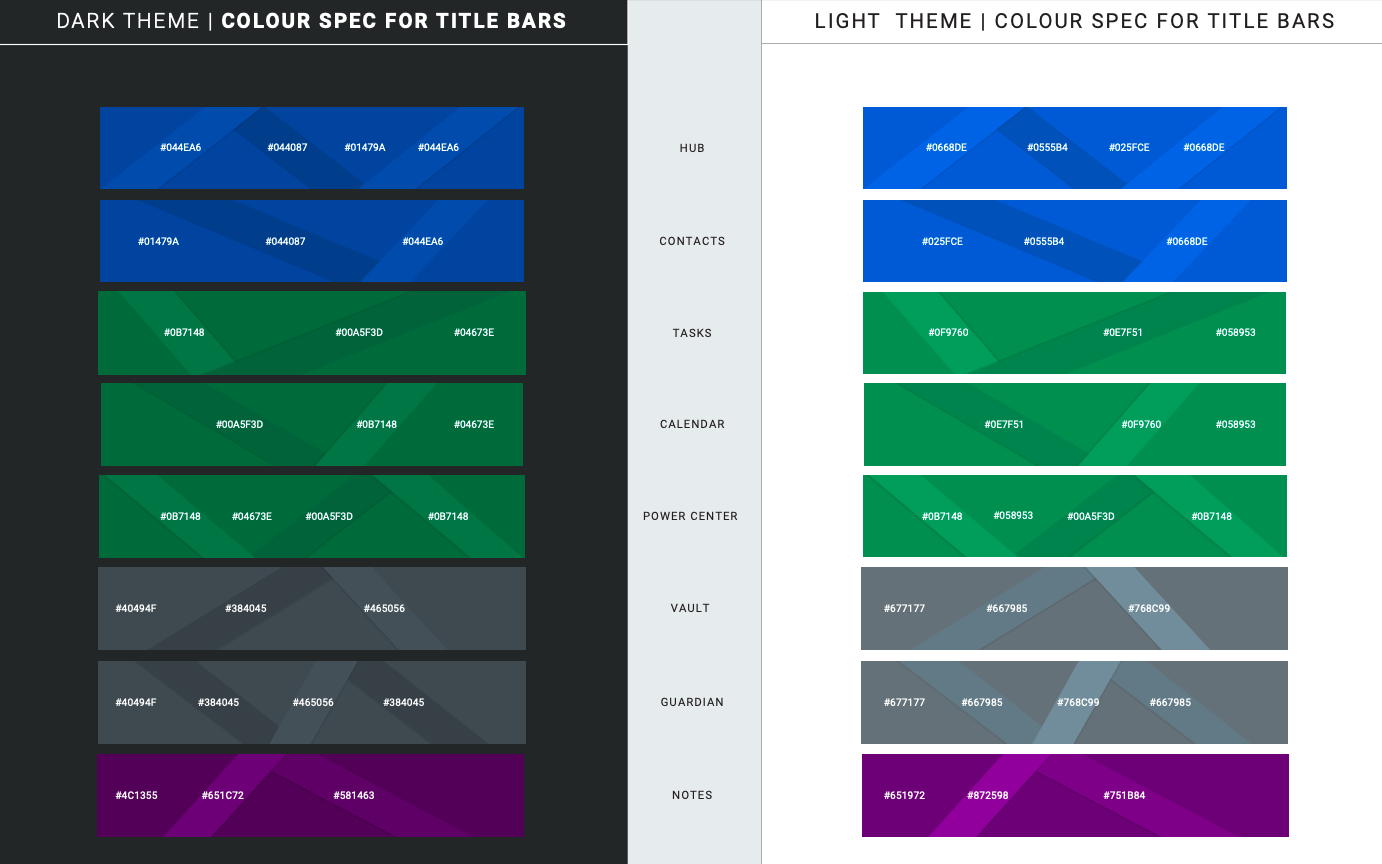
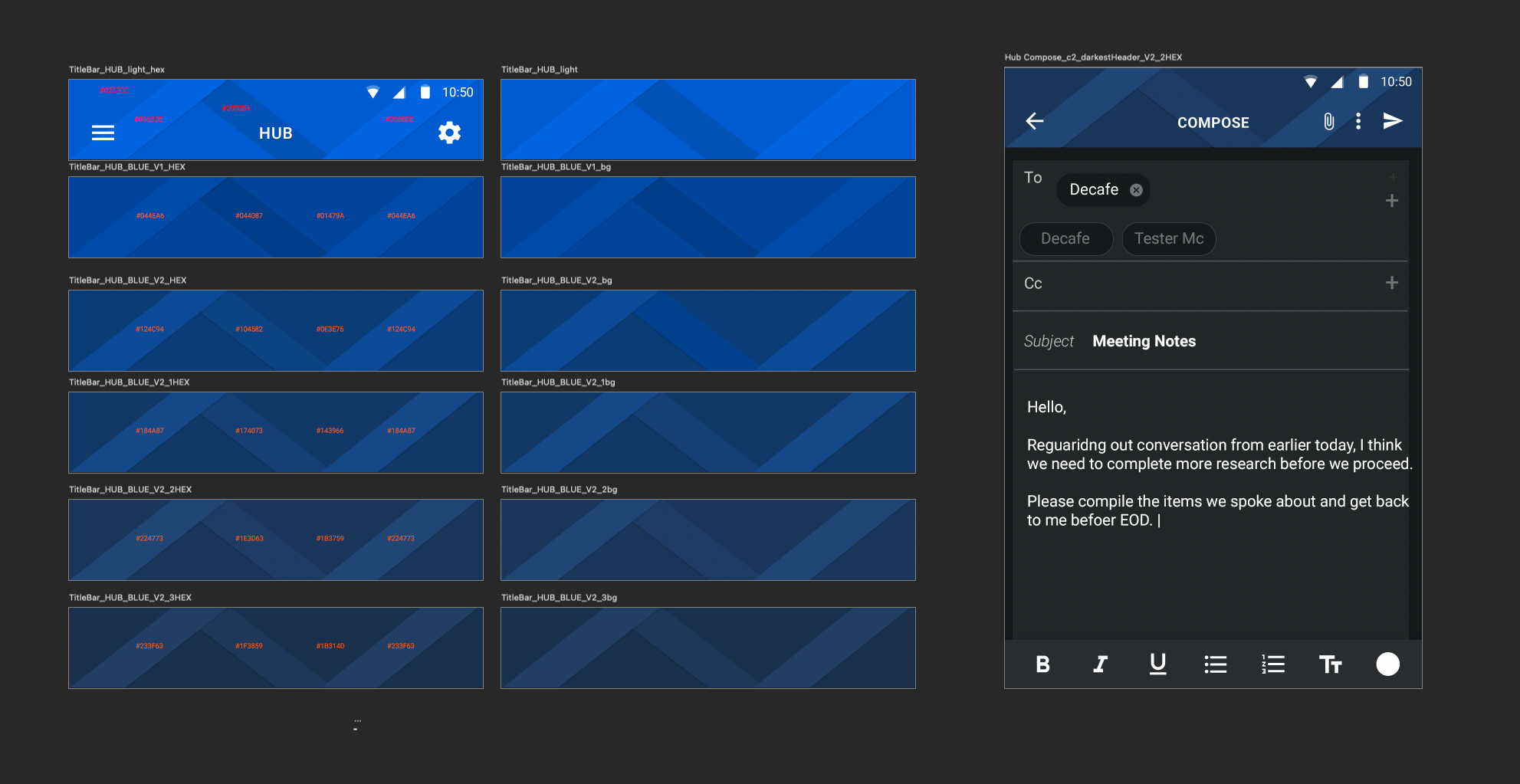
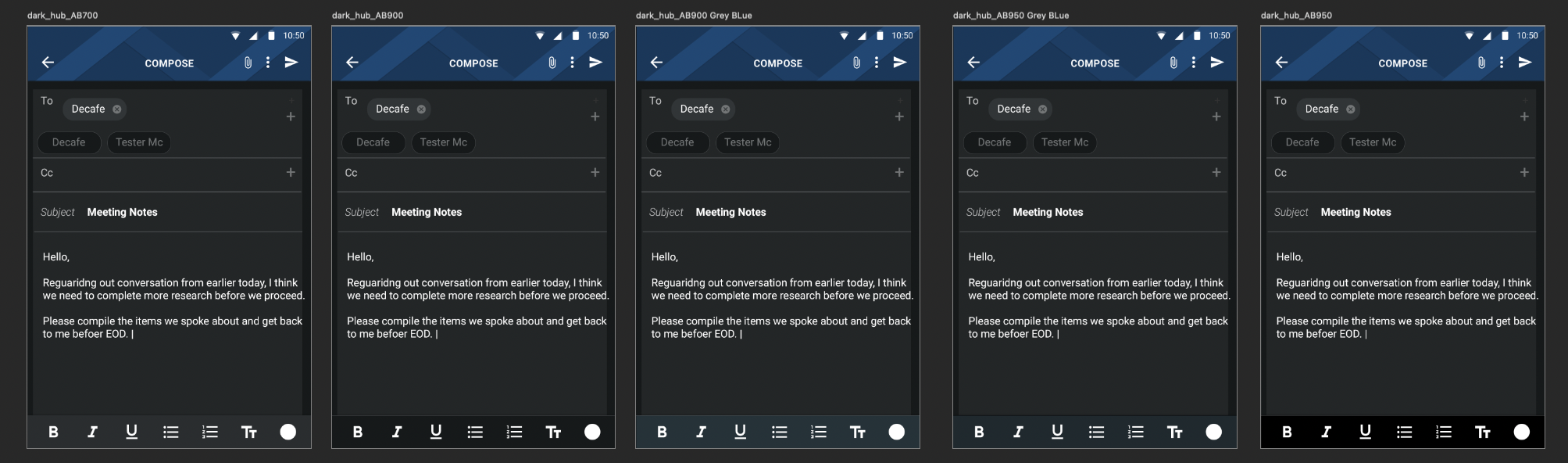
Dark Theme Top Bar Color Explorations

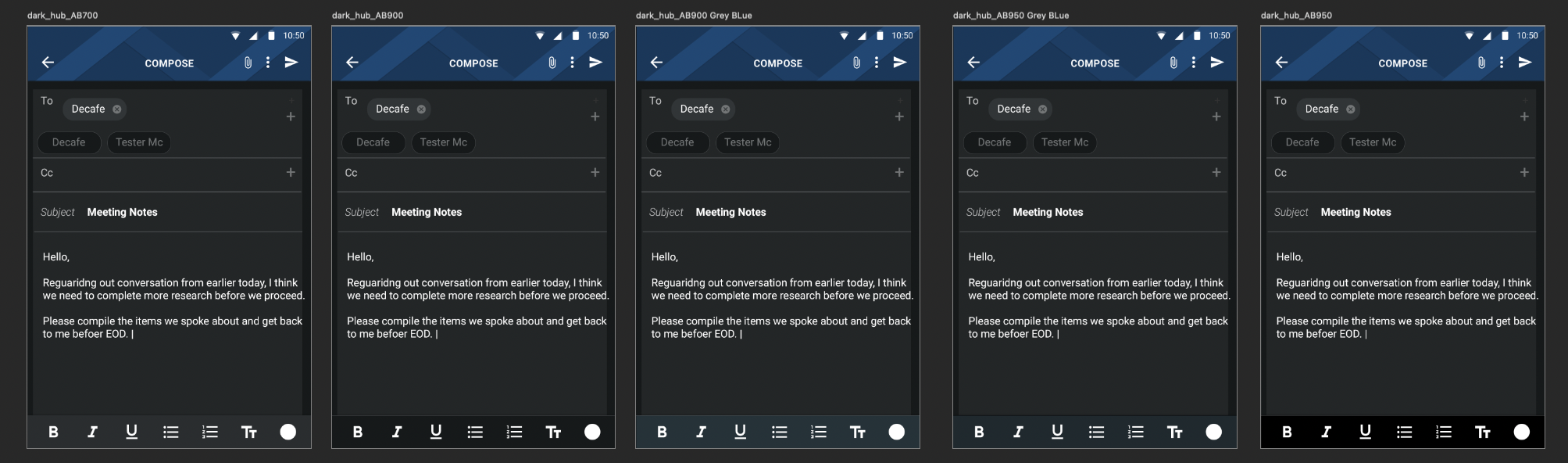
Dark Theme Action Bar Color Explorations

Dark Theme Action Bar Color Explorations
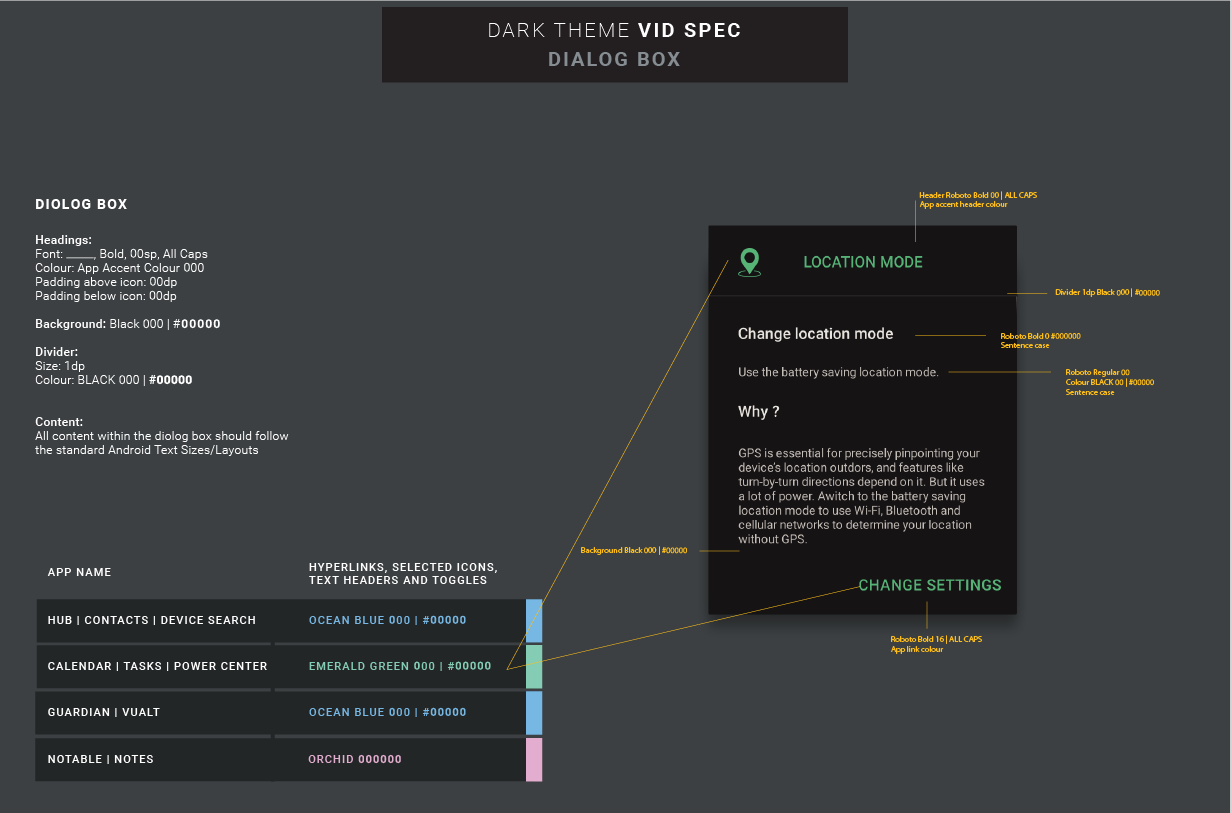
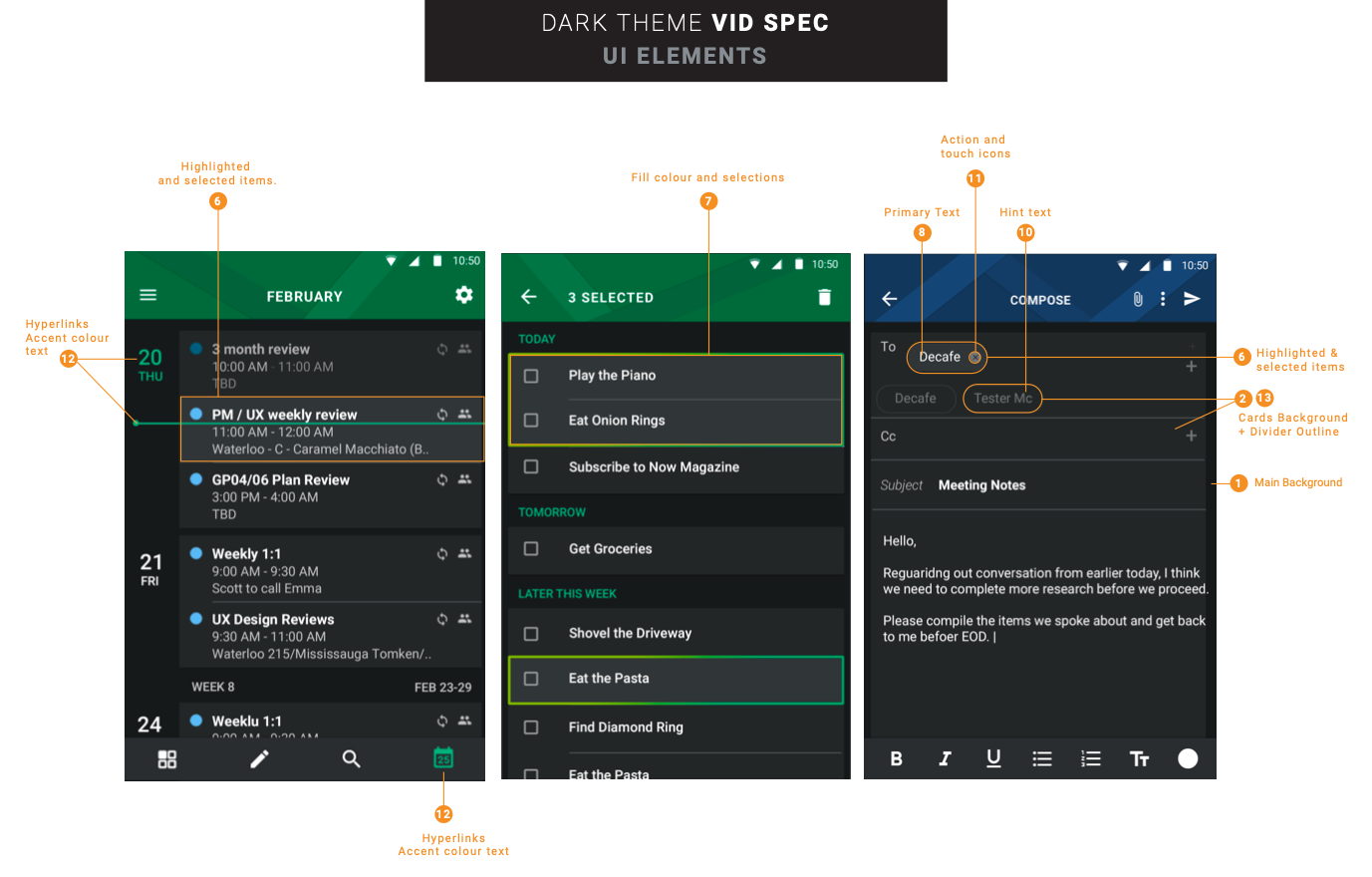
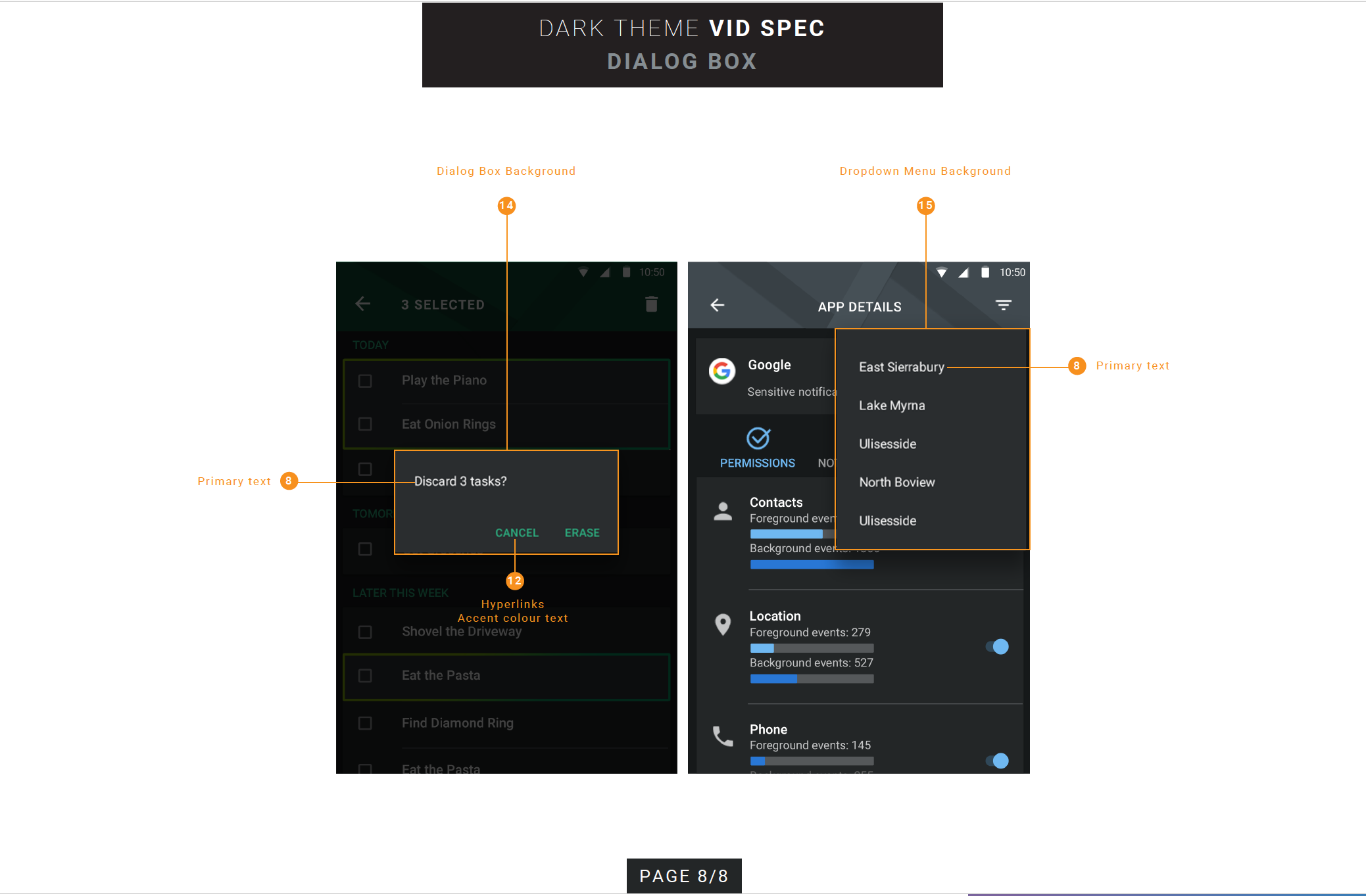
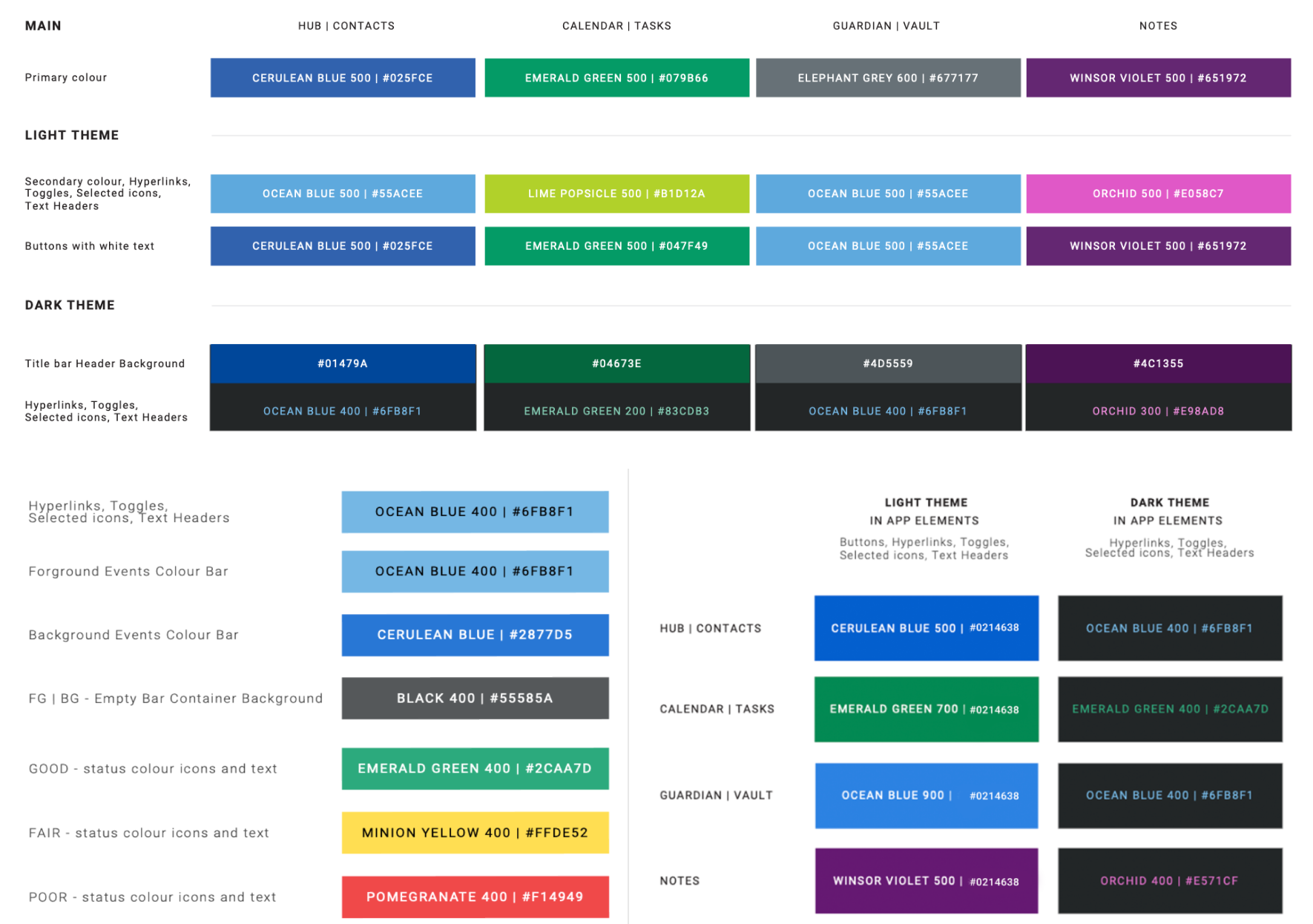
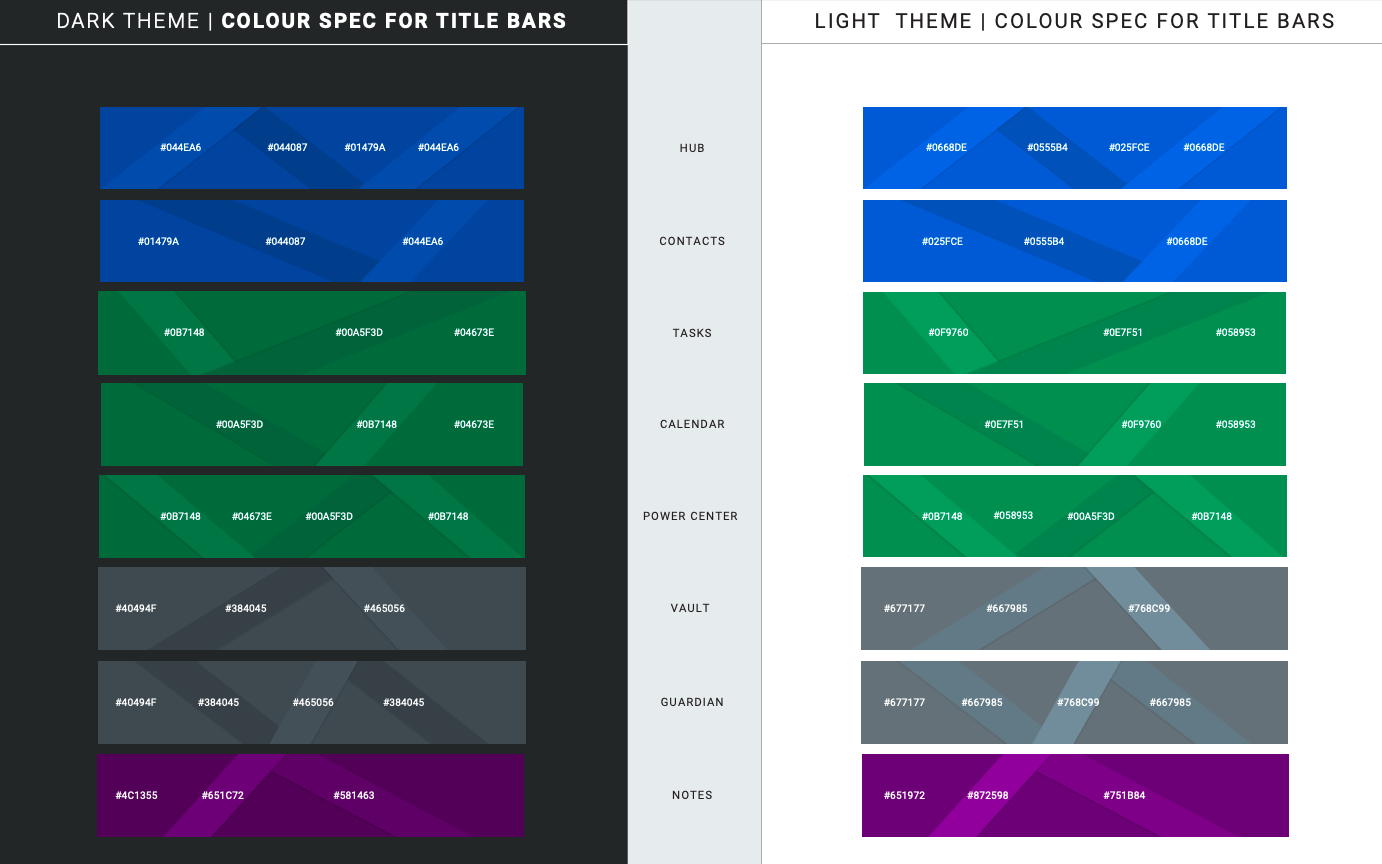
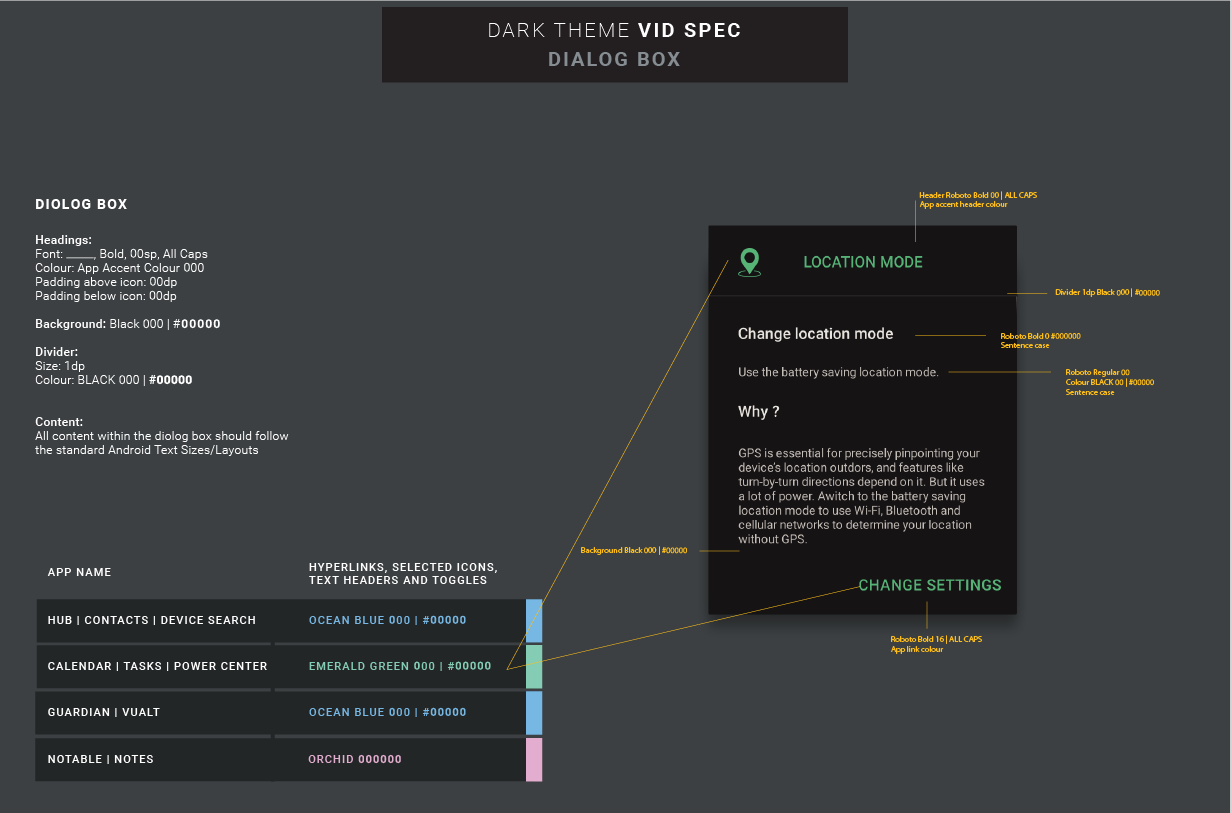
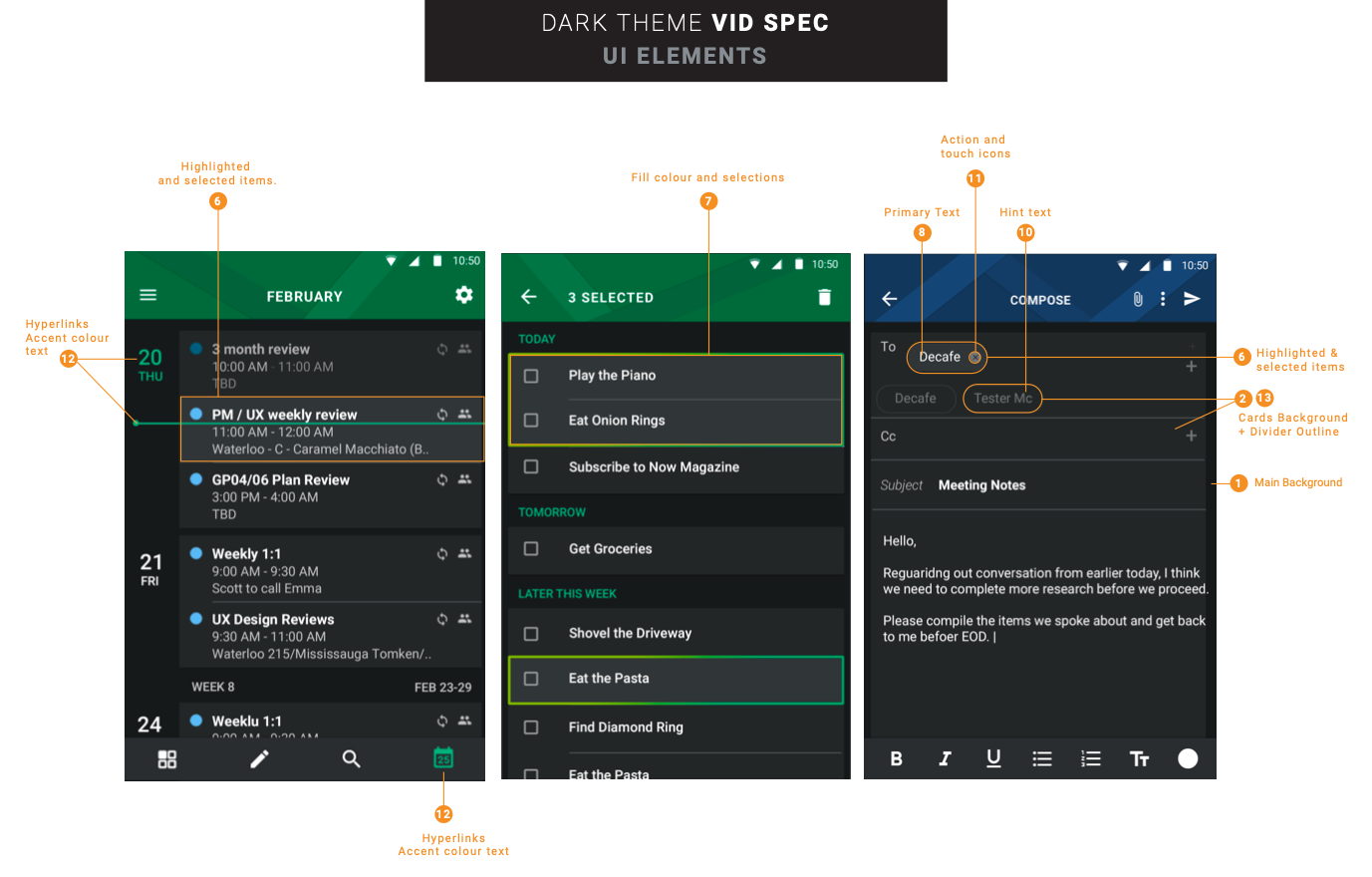
Design System Breakdown
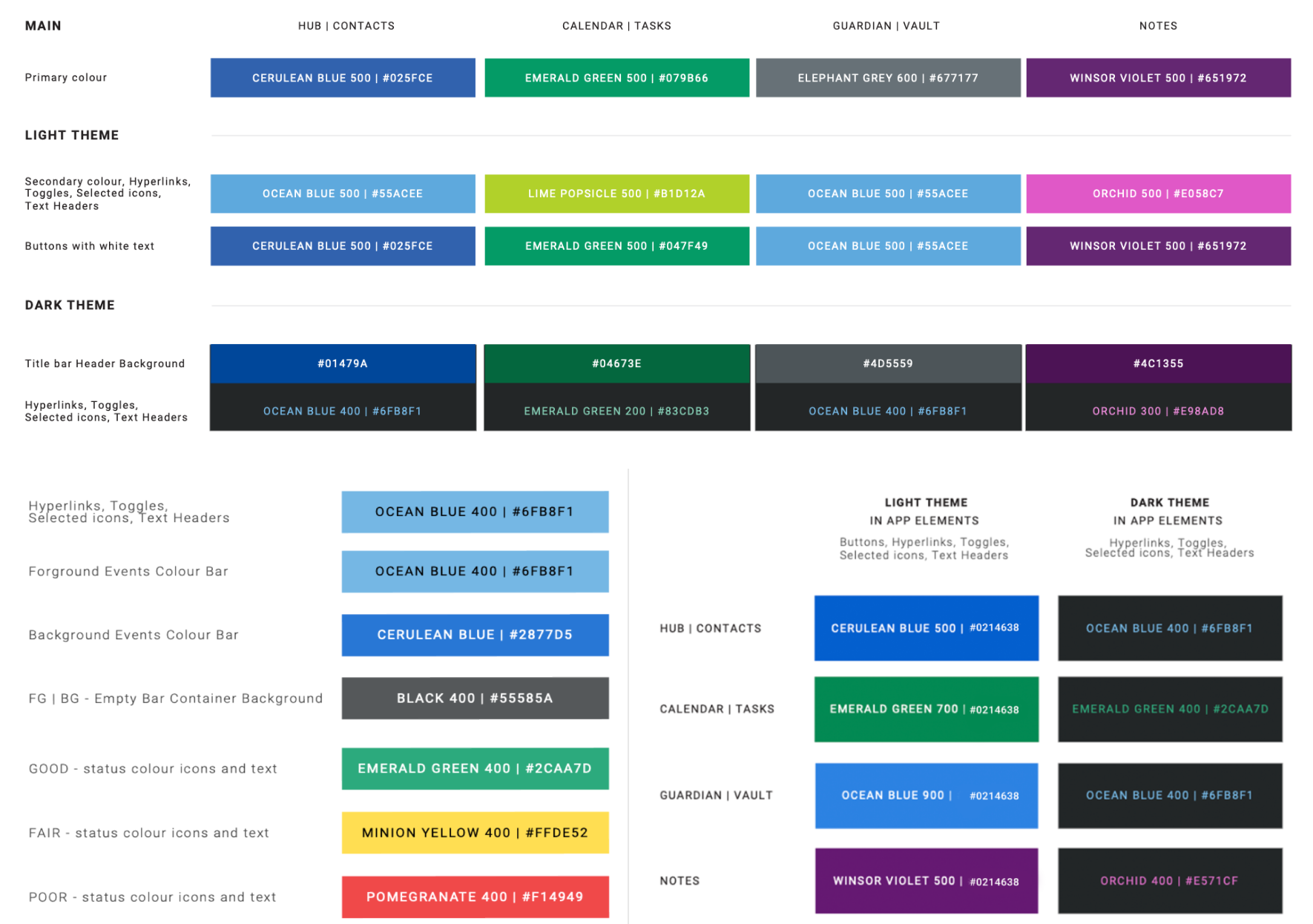
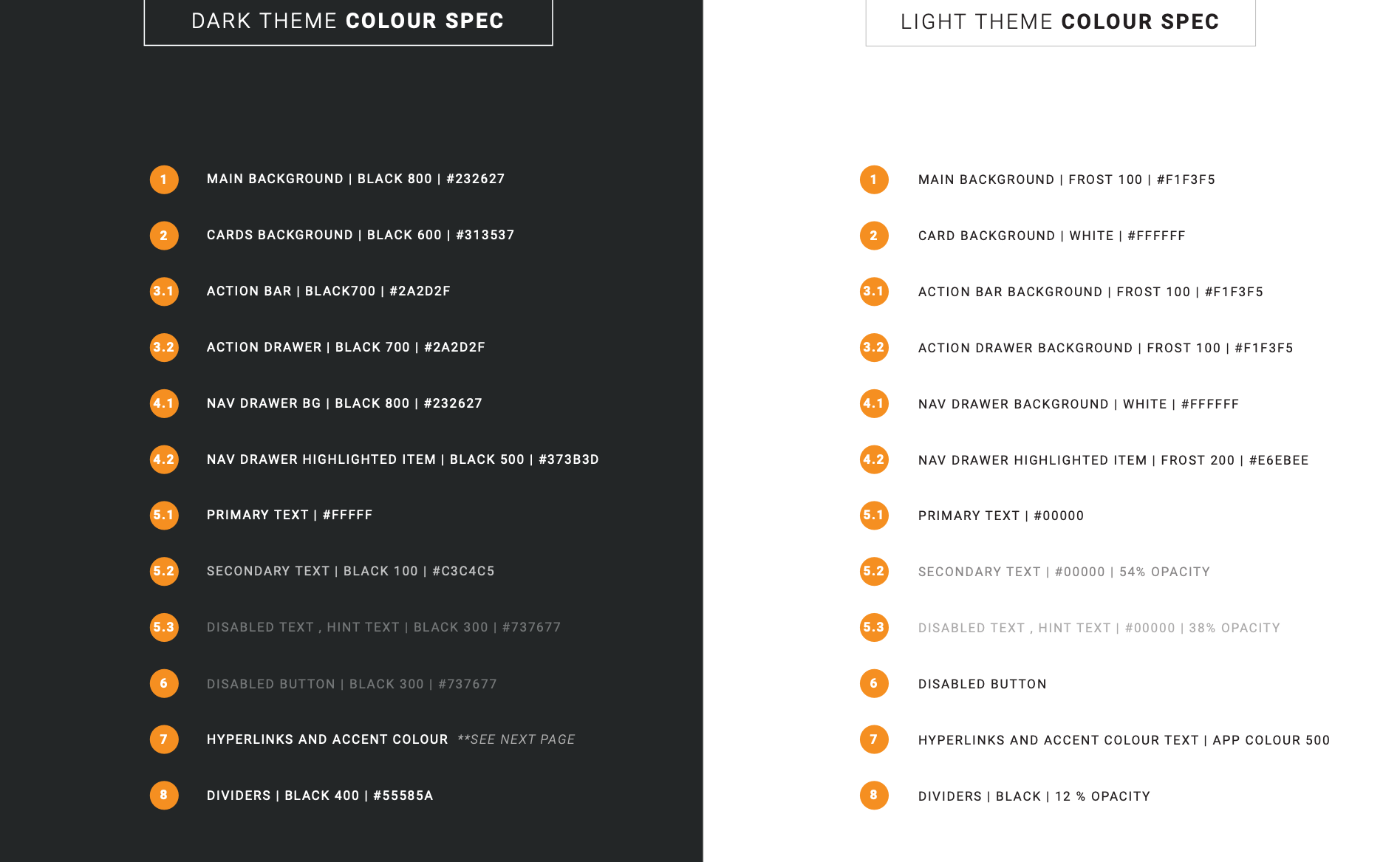
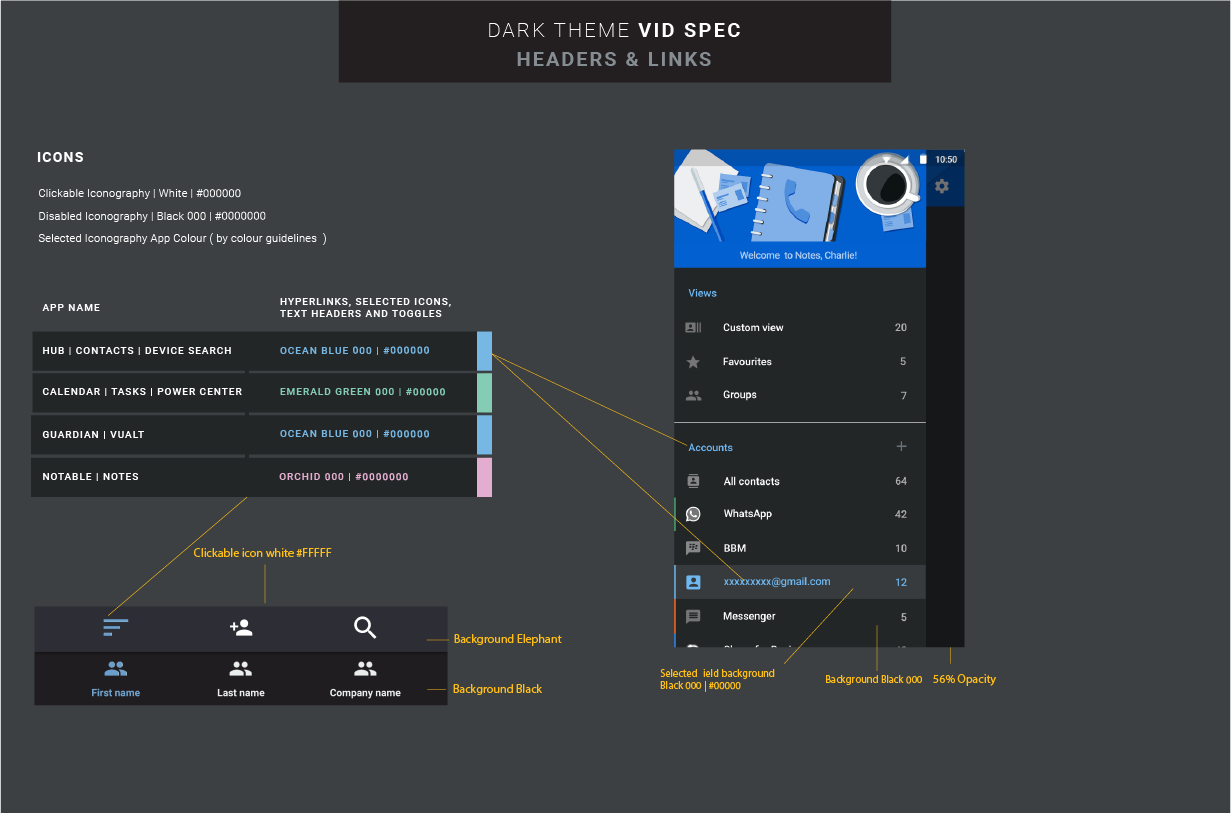
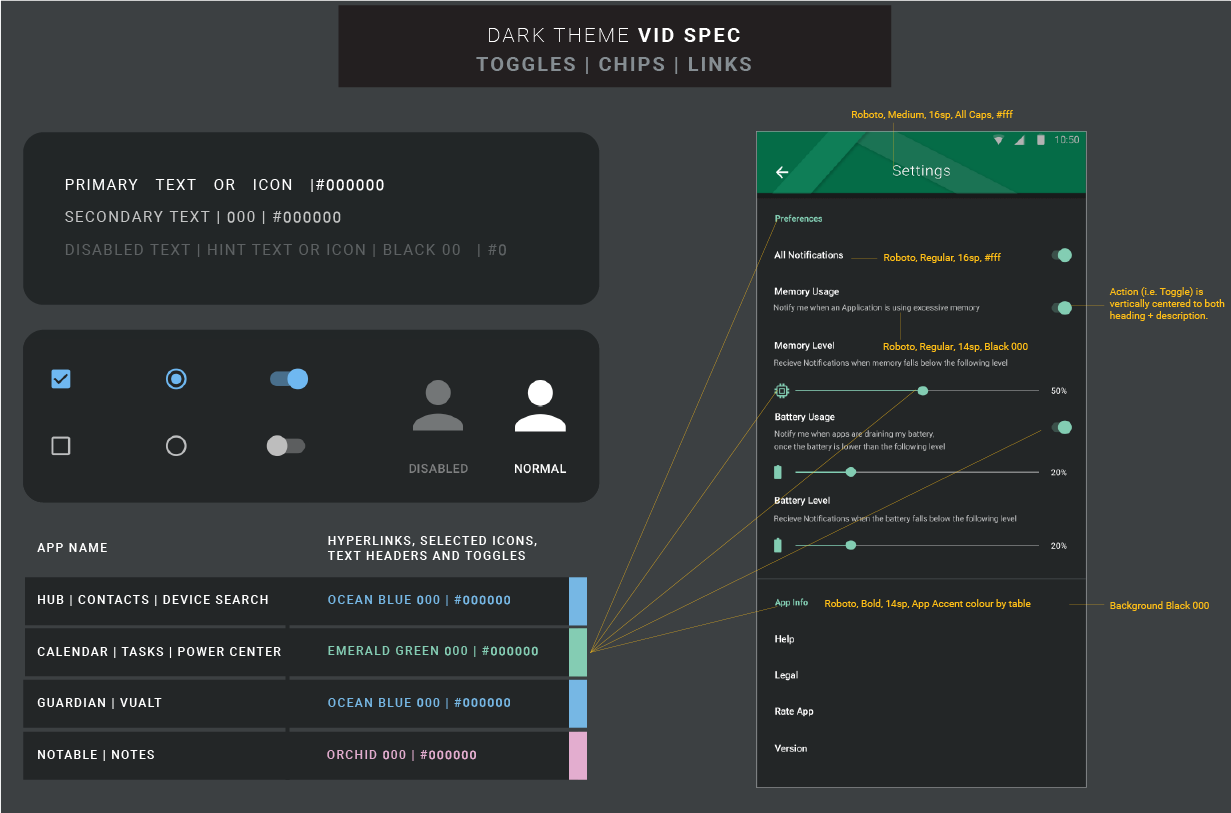
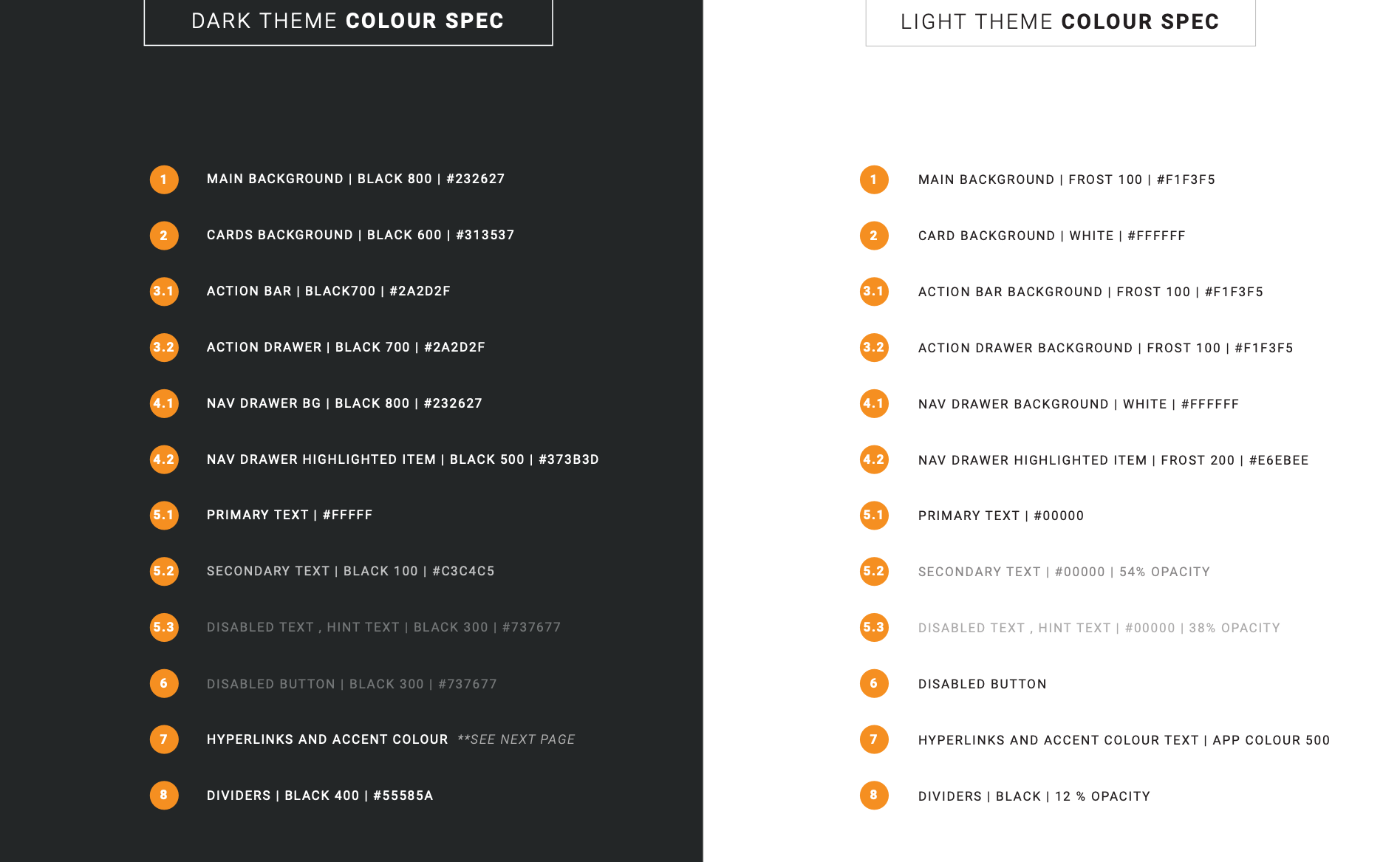
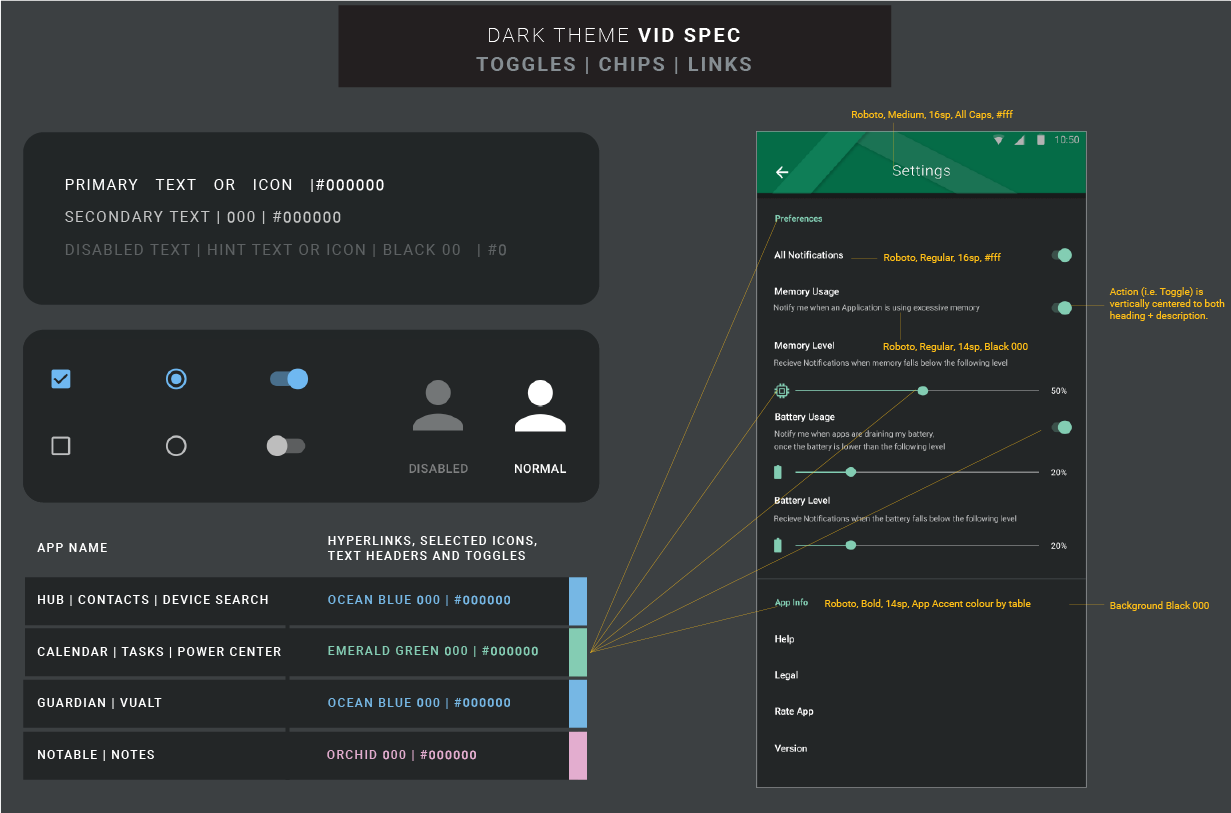
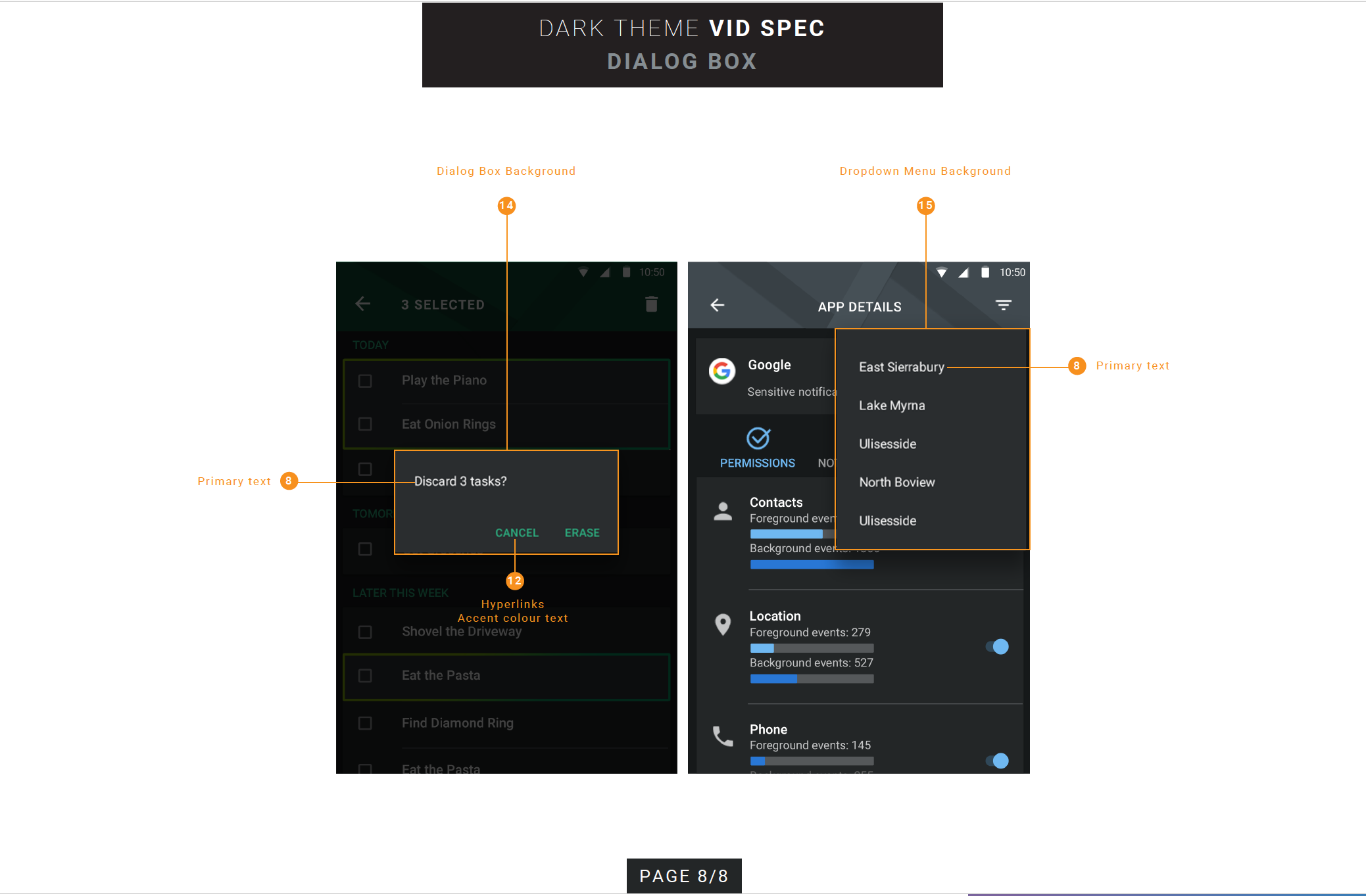
Color Spec


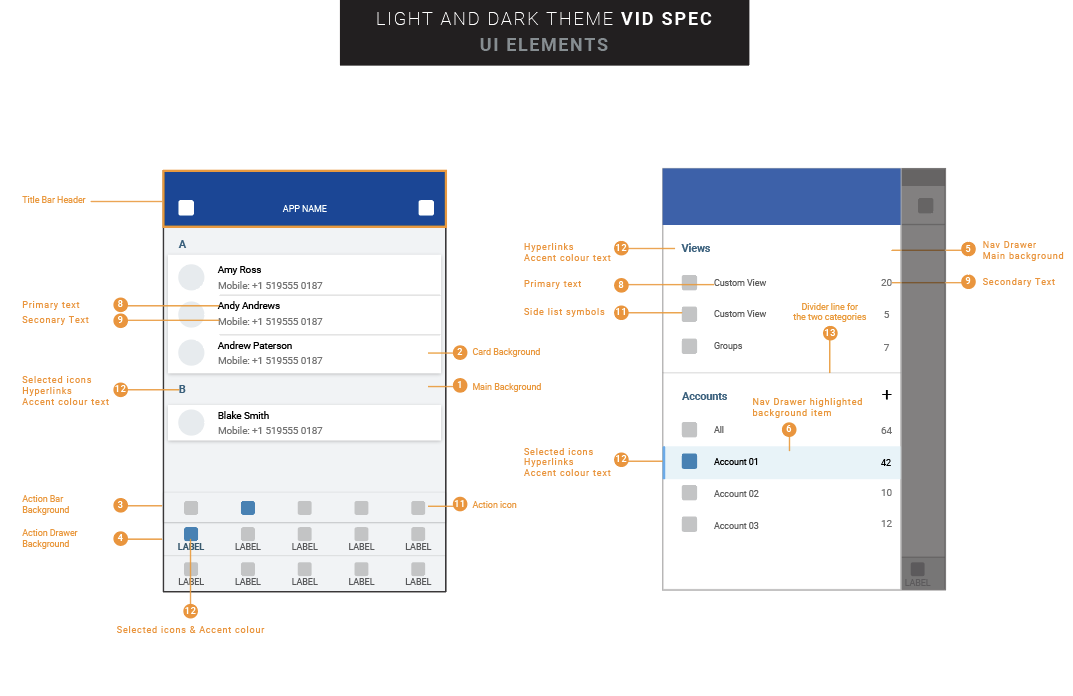
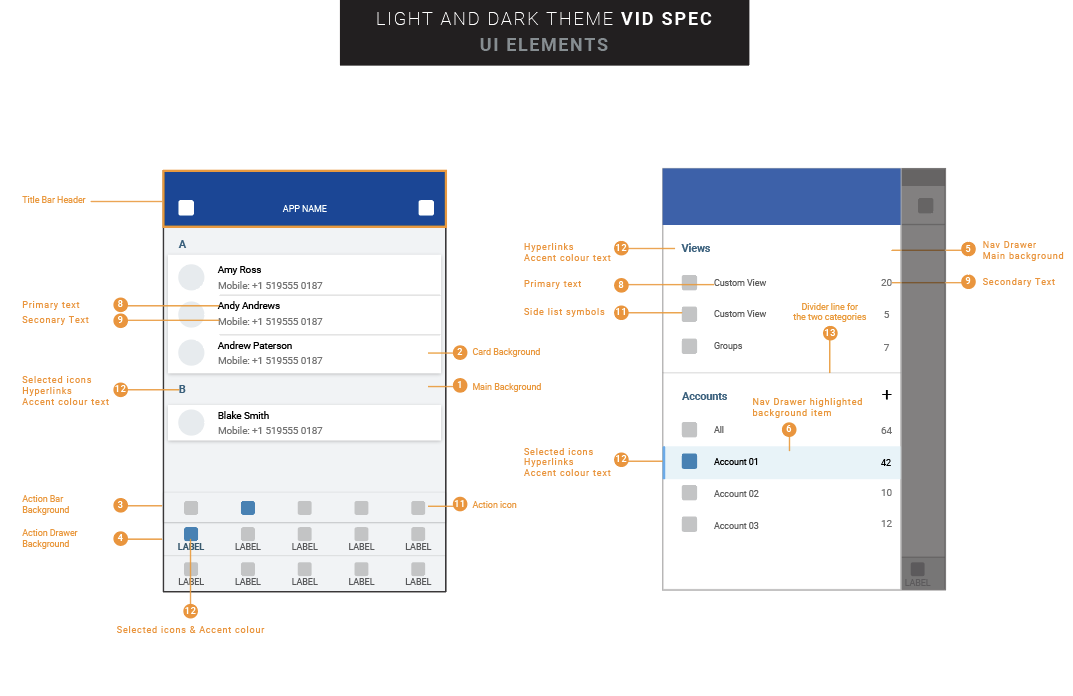
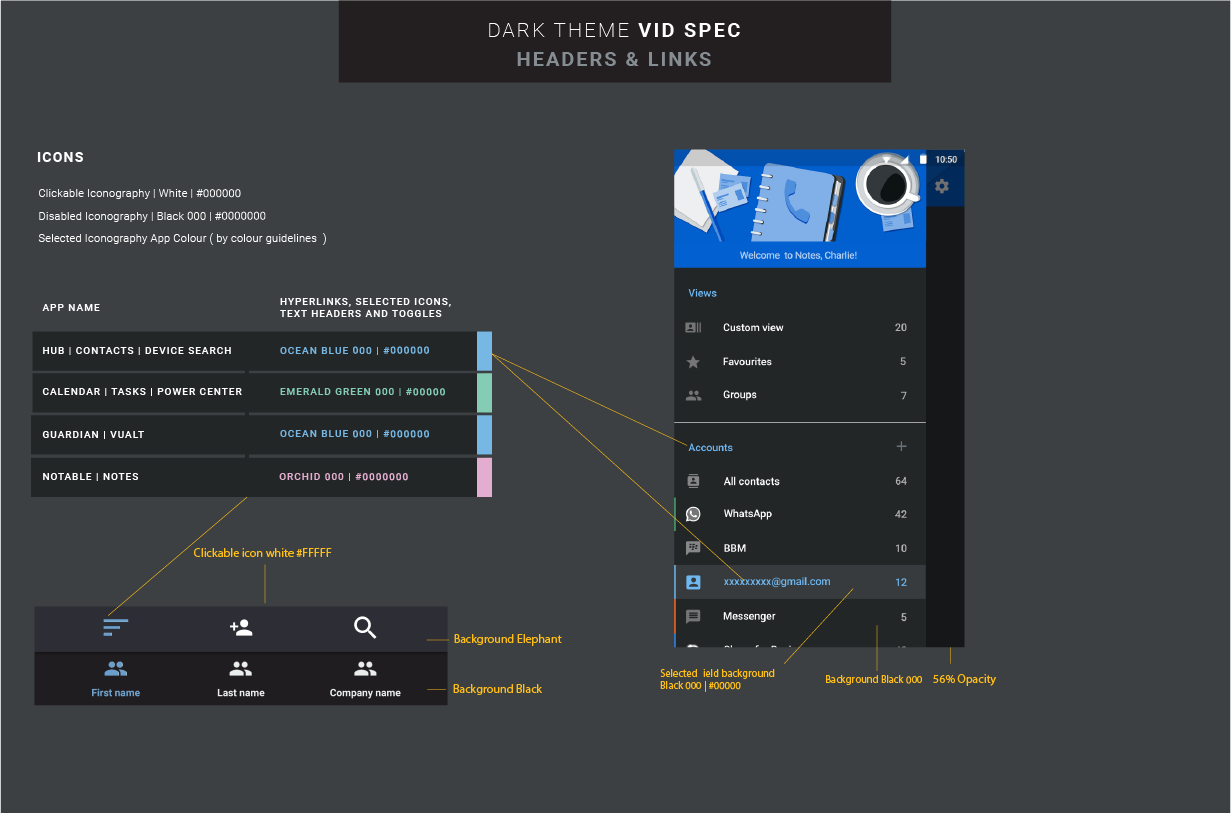
UI Spec

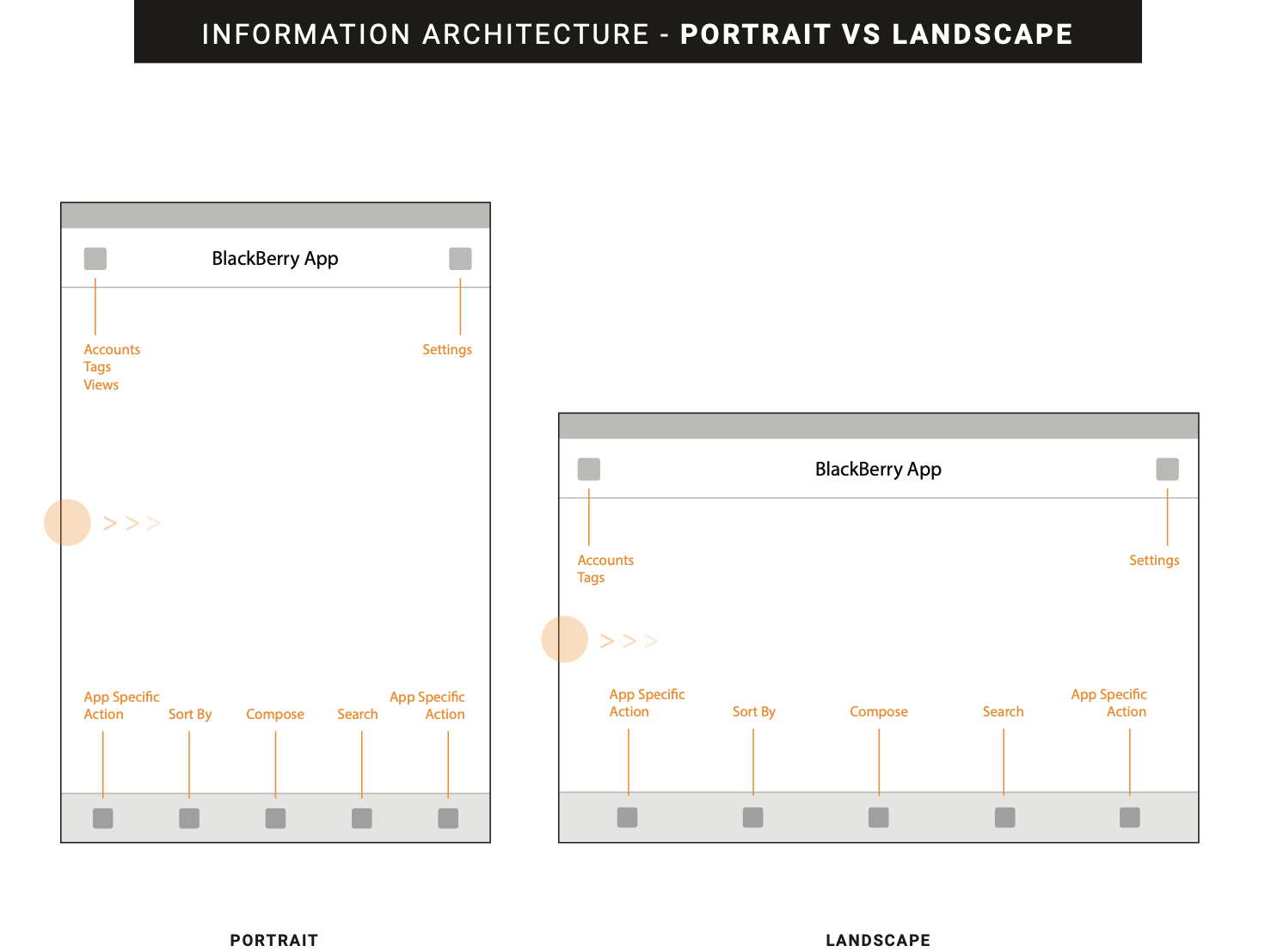
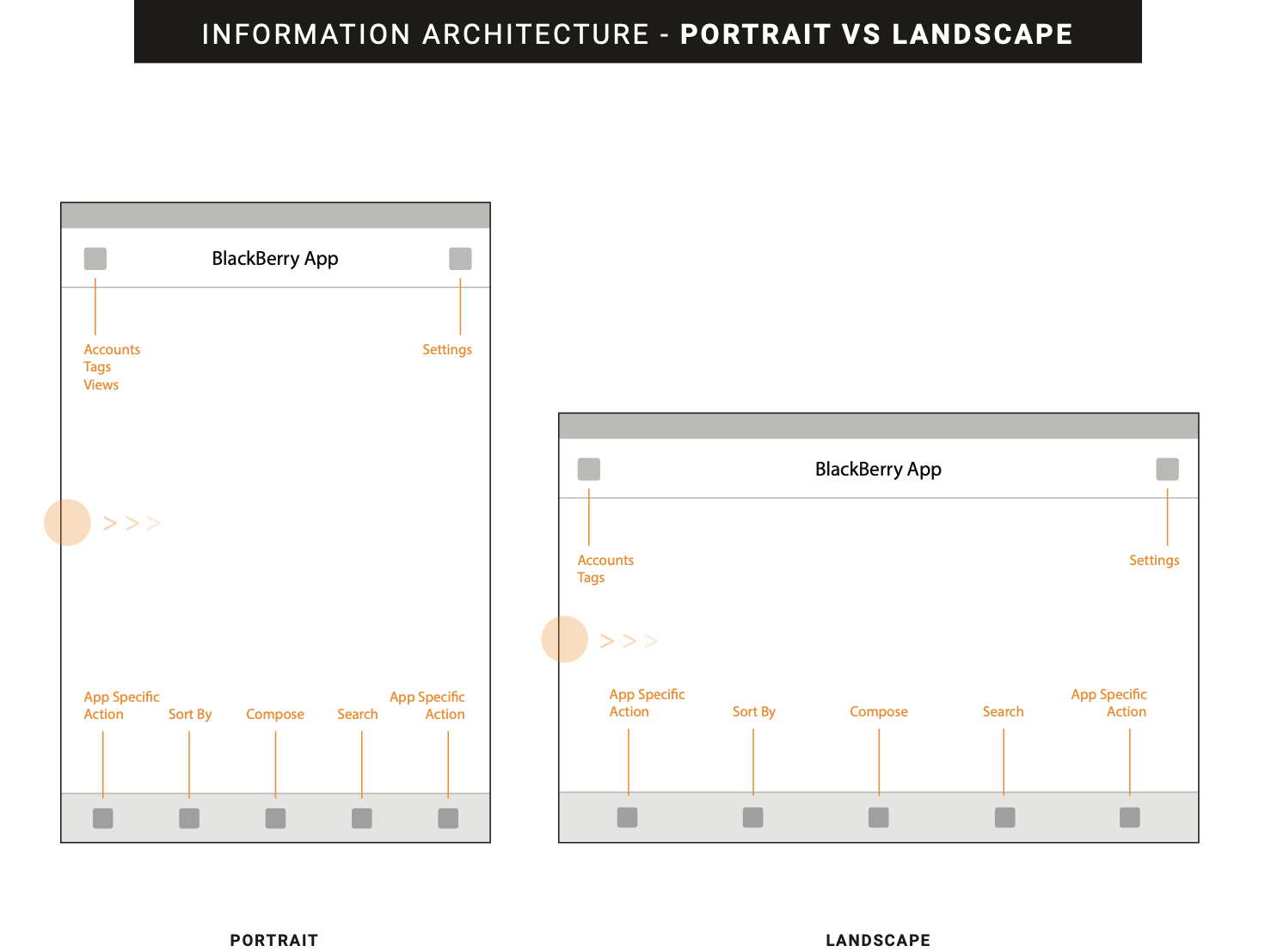
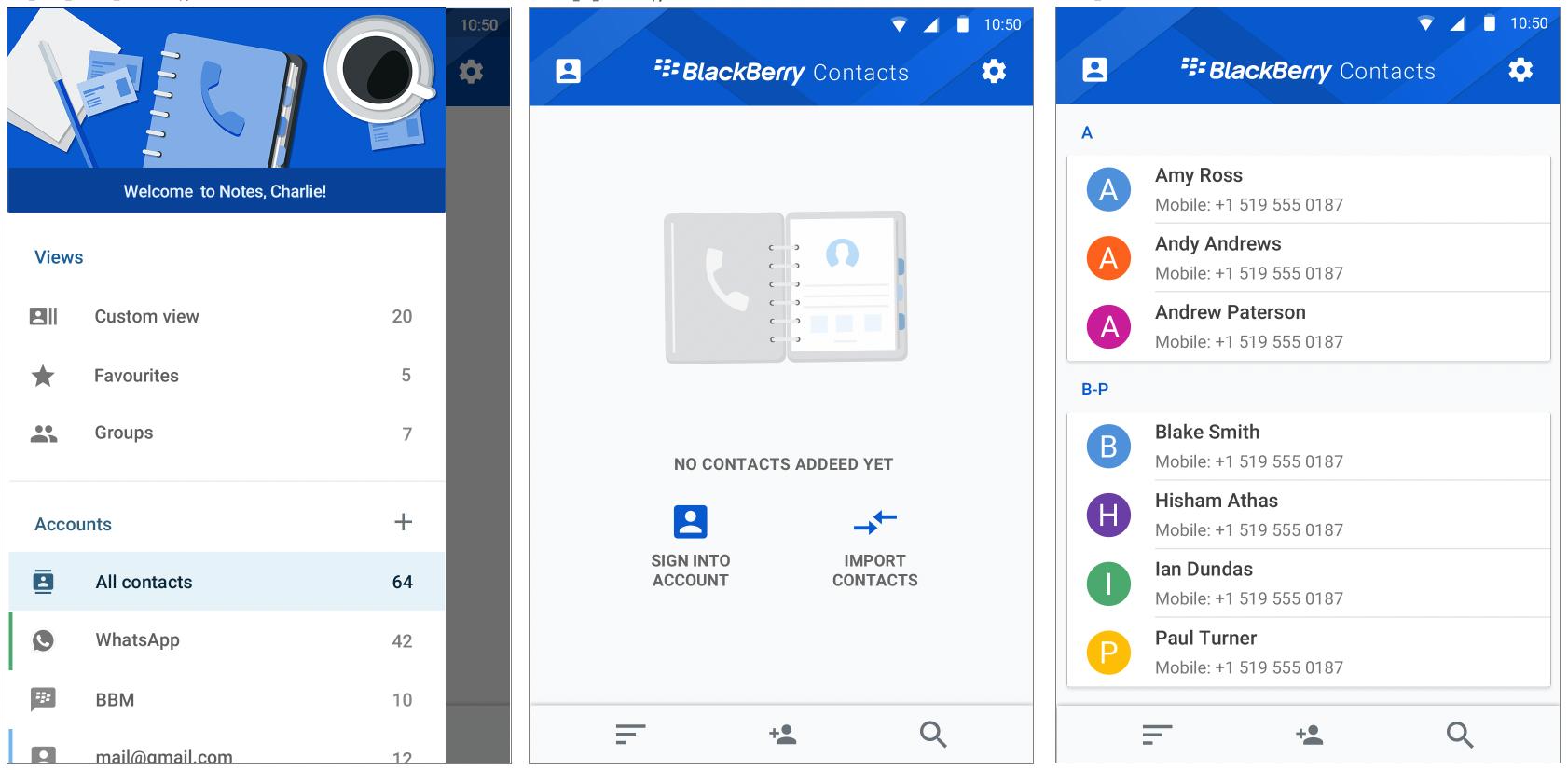
Layout General Template









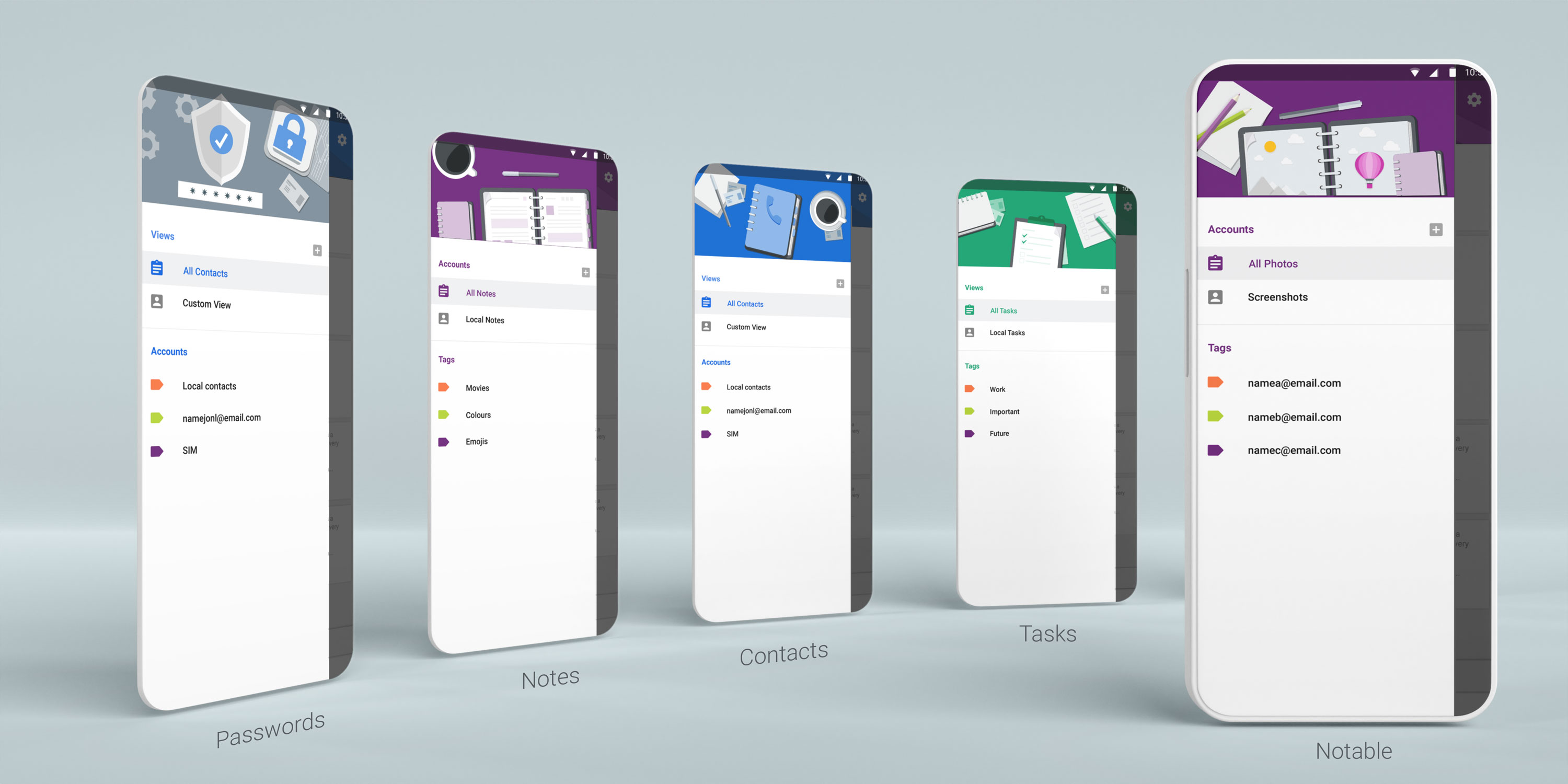
Illustrations

Illustrated background adjusted for Dark and Light background.


Explore here more Illusrrtations & Onboarding screens
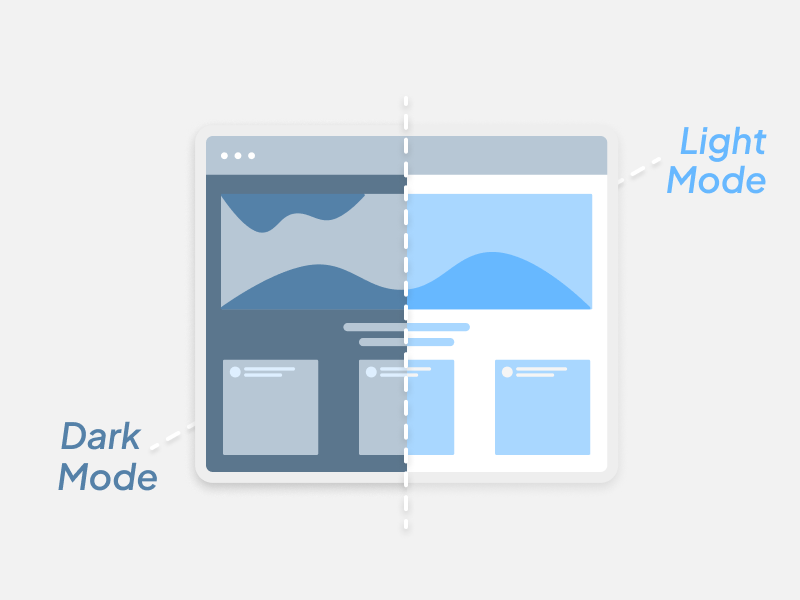
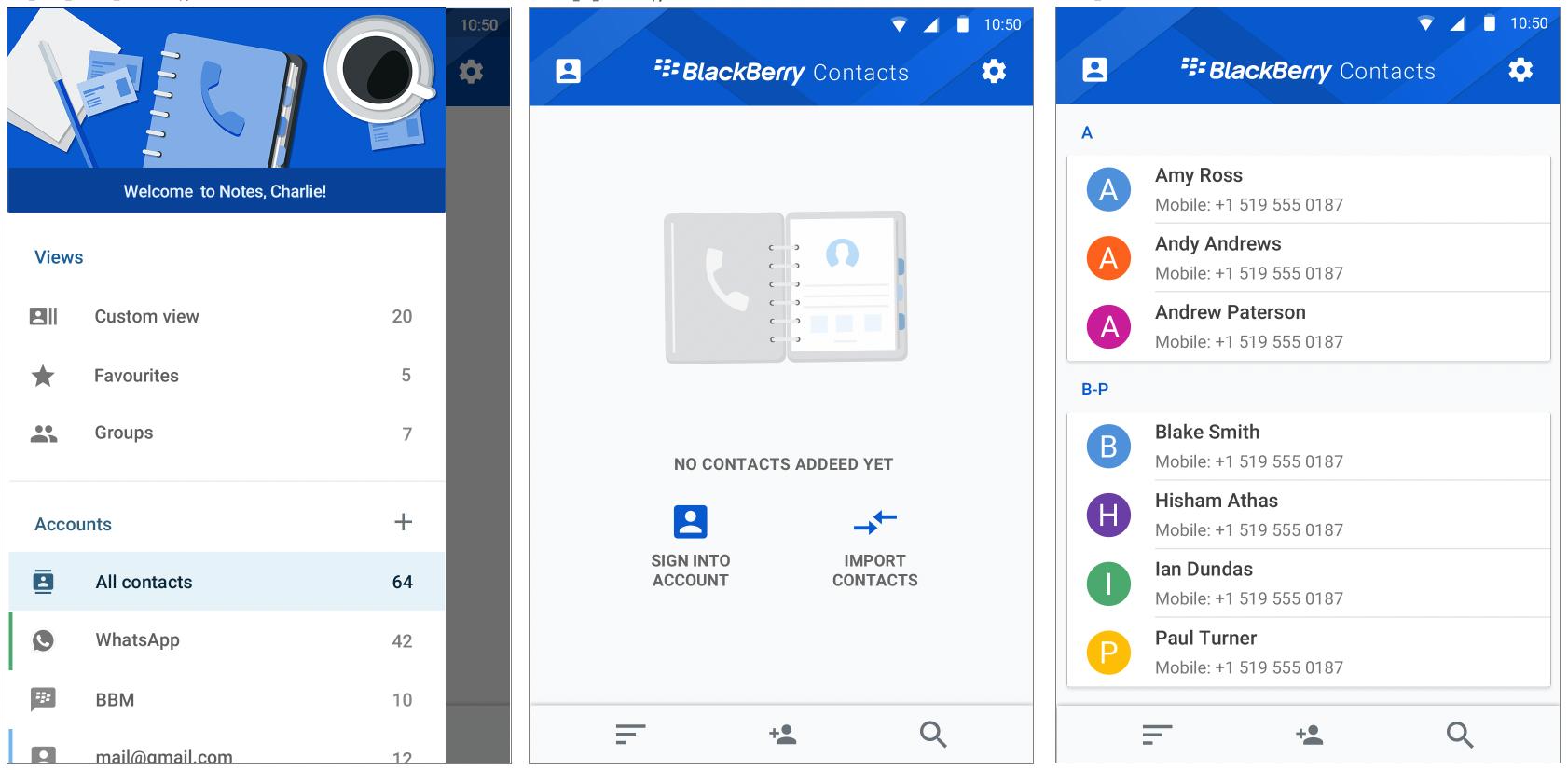
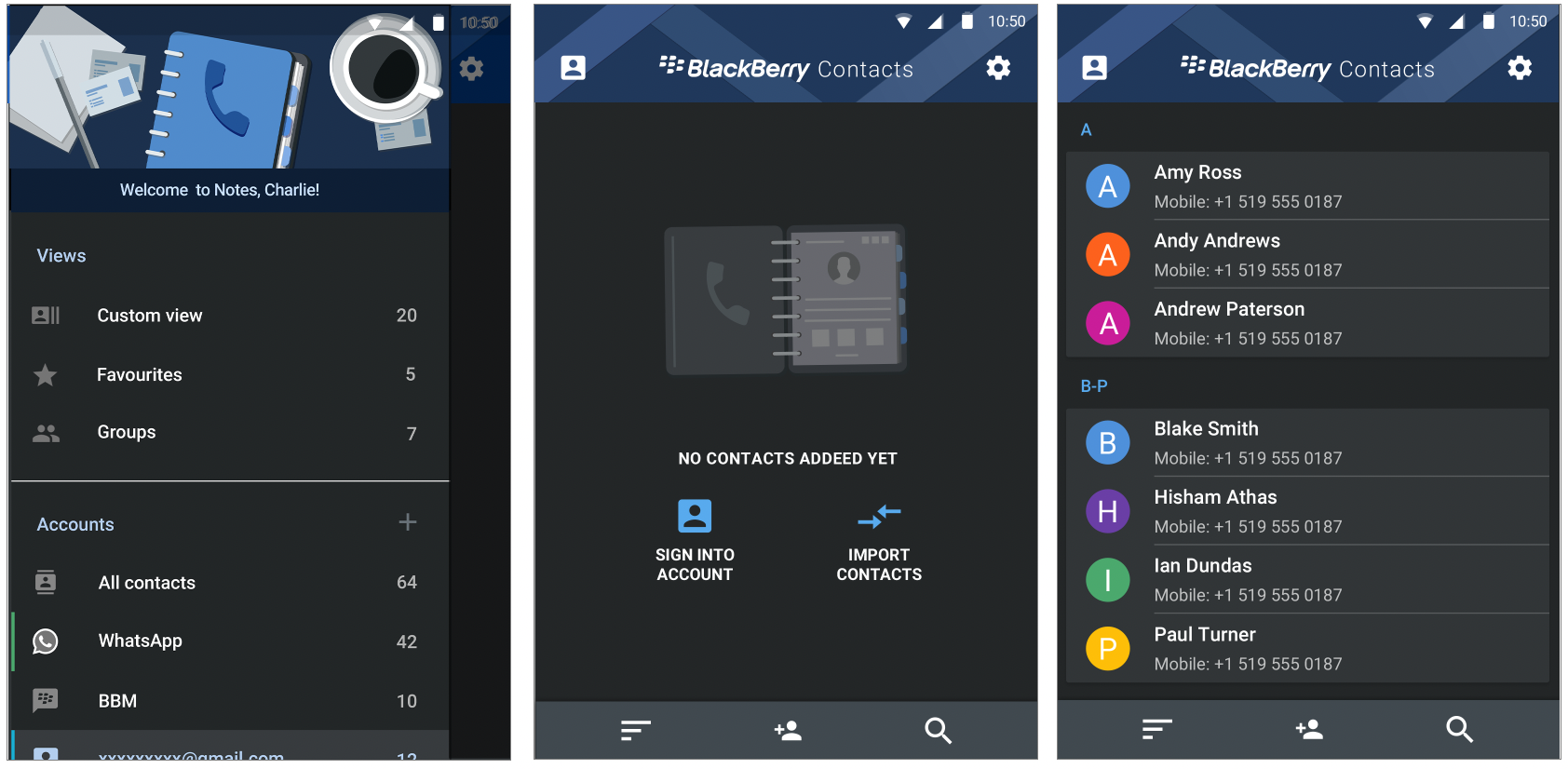
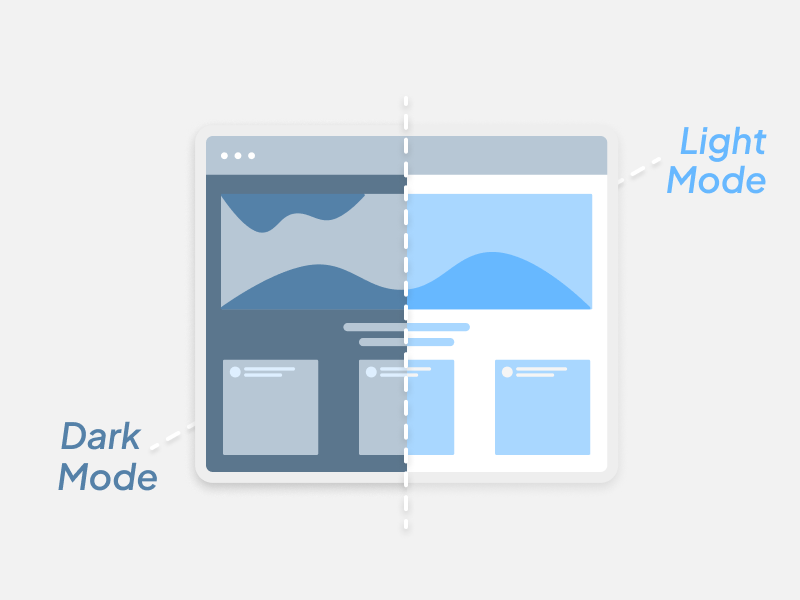
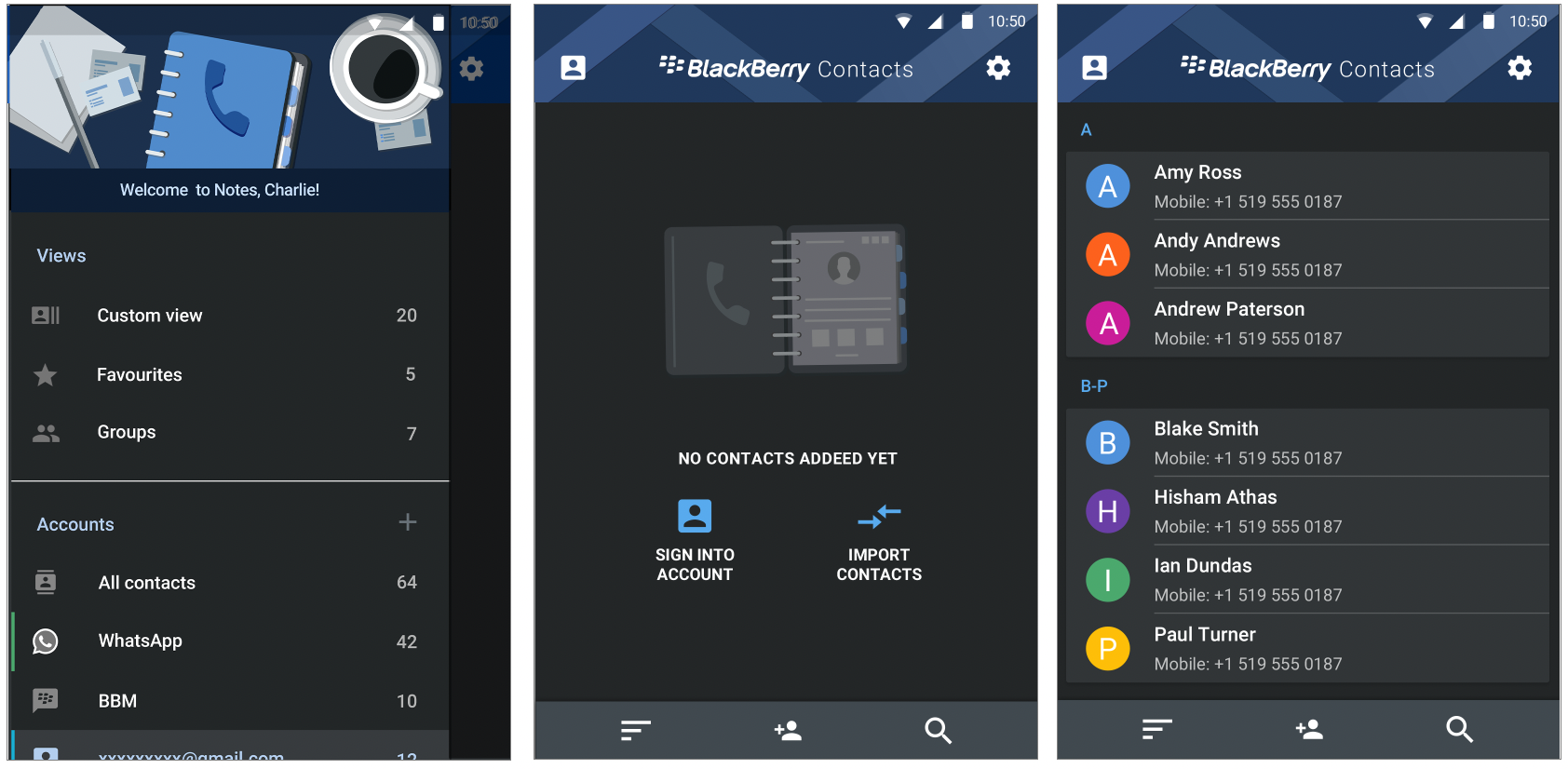
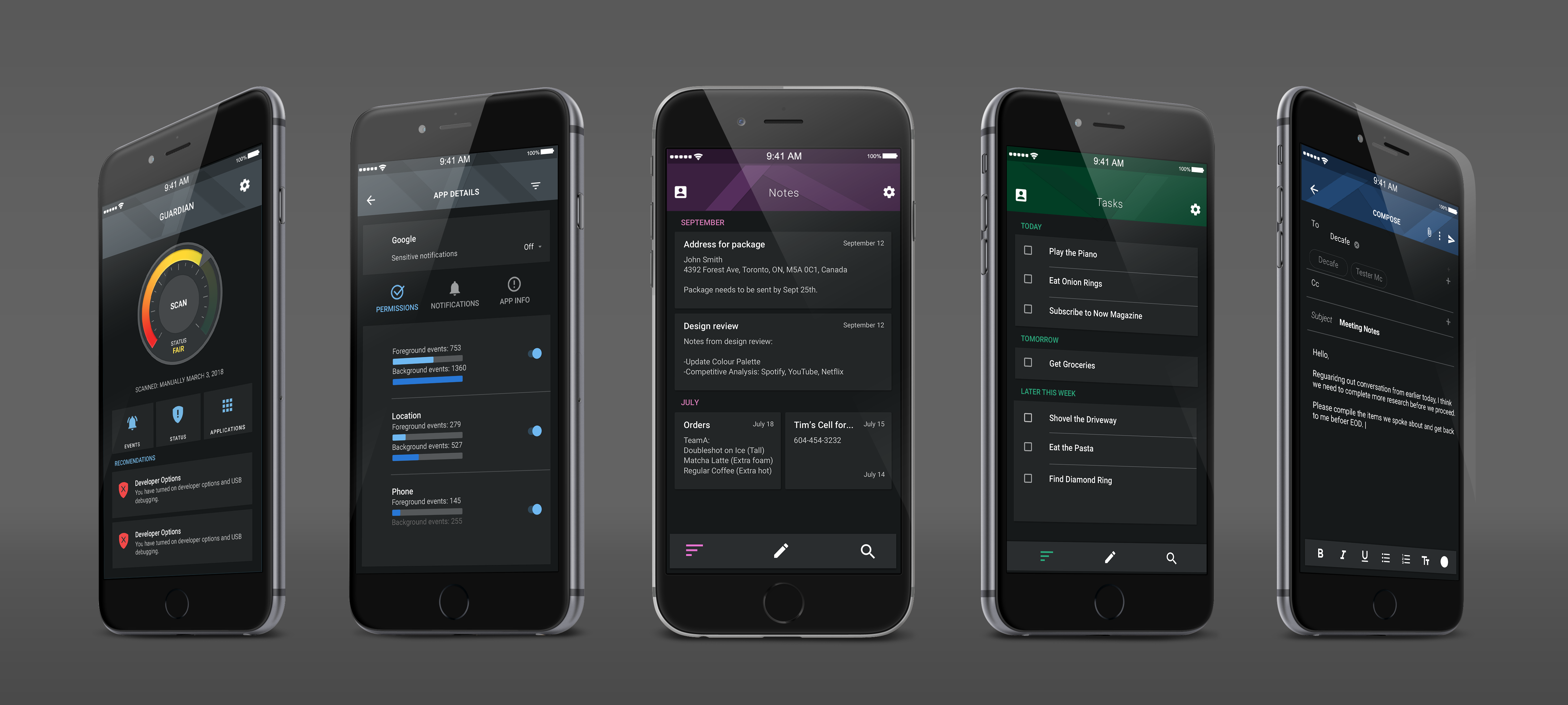
Light vs Dark Example



Summary
Designing accessible products requires balancing brand expression, usability, and real-world constraints across diverse users and environments. While leading the Dark Theme Guidelines for BlackBerry products, I researched industry standards and accessibility requirements to address challenges unique to dark and light interfaces—particularly around contrast, color perception, and long-duration use.
Rather than treating dark mode as a visual preference, this work focused on building a flexible, standards-compliant theming system that supports both dark and light modes, allowing users to choose what works best for them. The outcome was a more inclusive, scalable design approach that improved accessibility, preserved brand integrity, and reinforced user trust across BlackBerry’s productivity ecosystem.
More Works:
Other Pages
Styled Link
About Me
Styled Link
Portfolio
Styled Link
Testimonials