🎮 Warner Bros Discovery
Game HUD Navigation Redesign
Systems UX · Strategy · HUD Architecture · Interaction Design
Overview •
Players & Research •
HUD & IA •
UX Challenges •
Flows & Prototype •
Design System •
Accessibility •
Impact & Reflection
My Role
Senior UX/UI Product Designer specializing in systems design, complex HUDs, and scalable information architecture.
Defined UX strategy, structure, and interaction patterns for a multi-layer strategy game.
Industry Experience
AAA Game UX & Systems Design.
Building high-density interfaces and decision-support tools within the Game of Thrones / House of the Dragon strategy ecosystem.
Project Overview
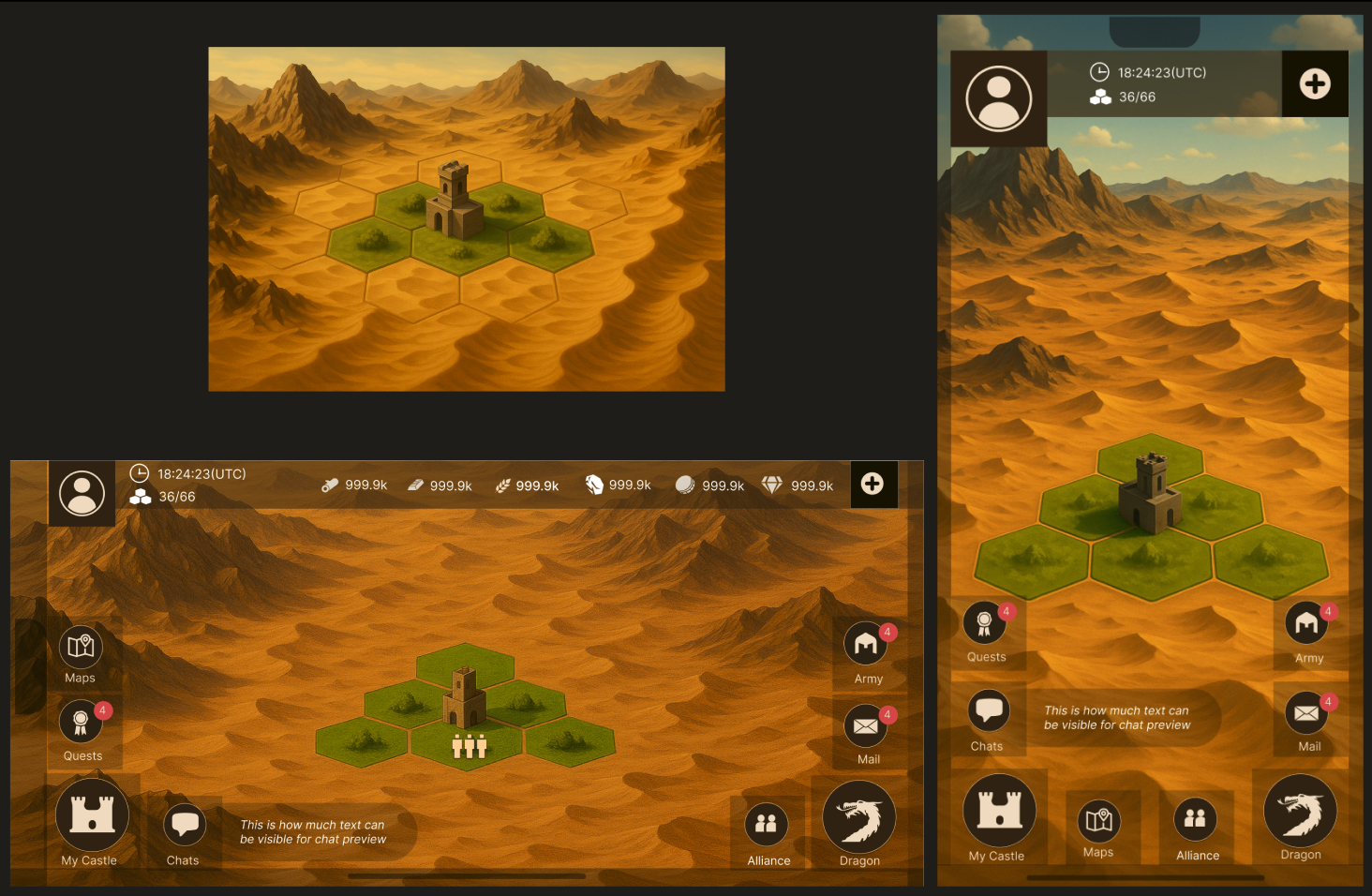
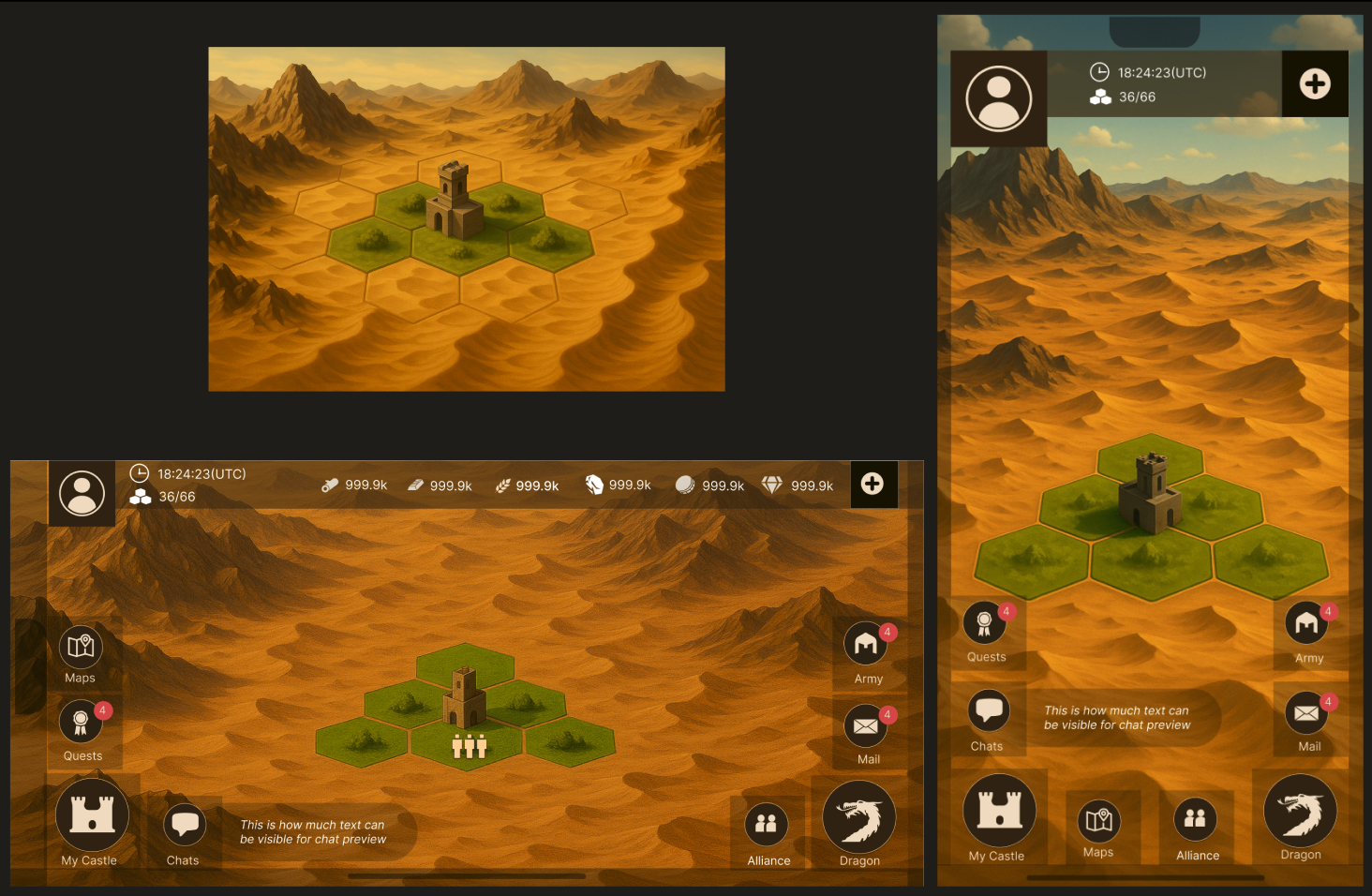
Designed onboarding, navigation and core interaction model for a large-scale mobile, tablet and desktop screens.
Delivered user flows, IA frameworks, wireframes, prototypes, and UX patterns to support fast, strategic player decision-making.
Research & Insights
Analyzed interaction patterns, and assessed complexity challenges.
Partnered with Game Design, UI Art, and Production to validate concepts, refine usability, and align the HUD with player needs and gameplay depth.
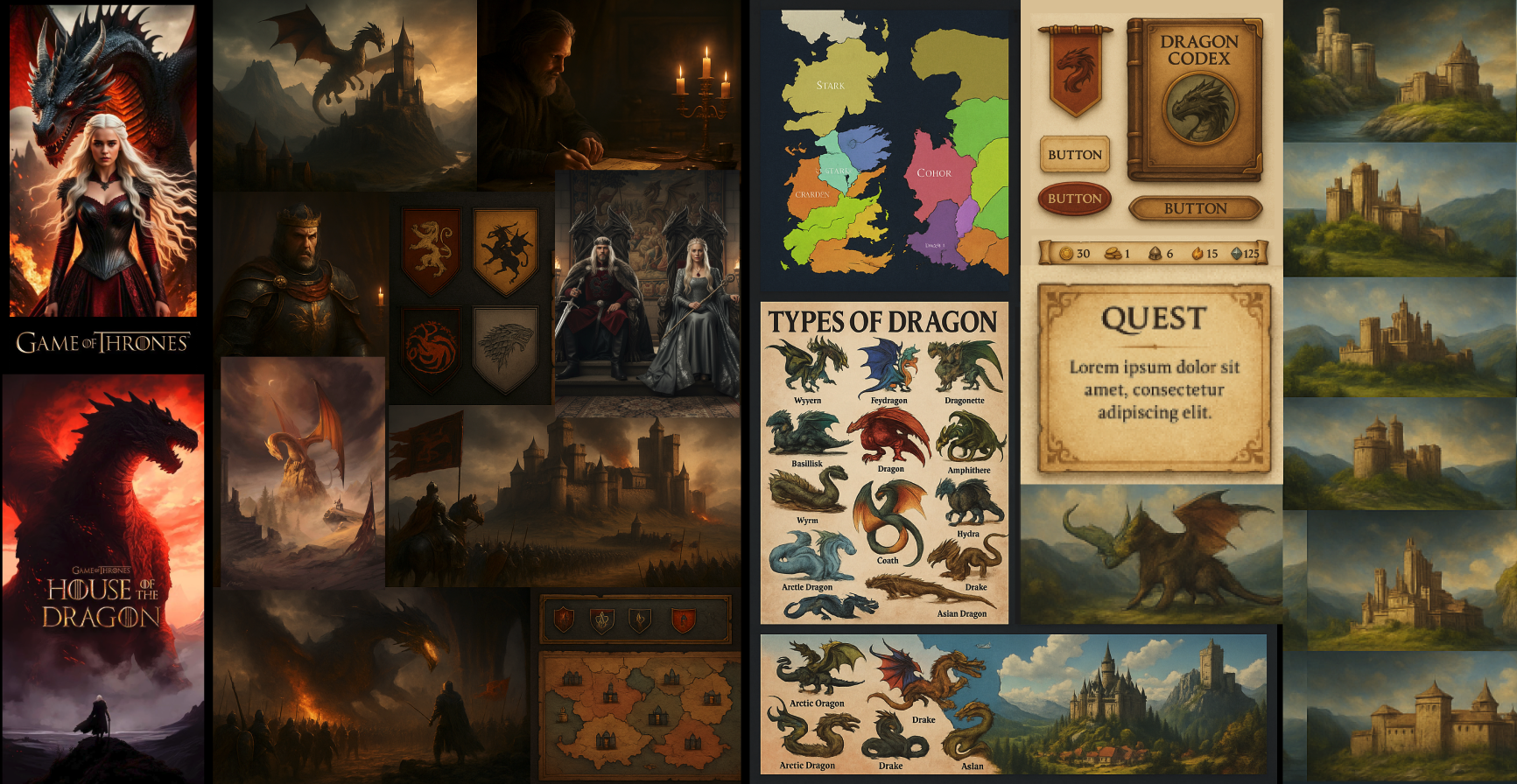
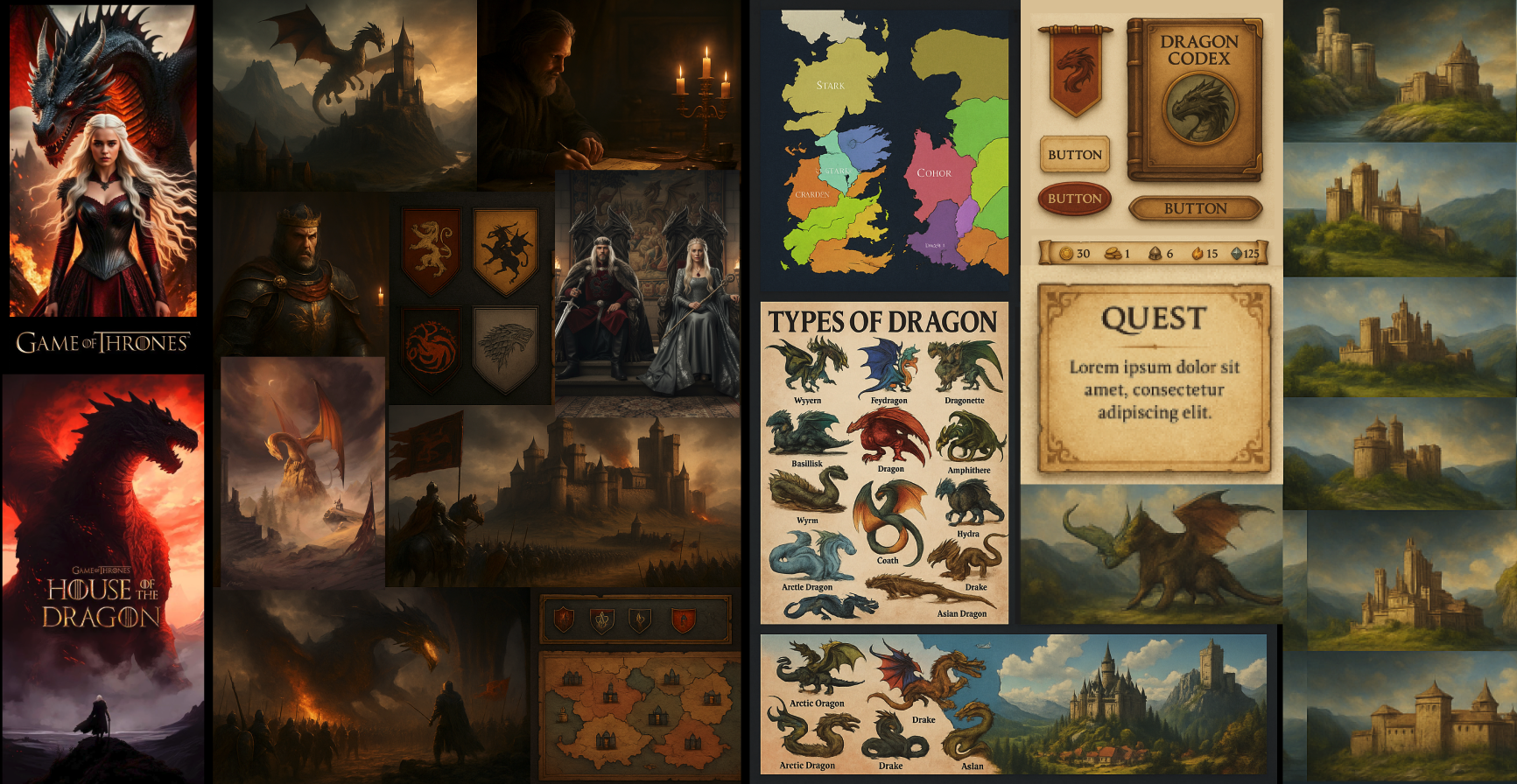
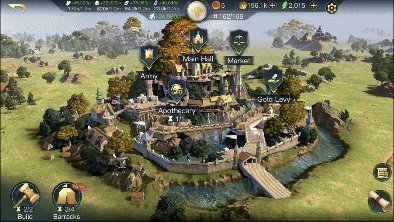
Moodboard

Collaborated with Art to build a mood board that established visual direction through fantasy storytelling, medieval references, and character iconography. Synthesized textures, maps, and motifs into a cohesive system that balances immersion, clarity, and scalable UI patterns.
Who are the players?
How They Behave? Where They Struggle ?
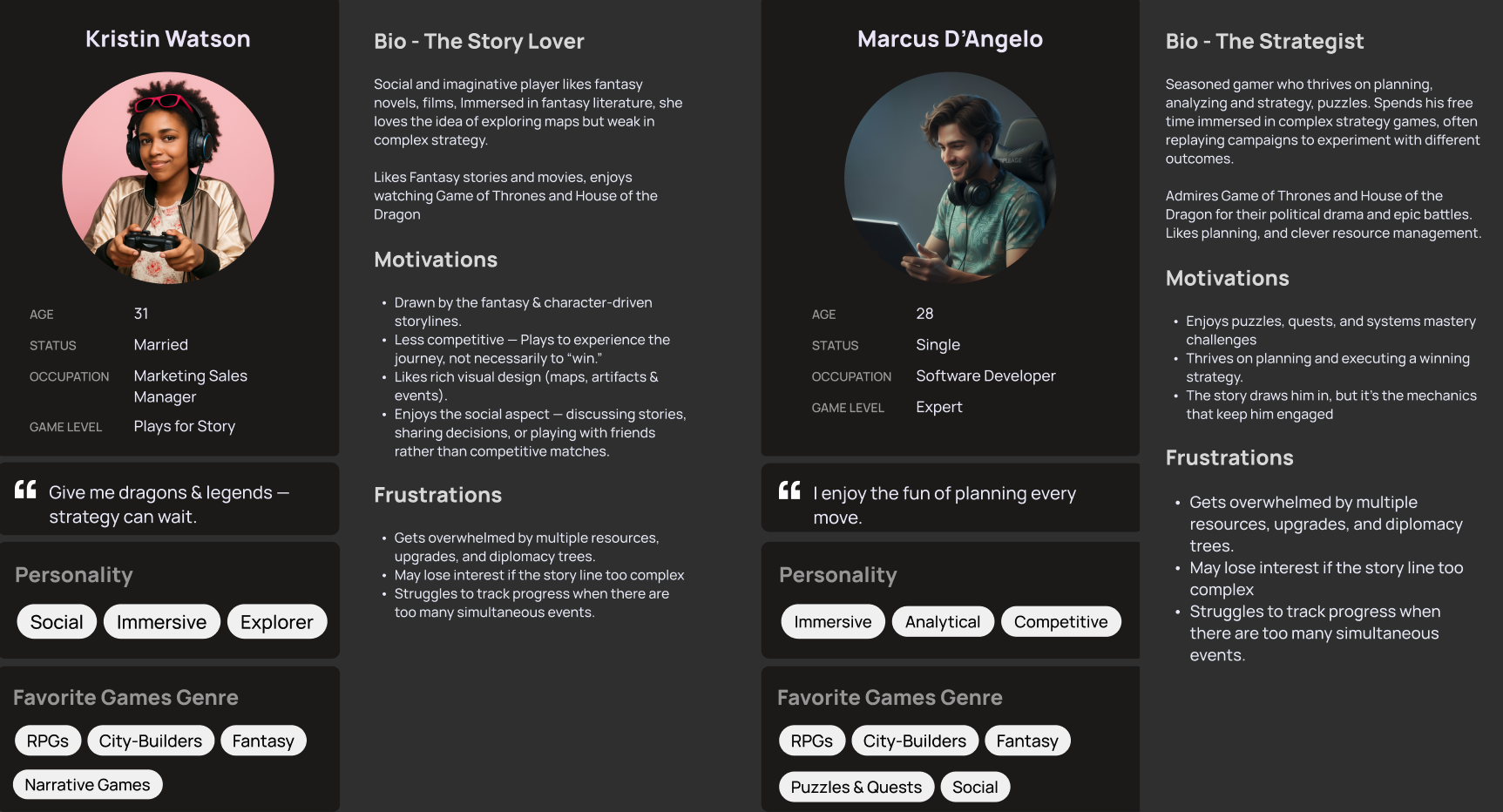
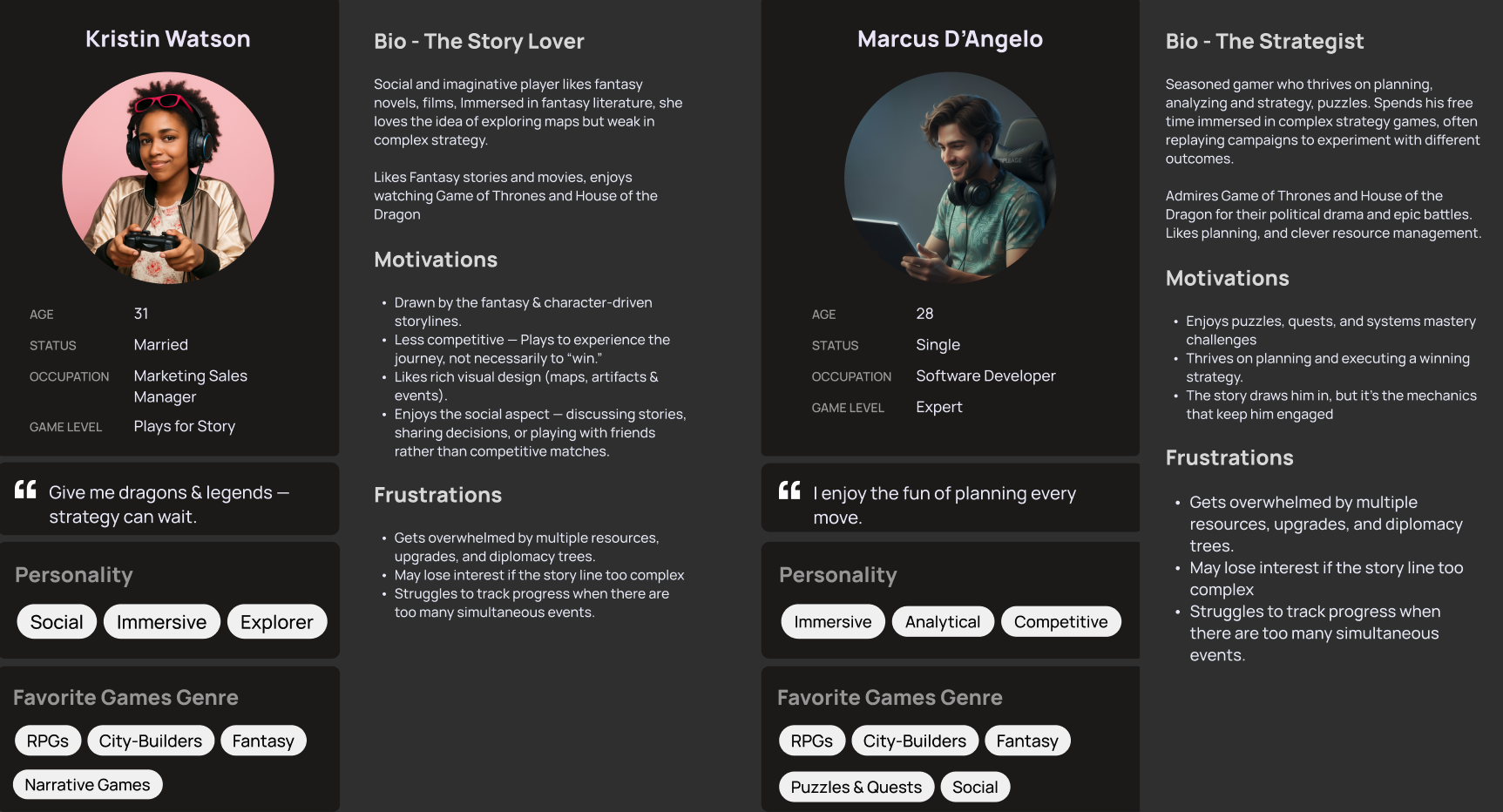
Persona
These are examples of two different types of players.
My challenge as a designer was to balance these very different expectations: making the experience intuitive and inviting for the narrative lover, while still keeping the rich puzzle quest for the strategy expert.

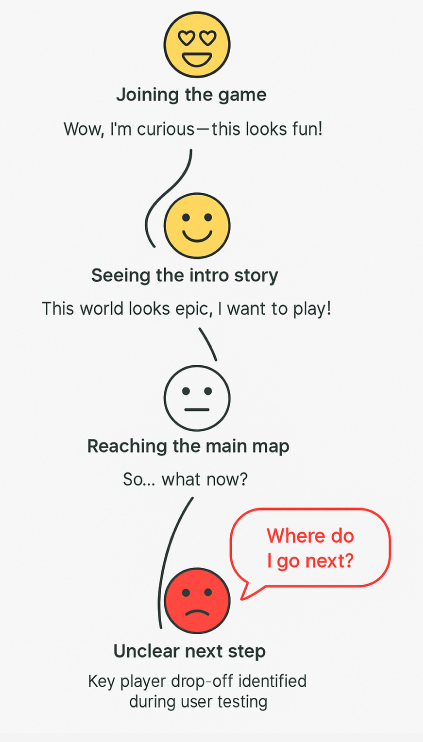
Journey Map
These are User research insights from playtest sessions
To better understand how players evolve through the game, I mapped their journey using five distinct phases — Explore, Expand, Exploit, Exterminate, and Endgame.
Each phase reflects a different player mindset, goal, and emotional state.

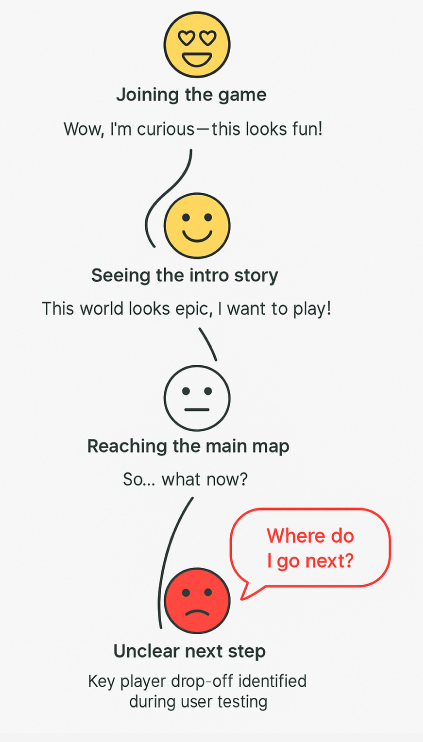
When Excitement Meets a Dead End

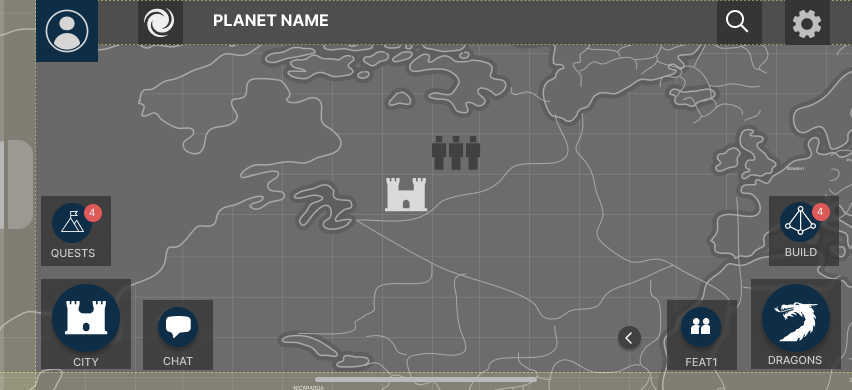
Core UX Challenges
- Dense, multi-layer HUD with no clear prioritization of information.
- Navigation patterns lacked consistency across map, missions, and management screens.
- Important actions buried in inconsistent interaction patterns.
- Players overwhelmed by high-density data and competing priorities.
- Friction moving between map states, missions, and resource management.
- System did not scale for different player types or skill levels.
Visual & Accessibility Challenges
- Visual clutter obscured key gameplay signals.
- Poor contrast reduced readability and slowed decision-making.
- Layouts ignored ergonomic reach zones, especially on mobile.
- Missing labels reduced learnability and onboarding success.
- Color-dependent indicators failed color-blind accessibility.

Testing
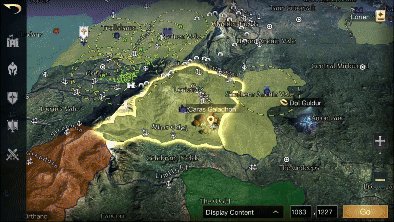
The common challenges in such complex games is the need to present a vast amount of information.
Making it difficult for players to find the specific data they need getting lost in irrelevant details.
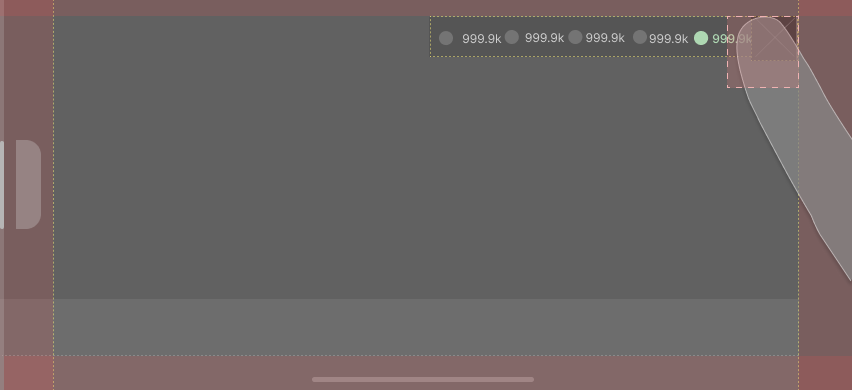
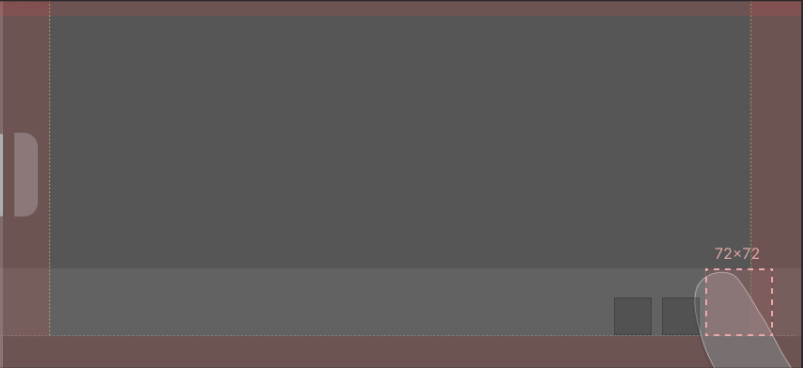
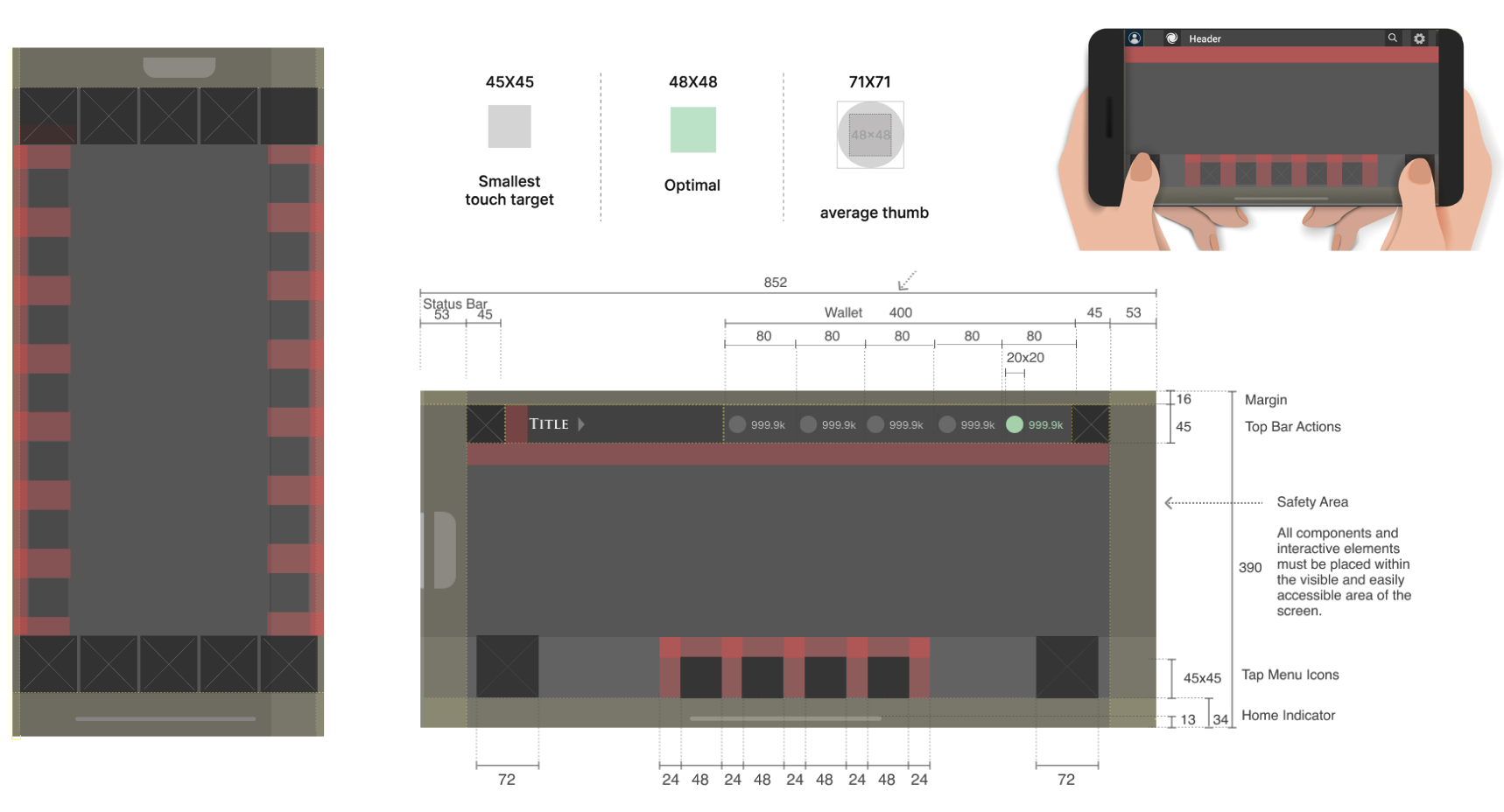
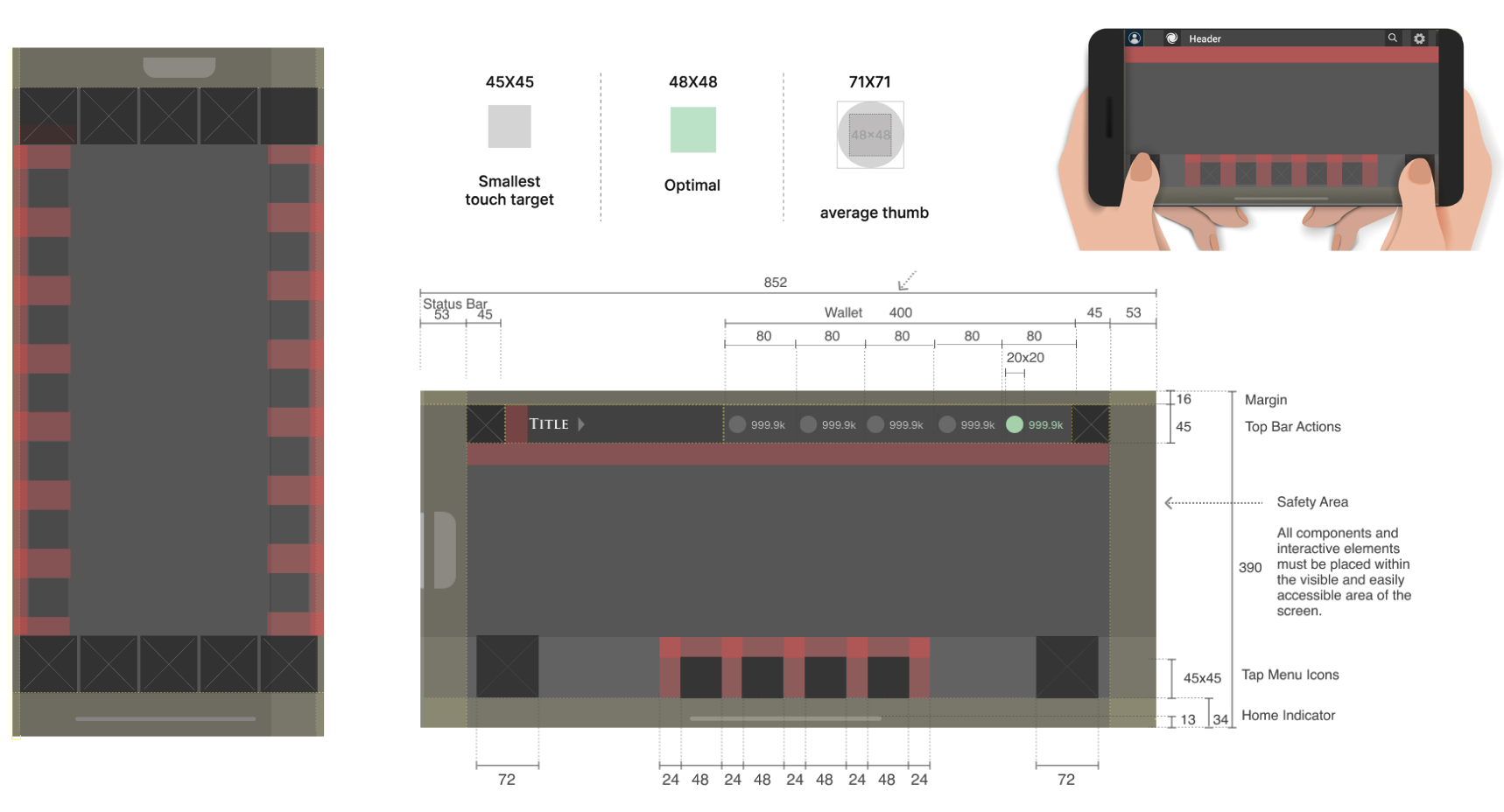
Accessability Issues
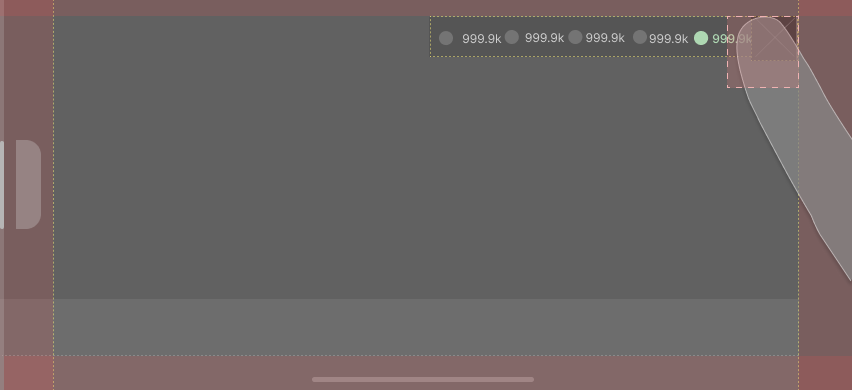
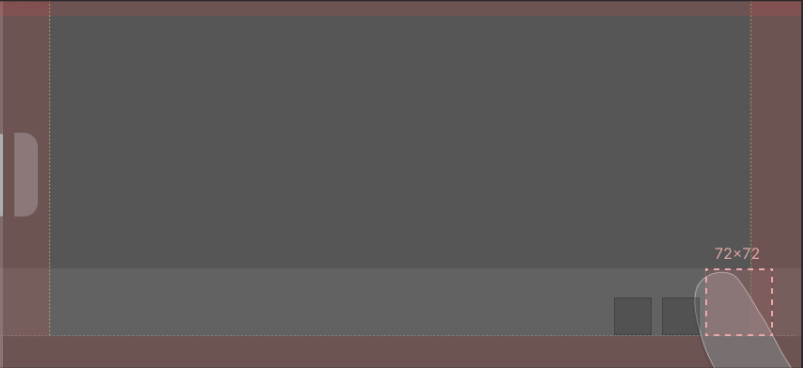
As part of the accessibility review, I discovered many issues like touch targets that were too small, buttons placed too close together, or critical actions pushed to screen edges where they were harder to reach.


Scalable template that defined safe touch zones, margins, and spacing rules for both thumb reach and visibility.


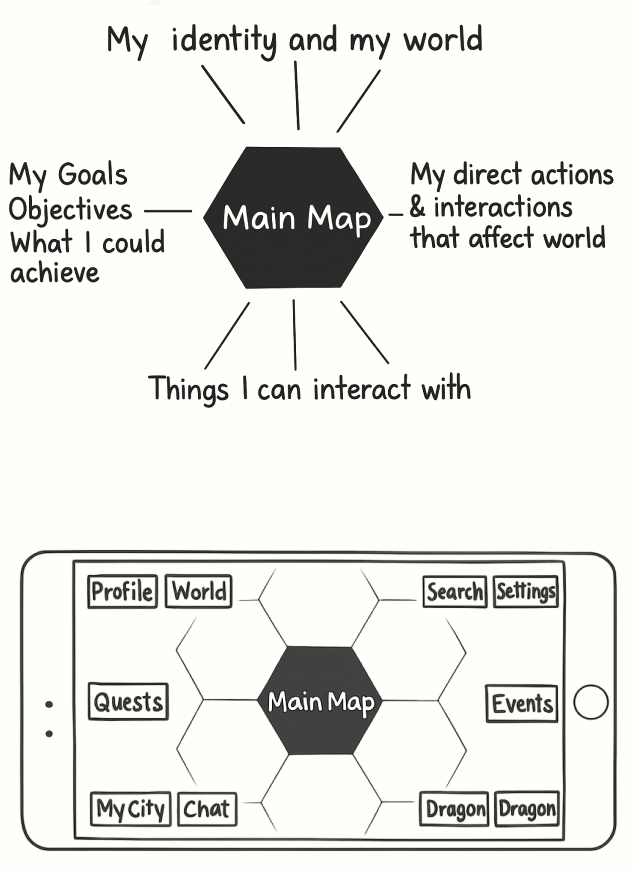
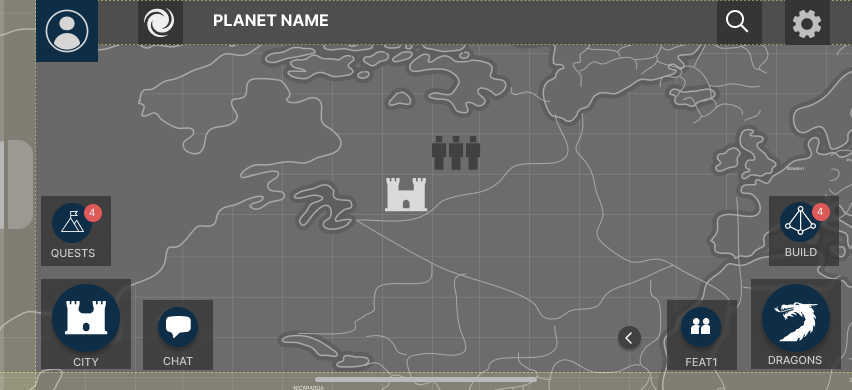
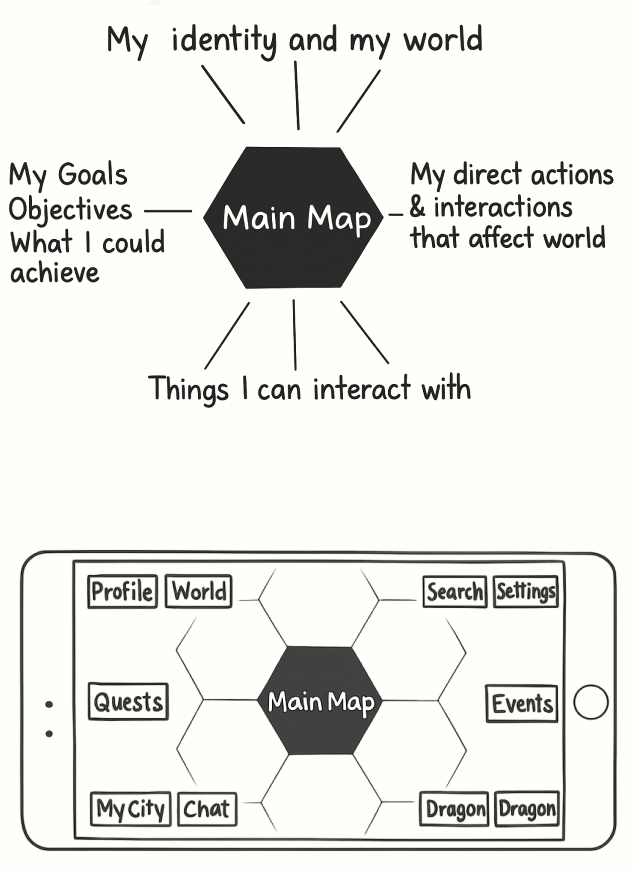
Intuitive IA for players

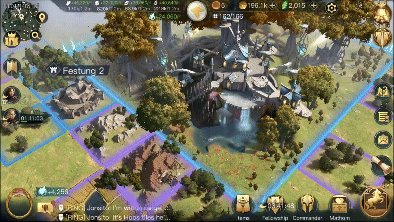
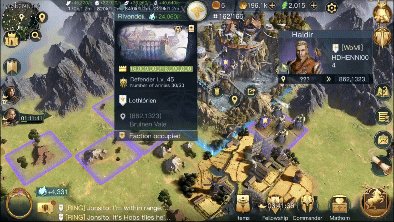
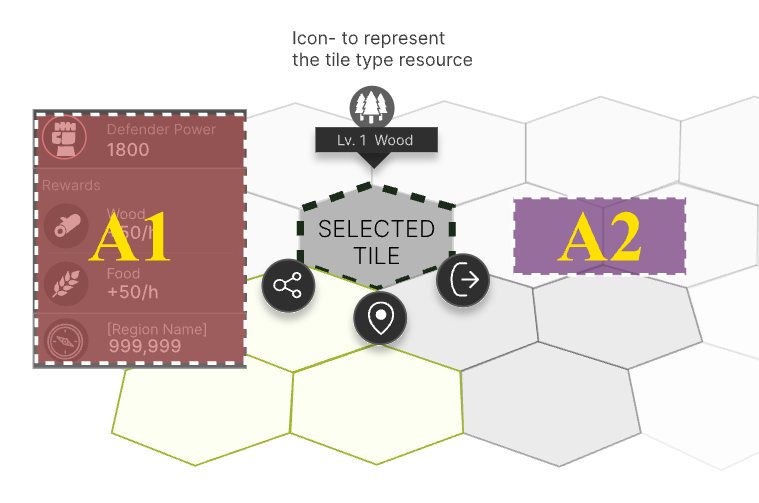
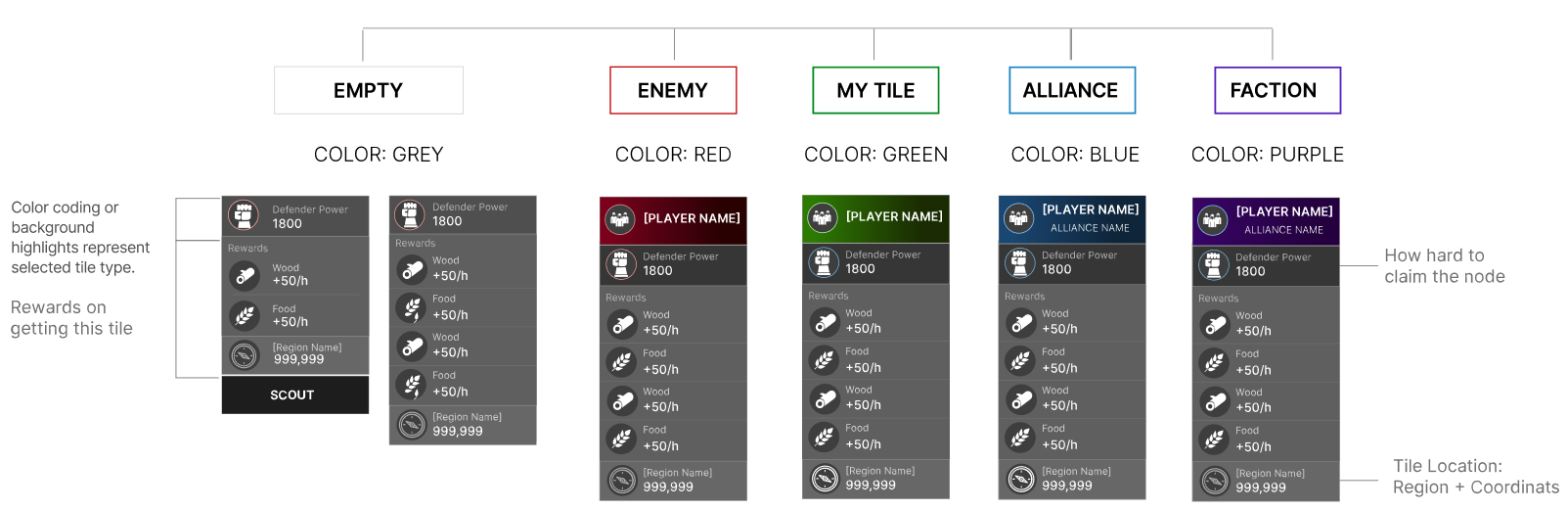
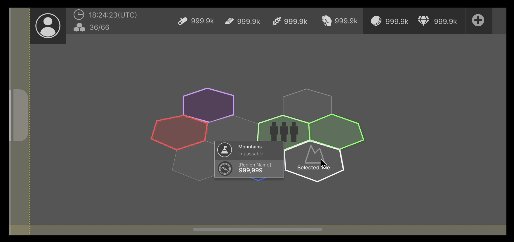
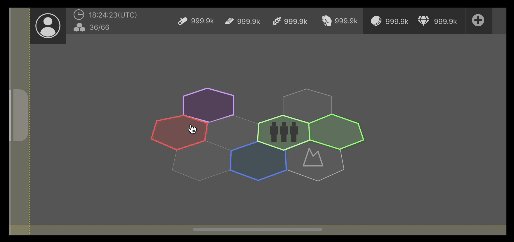
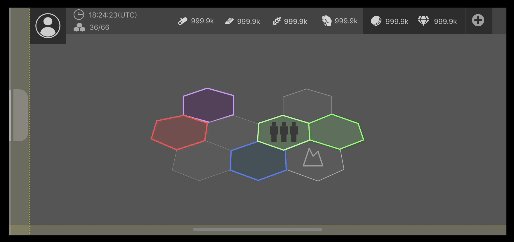
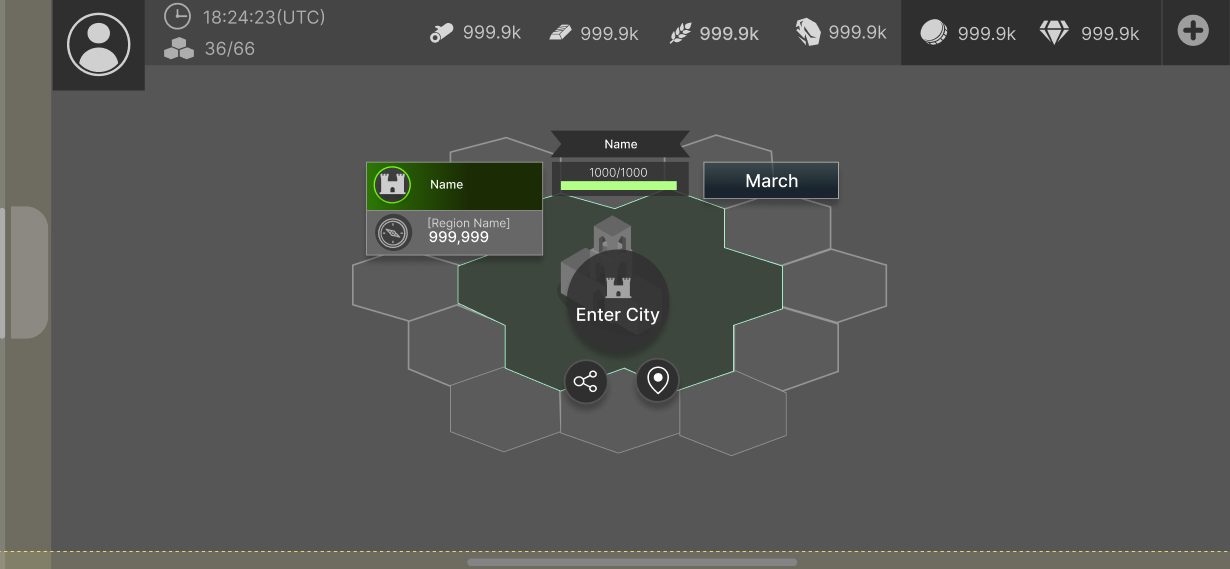
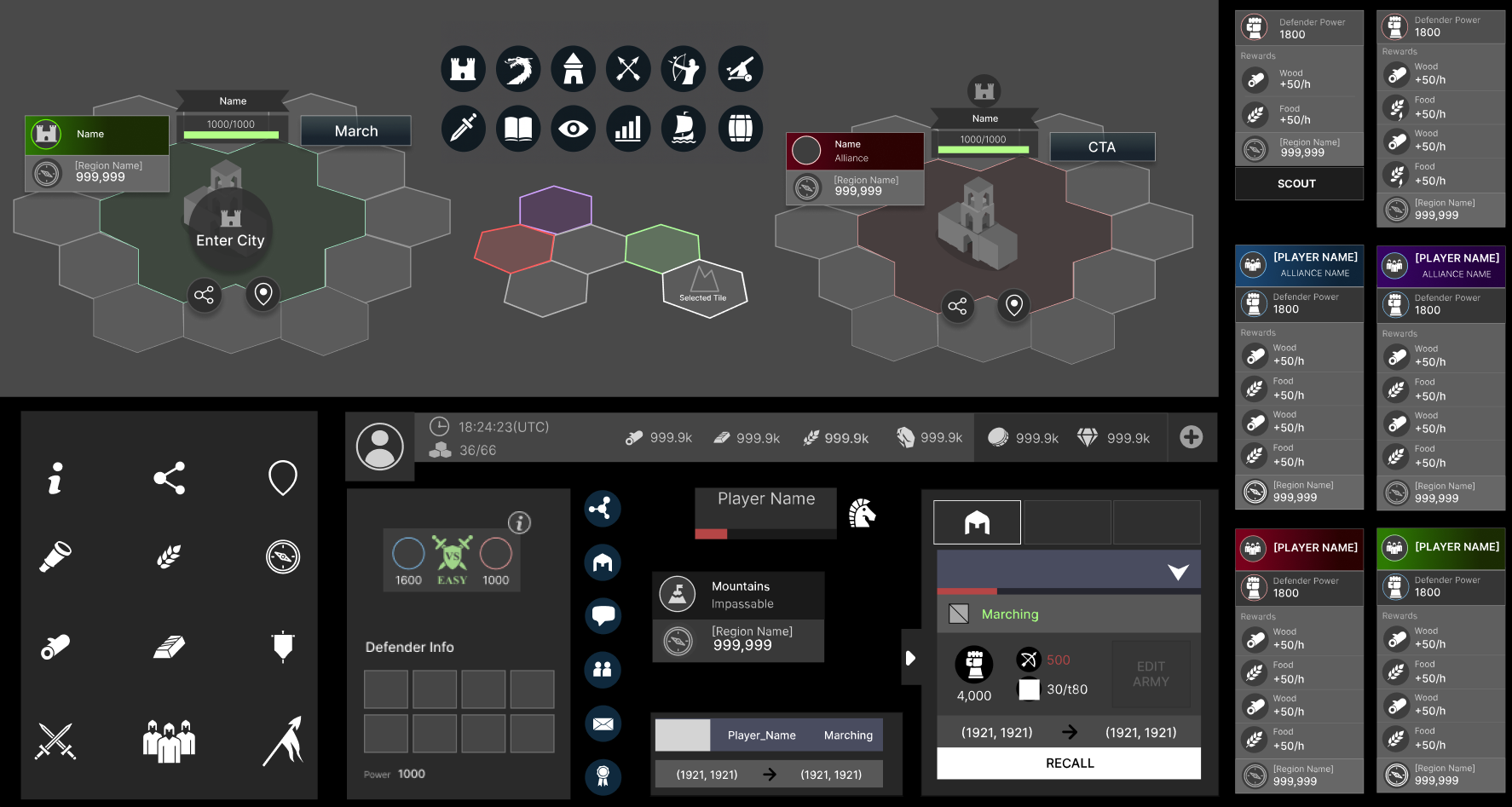
Map Info Panel Analysis & Common Patterns

Layout Consistency of Info Panels
Creating Consistent HUD Panel Patterns



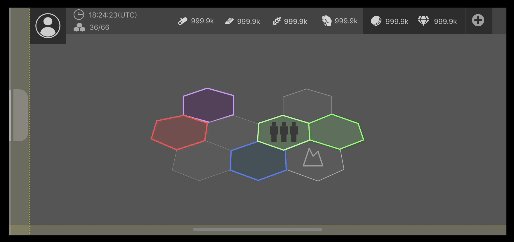
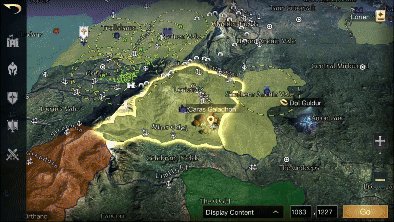
Tile Map Optimization
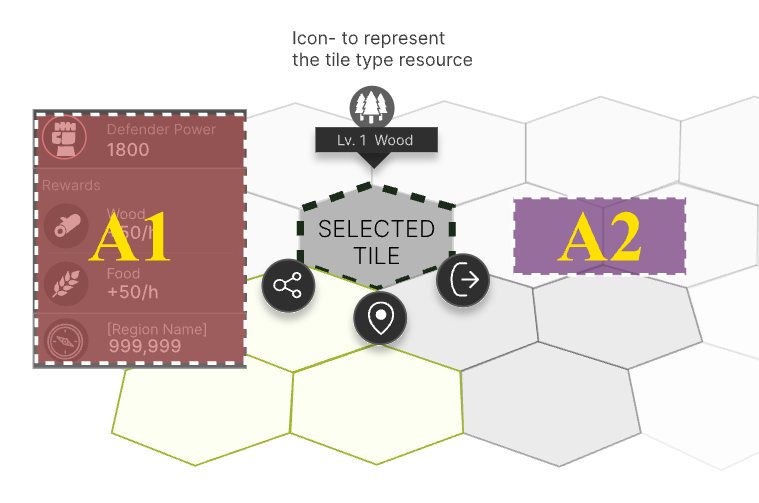
I audited all map info panels and standardized layout rules to ensure every panel communicated hierarchy, ownership, and action state in a predictable way.
What I improved
- Established consistent header, stats, and action placement.
- Unified iconography and labeling for instant recognition.
- Reduced cognitive load by removing duplicated or irrelevant data.
- Created a scalable pattern library for new panel types.
- Color-blind accessibility considirations.
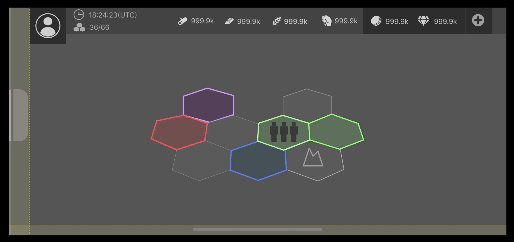
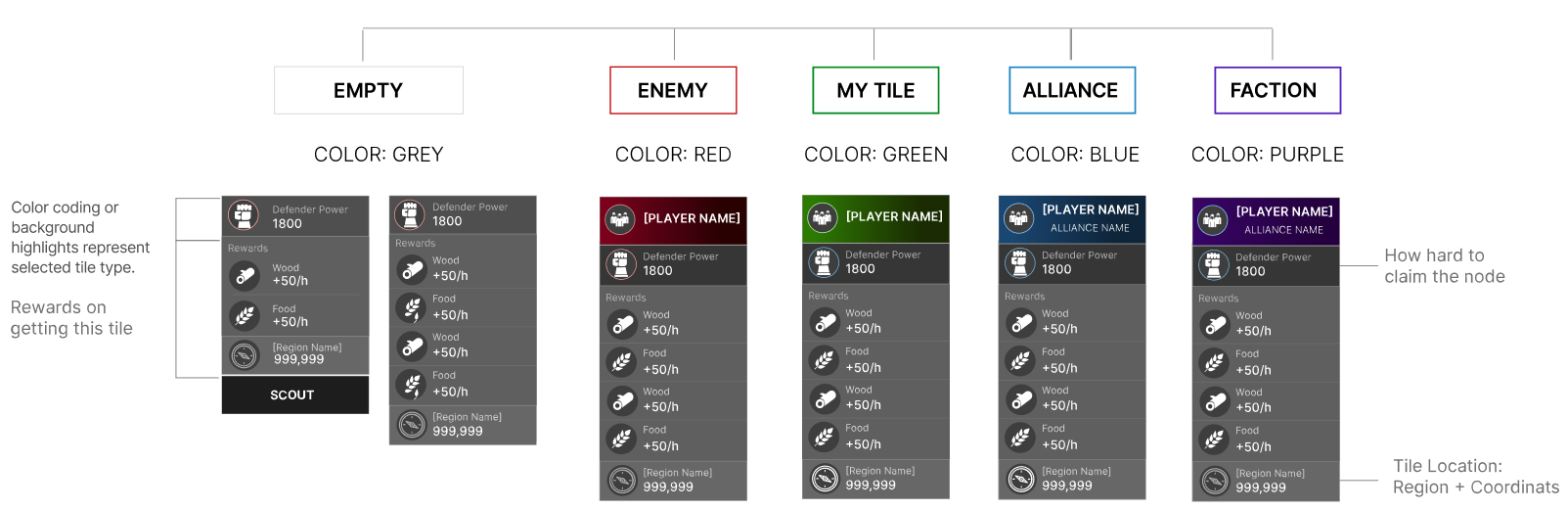
Clarity, Hierarchy & Readability
Building on the analysis, I created a unified visual framework for all tile types to improve clarity, accessibility, and instant recognition. However, color alone isn’t always accessible — particularly for players with color vision deficiencies. To support color-blind accessibility, every state also includes unique icons and border shapes. The system scales across both map and detail views to maintain orientation and reduce decision time.
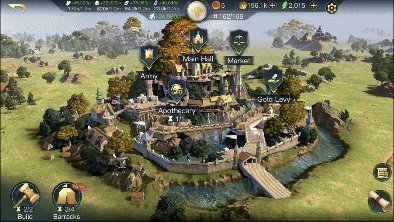
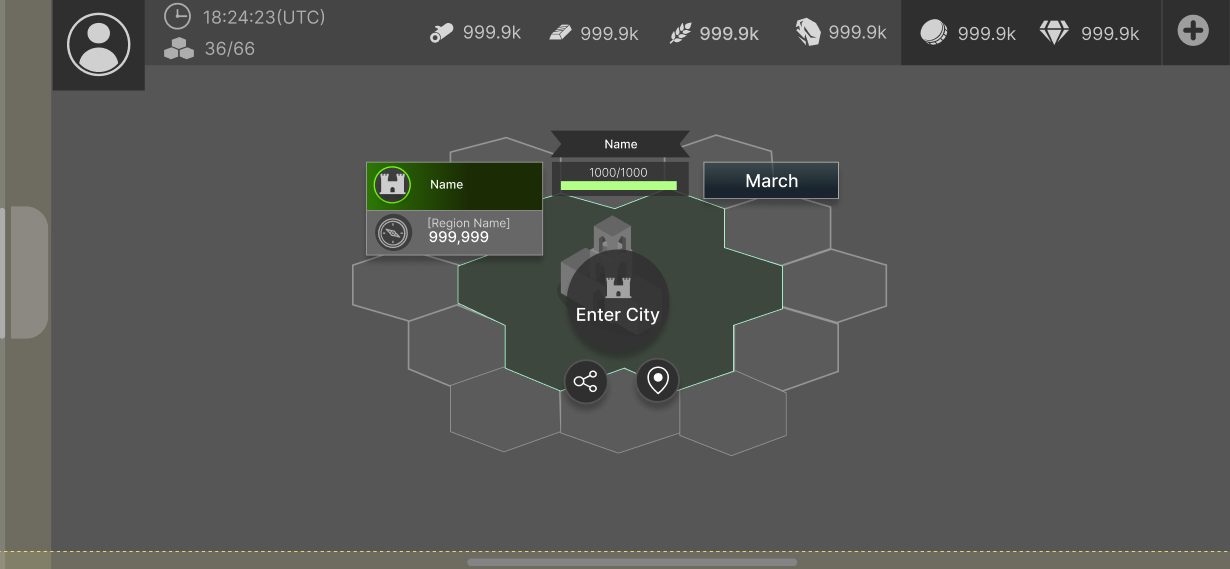
Tile Ownership - My City
Layout for the player’s own city — While most tiles follow a generic structure - ‘My City’ requires a distinct pattern
The idea is the player can see relevant info one at a time
. This area serves as the player’s home base — the center of strategic decisions, upgrades, and management actions.

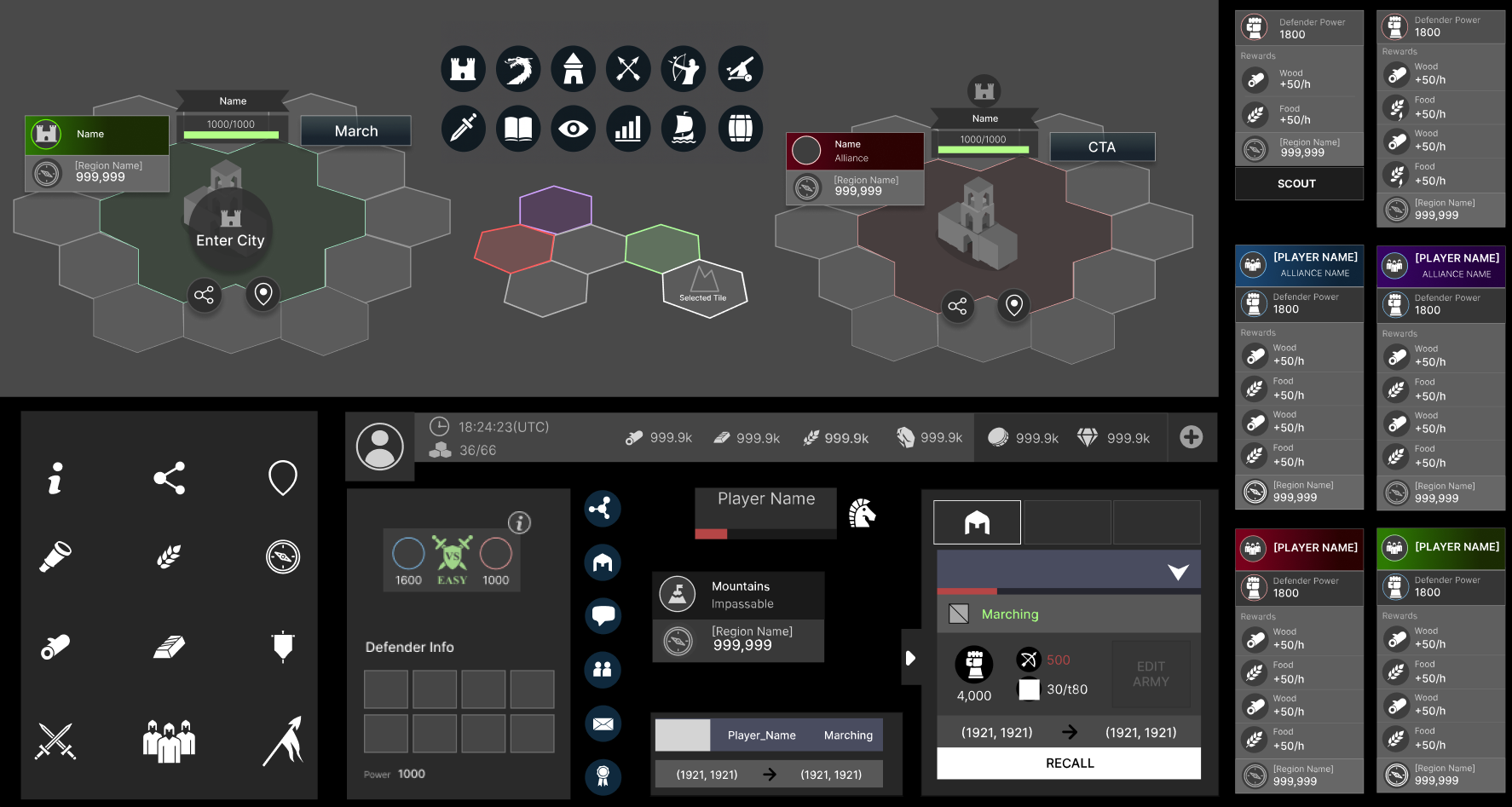
Grayscale Design System
A small glimpse of the larger design system. Most of the screens were built in grayscale to focus purely on structure, clarity, and interaction. As the experience evolved, I started building consistency & reusable components in parallel, so engineers & the team could test & iterate quickly. The system had to be flexible, scalable, and easy to adapt as new ideas emerged.
A living system that evolved with the product - balancing speed, clarity, and collaboration.

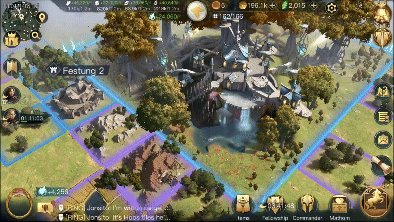
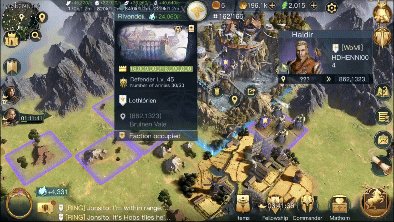
Texture & Visual Balance
As the design system started to take shape and the engineering team began developing the core game architecture, I moved into exploring textures, visual balance, and environmental context. Testing how textures, icons, labels, and transparency interact together without cluttering the screen.

Textures with the right visual contrast
When designing for Map territories, Textures can indeed play a crucial role in accessibility and easy identification, especially when it comes to color blindness. Using textures with the right visual contrast, patterns, or gradients can provide tactile feedback to users with visual impairments. On a map, it can help identify different territories or regions.
Labels
Labels improve clarity, reduce errors, and help users understand actions without guessing. They support screen-readers, assist accessibility needs, and ensure icons and controls are immediately understandable. I evaluated where labels were missing or unclear and how that affected player comprehension. I created a consistent labeling system for core actions, icons, and navigation elements to improve learnability, reduce mis-taps, and support accessibility. I learned that incorporating labels is an essential aspect of accessible design, regardless of the user’s abilities or disabilities. Labels contribute to a more inclusive and user-friendly experience, making it easier for everyone to access and engage with digital interfaces and information.
Summary - My Contribution
Complexity Challenges Impact
Tackled the demands of highly dense, multi-layered HUD systems across the game.
- Reframed the HUD structure into a clear, layered information hierarchy.
- Defined navigation principles that reduced cognitive load across all map states.
- Consolidated fragmented workflows into predictable, scalable interaction patterns.
- Improving information hierarchy without sacrificing game depth
- Translated a high-density system into a more readable, decision-ready interface.
- Improved player orientation through consistent surface layouts and UX patterns.
Visual & Accessibility Enhancements
Assessed where visual noise and unclear hierarchy created unnecessary friction.
- Reduced visual noise by introducing a unified spacing, labeling, and grouping system.
- Strengthening hierarchy for quicker visual parsing
- Improving clarity across icons, labels, and map elements
- Reducing visual overload in high-density UI zones
- Introducing accessibility-compliant patterns and spacing rules. Defined accessibility-compliant touch zones, margins, and target sizes.
- Reduced visual noise by introducing a unified spacing, labeling, and grouping system.
- Designed a color-independent system using shapes, icons, and texture cues to meet WCAG-aligned accessibility needs.

My Design Process
As a systems-focused designer, my role extends beyond screens—I align teams,
clarify problem spaces, and make sure every decision ties back to player needs
and product goals. I collaborate closely with engineers to validate interactions
early and partner with artists to shape a cohesive visual narrative.
- Drive alignment across design, engineering, and art
- Simplify complexity through structure and clear patterns
- Craft intuitive flows for a dense strategy ecosystem
- Enable faster decision-making through clarity and hierarchy
My Reflection
This work deepened my understanding of designing for scale, accessibility,
and diverse player behaviors. I learned how to shape systems that flex for
both beginners and experts while preserving clarity in high-density environments.
- Design must adapt to different cognitive loads and play styles
- Clarity and accessibility are strategic advantages, not add-ons
- Early collaboration improves both creativity and feasibility
- Consistent patterns reduce friction across a complex HUD
- Figma
- Adobe Illustrator
- QuickTime Player
- Confluence
Other projects:
Other Pages
Styled Link
About Me
Styled Link
Portfolio
Styled Link
Testimonials