
UX UI Designer - BlackBerry Security
Tools Used
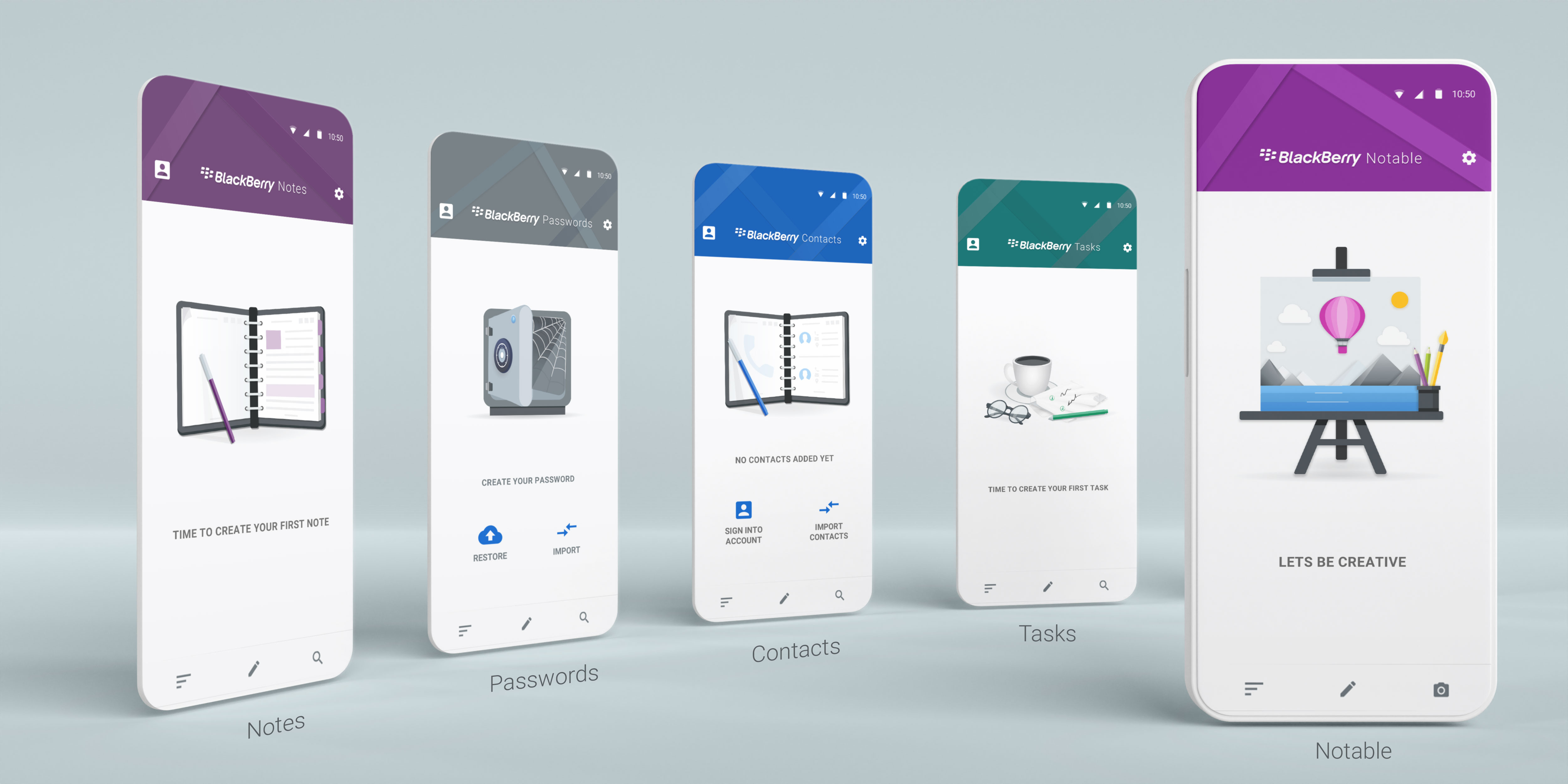
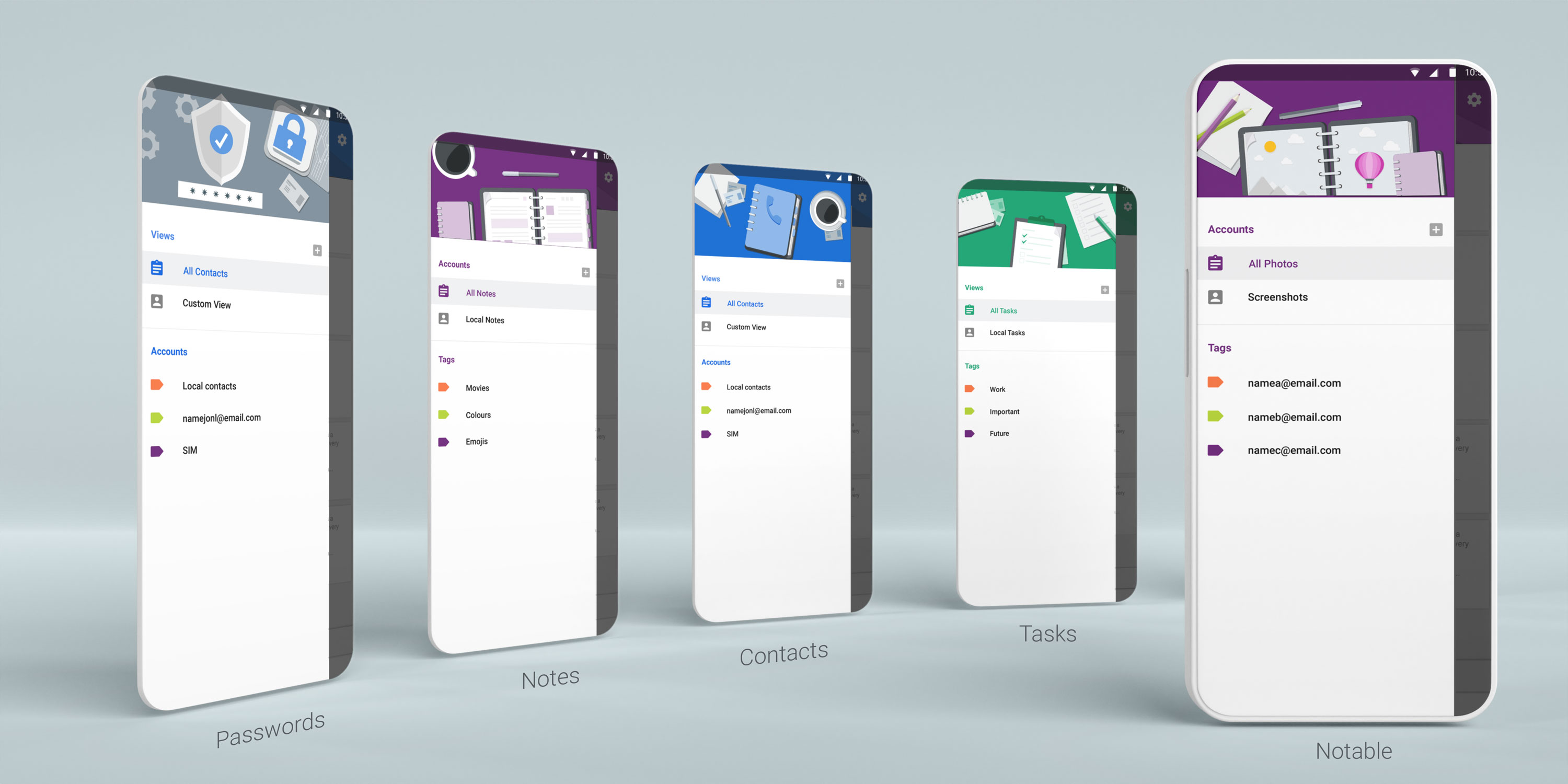
Design for Blackberry Onboarding Screens and Empty Data Illustrations
Both for Dark vs Light Themes
Many requests for Design typically focus on designing screens that contain large amounts of data, pages and elements that users use most. However, empty data states and onboarding screens are often overlooked aspects of UX.














I was creating designs and illustrations for Intro, Onboarding screens and Empty state data for new users. Designing screen layout, sizing guidelines for development and design. Considering, both Dark and Light modes, preparing templates and files that can be used across the team for layout consistency.








The BlackBerry Productivity Tab availble on BlackBerry devices and provides quick access to Inbox, Calendar, Tasks and Contacts.
The way it works, users can side swipe from any screen in any app to quickly view latest messages, reach out to favourite contacts, look over daily schedule or view personal widgets. It allows to access quickly by swiping sideways from anywhere on the device and tapping any of the icons within the tab to glance at the most important info for Hub, Calendar, Tasks and Contacts. In this widget I was involved Designing the difrernt elements and layout based on the design created within the team.
Creating a series of onboarding screens which direct users through the widget interface. To educate new users about the functions and feautres of the app, showing easy guide through.

The BlackBerry® Keyboard was available long ago before Android and IOS existed. The screen version of BlackBerry Keyboard includes several components like predictions and suggestions that can autocorrect typos, multi-language and customizable quick phrases. I was involved in designing content for the BlackBerry HUB+ UX refresh and other products for Security and Productivity sectors. The mockup shows Keyboard Intro screens for new users to help them learn about new features and quick modes that let users easily access productivity features such as voice input, emojis, fine cursor control, clipboard and settings. Type by swiping a finger from letter to letter to form words and sentences without having to remove your finger from the keyboard.
View more: